FireBug integrates with Firefox to put a wealth of development tools at your fingertips while you browse. FireBug lets you explore the far corners of the DOM by keyboard or mouse. All of the tools you need to poke, prod, and check your JavaScript, CSS, HTML and Ajax are brought together into one seamless experience, including a debugger, error console, command line, and a variety of fun inspectors.

Well, it can do more than you could ever imagine with all these FireBug extensions which improved your work. FireBug extensions typically come in the form of Firefox add-ons. In this post, I have found 15 extensions that will boosts your web development speed!
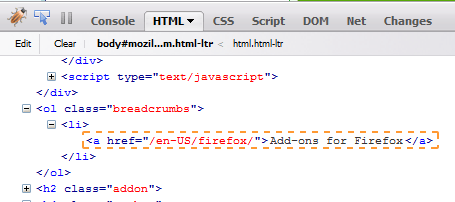
1. CodeBurner

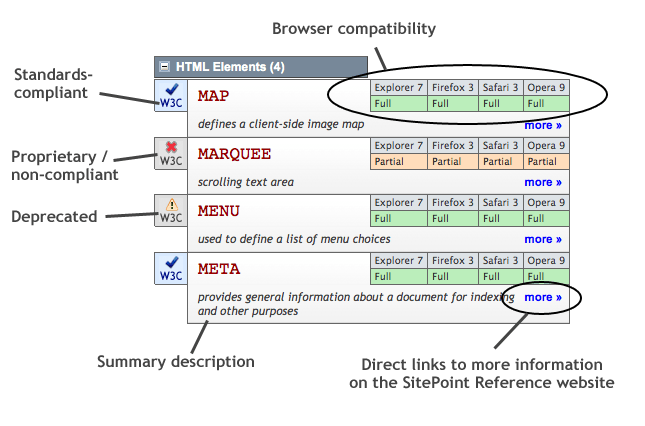
CodeBurner is a Firefox add-on that integrates with Firebug, to extend it with reference material for HTML and CSS. The extension’s core functionality is centered around a new Reference panel, which has a search tool for looking up HTML elements, attributes, and CSS properties. The extension also hooks into context-menus in the HTML and CSS panels, the DOM crumbtrail, and the Inspector, adding options to look up a selected item (ie. search for it in the Reference panel) or to view a code example.
2. Firecookie

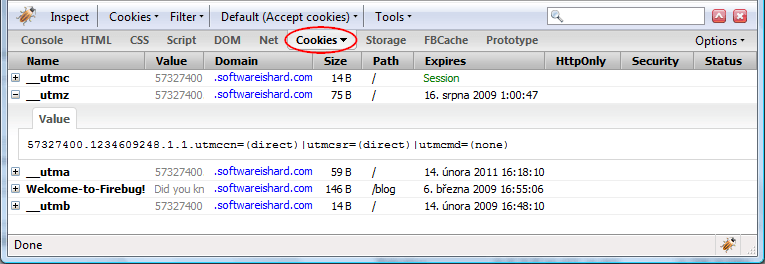
Firecookie is a an extension for Firebug that makes possible to view and manage cookies in your browser. Apart from all the other cookie managers and viewers available as Firefox extensions, this one is made as an extension for Firebug, so web developer has the functionality accessible within familiar Firebug’s UI.
3. NetExport

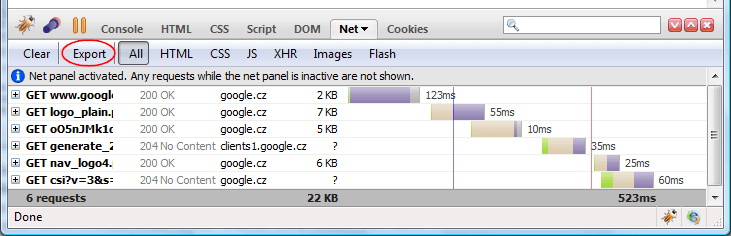
NetExport is a Firebug 1.5 extension that allows exporting all collected and computed data from the Net panel. The structure of the created file uses HTTP Archive 1.1 (HAR) format (based on JSON).
Once the extension is installed there is a new Export button available in the Net panel toolbar.
4. Firediff

