By default, the standard HTML element is pretty much annoying. It’s ugly. Almost project which I’ve done, I was asked to create a form that is far removed from the look of standard browser. It seems there are so many references and guides out there it’s easy to get lost. When it comes to adding JavaScript functionality to a website, jQuery has become the solution of choice for web designers and developers.
The great thing about jQuery is that talented jQuery developers often release new and useful plugins on a regular basis. jQuery plugins are not only easy to implement, but easy to maintain even when used throughout large sites. In this article, we share with you a list of 15 unique and useful jQuery plugins that were released recently that could help you for your next web project. It’s not popular but it’s very useful in projects of a single individual.
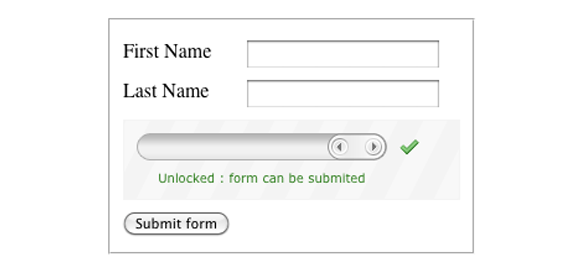
01. QapTcha : jQuery captcha system with jQuery & jQuery UI

“QapTcha is a draggable jQuery captcha system with jQuery UI. QapTcha is an easy-to-use, simple and intuitive captcha system. It needs human action instead of to read a hard text and it is a very lightweight jQuery plugin.” This plugin can be used and uploaded to your webhost for your website.
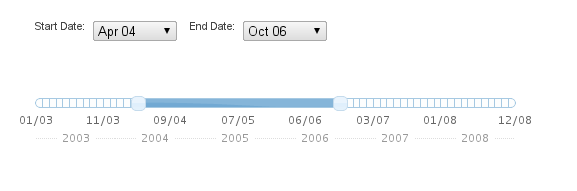
02. Accessible slider

The plugin uses progressive enhancement to replace an already-functional HTML select element with a jQuery UI slider control, and adds a number of features for both visual users and those on assistive technologies. This means you can use the jQuery Slider plugin alongside other input elements in a form and submit or serialize the form as if the slider is not even there. It also allows the user to interact and make a choice with or without javascript, since the select element can be used if the slider is unavailable.
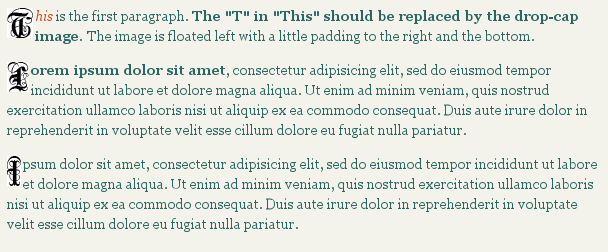
03. Fancy Letter Plugin | Part 2

Learn how to use jQuery to create a drop cap and apply it to every paragraph in a DIV.
04. Approach

jQuery Approach works in a very similar manner to jQuery animate, however it animates over distance instead of time. The closer you get to the object, the more the style will be applied.
For example, you could use approach on an element’s opacity – as you get closer to the element, the opacity would increase and further, decrease for vice versa. Check it out!
05. Colorful Sliders With jQuery & CSS3

In this tutorial we are using jQuery and the new transformation features brought by CSS3 to create a three dimensional dynamic slider effect. The techniques presented here – for creating sliders, and CSS dynamic resizable bars, can be used together or in part for powering all sorts of jQuery goodness.
06. Textualizer – A jQuery plugin to transition through blurbs of text

Textualizer is a jQuery plugin that allows to transition through blurbs of text. Textualizer currently has the following effects: fadeIn, slideLeft, slideTop, and random. You can choose which effect to use by setting the effect option.
07. QuickFlip 2

QuickFlip is a jQuery plugin that let’s you flip any piece of HTML markup over like a card. Version 2 is much faster as we can see and it seems that it’s a bit smoother. Triggering and styling is much easier as well as the plugin provides all styling automatically (no need for a separate stylesheet).
08. Scroll Path