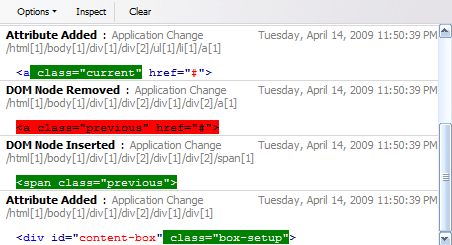
Firediff is a Firebug extension that tracks changes to a pages DOM and CSS. Firediff implements a change monitor that records all the changes made by firebug and the application itself to CSS and the DOM. This provides insight into the functionality of the application as well as give a record of the changes that were required to debug and tweak the page’s display.
5. Firefocus

Firefocus is a simple Firebug extension that tracks the element that now has focus. Its primary purpose is to help the debugging of advanced keyboard implementations without having to rely on platform specific tools such as MSAA Inspect.
6. FormBug
FormBug extends Firebug to make developing form intensive sites easier. If you’re dealing with forms with dozens of inputs, or have kept the Web Developer extension installed because of its “populate forms” feature, or just want to be able to quickly check the state of form data on a page, FormBug is for you.
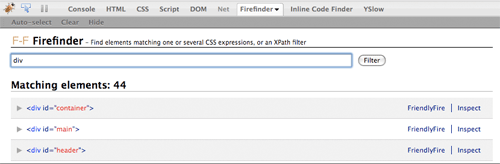
7. Firefinder

Firefinder is an extension to Firebug (in Firefox) and offers the functionality to, in a quick way, find HTML elements matching chosen CSS selector(s) or XPath expression. It allows you to instantly test your CSS selectors in the page while seeing the content at the same time, and matching elements will be highlighted.
8. Firequark

Firequark is an extension to Firebug to aid the process of HTML Screen Scraping. Firequark automatically extracts css selector for a single or multiple html node(s) from a web page using Firebug (a web development plugin for Firefox). The css selector generated can be given as an input to html screen scrapers like Scrapi to extract information. Firequark is built to unleash the power of css selector for use html screen scraping.
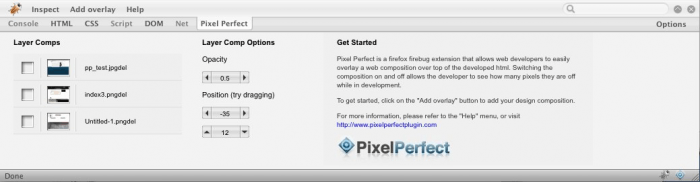
9. Pixel Perfect

By toggling the composition on and off, the developer can visually see how many pixels they are off in development. Pixel Perfect also has an opacity option so that you can view the HTML below the composition. By being able to see both the composition and the HTML you can now simultaneously use Firebug while Pixel Perfect is still in action. Follow the instructions below to get started.
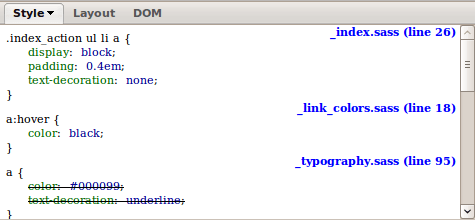
11. FireSass

FireSass is a Firebug extension that makes Firebug display the Sass filenames and line numbers of Sass-generated CSS styles rather than those of the generated CSS.
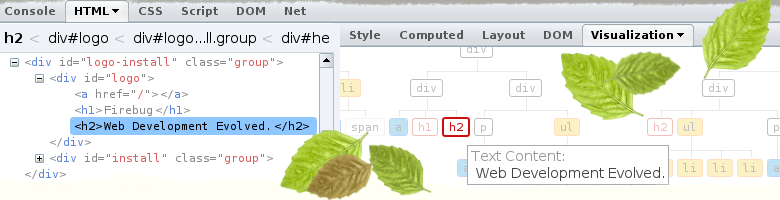
12. Arboreal (Discontinoued)