Query Scroll Path is a plugin for creating a custom path a browser follows while scrolling.
It uses moveTo, LineTo and arc methods to draw the path. It can also rotate the screen in browsers that support CSS transforms.
Scrolling can be done with either the mouse wheel or keyboard which uses the arrow keys, space to scroll faster and shift to scroll backwards.
Once the path has been created, the plugin can be customised with options to display the scroll bar, run in a loop or draw the path. It is also possible to use a scrollTo method to jump to a specific point in the path.
09. jParallax

jParallax is jQuery plugin that creates a parallax effect by turning a list into a viewport. The list elements are displayed as layers that are absolutely positioned and move in response to the mouse with varying dimensions.
The easiest way to create a Parallax effect is to use images of different sizes that are larger than the size of the viewport. Larger images move faster and appear closer, while smaller images will appear further away. The dimensions of each image are defined with CSS.
10. Airport Text Effect

Airport is a rather simple text effect plugin for Jquery. It emulates the style of those flickering information boards you sometimes find on airports and train stations.
10. MoaText

You can use this jQuery plugin for adding flavor to your web site. By this plugin, text messages on your site are animated on mouse over.
12. jRumble – jQuery Rumble Effect Plugin
jRumble is a lightweight jQuery plugin that can be used to create a rumble effect when an element is hovered over or just to bring an element to the user’s attention.
It has options to set the range, rotation, speed & opacity of the rumble effect and examples are provided of use with different events. It’s great to use as a hover effect or a way to direct attention to an element.
13. Timeago

Timeago is a jQuery plugin to that will convert a time stamp into a pretty date in the format of “2 minutes ago”.
It automatically updates without having to reload the page and also supports the HTML5 datetime attribute.
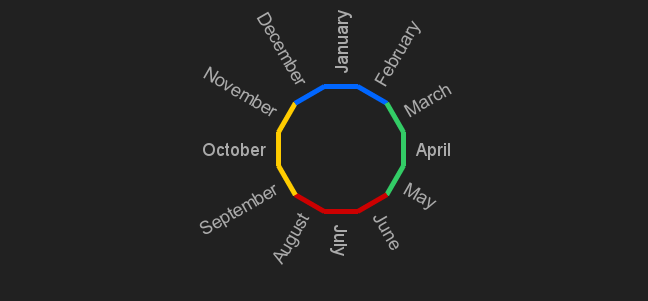
14. Extremes jQuery Plugin

Extremes is a lightweight jQuery plug-in to place list elements around a circle and is licensed under GPLv2/MIT. Special attention is paid to legibility. You will never encounter upside down text.
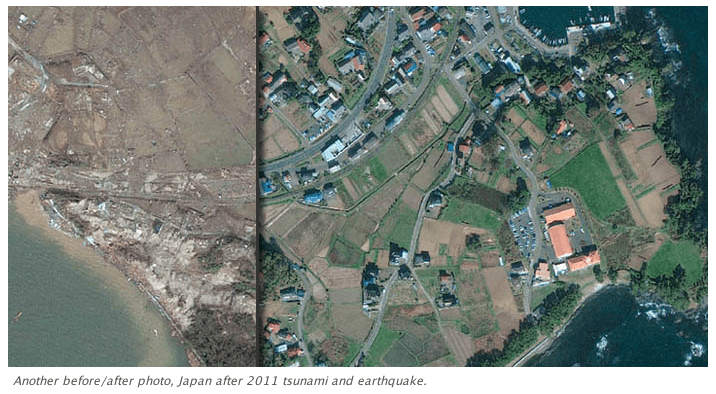
15. uCompare

uCompare is a jQuery plugin that provides a method of comparing two images side by side via a slide control.
The plugin also provides options add a caption and set the start position of the panes.
Further Discussion
Awesome jQuery plugins are popping up everyday, and we’re always on the look out. So if you know of more, make sure you add them in the comments for others to see as well.