Arboreal is a Firebug HTML sidepanel which visualizes the elements of a web page.
I recommend default DOM Inspector that implemted with Firefox and locate at Web Developer Menu, it’s included 3D DOM visualization
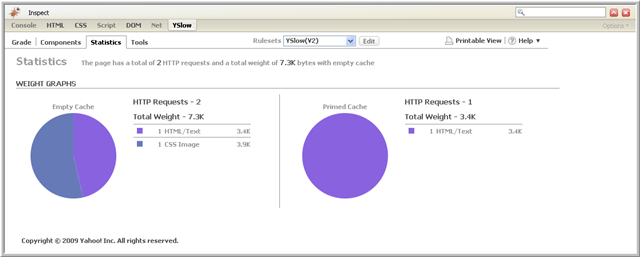
13. YSlow

YSlow analyzes web pages and suggests ways to improve their performance based on a set of rules for high performance web pages. YSlow is a Firefox add-on integrated with the Firebug web development tool. YSlow grades web page based on one of three predefined rule set or a user-defined rule set. It offers suggestions for improving the page’s performance, summarizes the page’s components, displays statistics about the page, and provides tools for performance analysis, including Smush.it™ and JSLint.
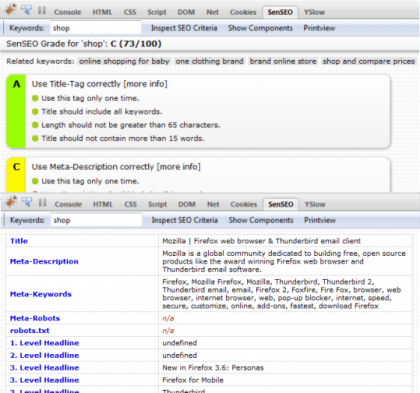
14. SenSEO

SenSEO analyzes web pages and tells you how good they fulfill on-page Search Engine optimization criteria. SenSEO is a Firefox add-on integrated with the popular Firebug web development tool. The code is based on the YSlow extension.
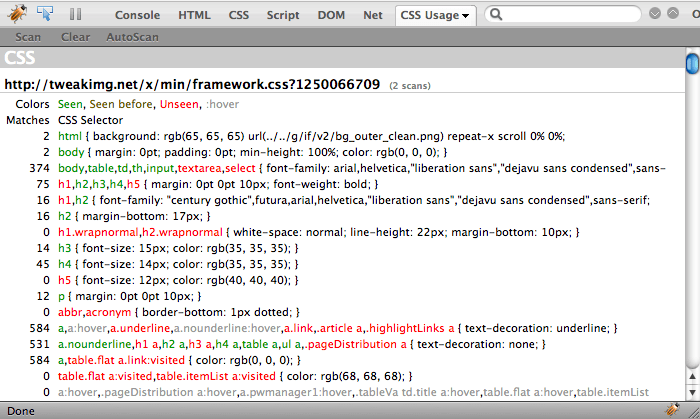
15. CSS Usage

The CSS Usage addons allows you to quickly and securely inspect the CSS code behind a webpage, so that you can see which lines of that code are used. NOTE: The CSS Usage add-on is cross-platform and it works on Windows, Linux and Mac OS.
Find something Missing?
Is your useful FireBug Extensions not on the list? Share it with us in the comments, along with your experience and why you like it over other Add-ons.
sir, regarding add-on number 12. Arboreal, this addon does not work on latest firefox releases. would you have any idea of a fix or a replacement. many thanks
Yes, I’ve checked and found it’s discontinued. I recommend default DOM Inspector that implemted with Firefox and locate at Web Developer Menu, it’s included 3D DOM visualization