Handling Website’s Audio and Video in web browser without native player and flash is big problem in several years ago. Times have changed and nowadays, when audio and video are used on web, is used with the help of Javascripts and HTML5. Since most of the people want to display videos and audios on their websites and this can be done by jQuery Audio Video Player Plugins.
If you looking for the internet, you’ll find ton of Javascripts and HTML5 player. So, in this article I’m going to write about 10+ Awesome Video and Audio Player jQuery Plugins which are free, lightweight, features rich, responsive and accessibility.
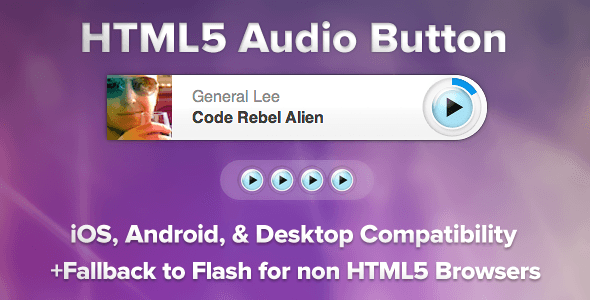
1. Universal HTML5 Audio Player

It’s one of my favorited jQuery Media Player plugins with Responsive and Touch-Friendly. This plugin has ability to conveniently uses Flash Player for non-HTML5 browsers when necessary.
Main features:
- Compatible with iOS, Android, and Desktop Browsers.
- Conveniently uses Flash Player for non-HTML5 browsers when necessary.
- Protect your audio from being hijacked by using a beep overlay, or another overlay sound.
- Support for both static pages & dynamic webapps
- Auto fallback to Flash in Firefox if not using .ogg files.
- A circular progress meter displays playback position & time remaining.
- Easily customize the color of the progress meter.
- HTML5 Audio Buttons are smart, and stop playback when another button starts playmode.
- Set a default size, and/or use custom dimensions for each button to support multiple layouts, and designs on the same page.
- Easily customize the play & pause images.
Universal HTML5 Audio Player is not free, but it’s very cheap with just $6.
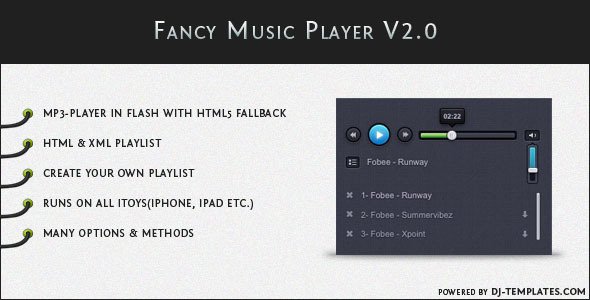
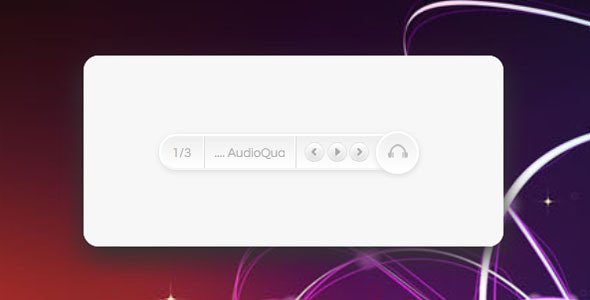
2. Fancy Music Player

Fancy Music Player is highly customizable MP3-Player. You can add tracks with 4 different techniques:
- HTML playlist
- XML playlists
- Custom playlist
- Custom link
First it detects if HTML5 Audio is supported, if not a hidden Flash File (swf) will be used to play the tracks. It also detects when you add track to the playlist and a track with the same title already exists, then the existing track will be selected.
3. jPlayer

jPlayer is the completely free and open source media library written in JavaScript. A jQuery plugin, (and now a Zepto plugin,) jPlayer allows you to rapidly weave cross platform audio and video into your web pages. jPlayer’s comprehensive API allows you to create innovative media solutions while support and encouragement is provided by jPlayer’s active and growing community.
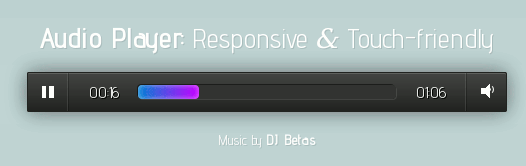
4. Osvaldas Audio Player

A jQuery plugin that replaces <audio> element with a little of custom HTML code. By adding some CSS you get a whole new player which looks the way you want and has the same functionality as the default player. There is no direct way to style the element. But the HTML5 DOM has methods, properties, and events for the element and thus makes it quite easily manipulable.
I used it for many projects as default audio player.
5. MediaElementJS – A HTML5, jQuery Audio Video Player

HTML5 <audio> or <video> player with Flash and Silverlight shims that mimics the HTML5 MediaElement API, enabling a consistent UI in all browsers. Many great HTML5 players have a completely separate Flash UI in fallback mode, but MediaElementPlayer.js uses the same HTML/CSS for all players.
6. jQuery Media Plugin
The jQuery Media Plugin supports unobtrusive conversion of standard markup into rich media content. It can be used to embed virtually any media type, including Flash, Quicktime, Windows Media Player, Real Player, MP3, Silverlight, PDF and more, into a web page. The plugin converts an element (usually an <a>) into a <div> which holds the object, embed or iframe tags neccessary to render the media content.
Support for the following embedded media players is provided:
- Flash
- Quicktime
- Windows Media Player
- Microsfot Silverlight
- Real Player
- iframe
The Media Plugin provides default mappings of file formats to media players. They are as follows:
| Player | File Formats |
|---|---|
| Quicktime | aif,aiff,aac,au,bmp,gsm,mov,mid,midi,mpg,mpeg,mp4,m4a,psd,qt,qtif,qif,qti,snd,tif,tiff,wav,3g2,3pg |
| Flash | flv, mp3, swf |
| Windows Media Player | asx, asf, avi, wma, wmv |
| Real Player | ra, ram, rm, rpm, rv, smi, smil |
| Silverlight | xaml |
| iframe | html, pdf |
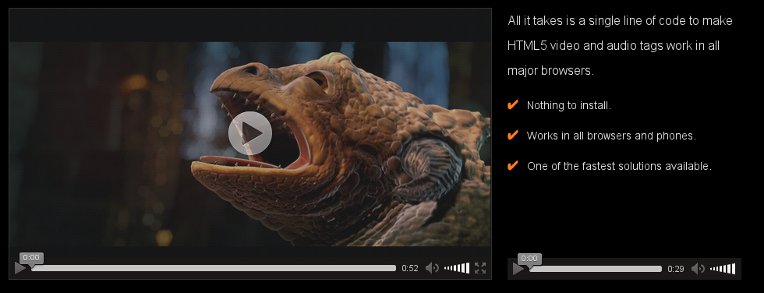
7. HTML5 Audio Video Player

HTML5 video and audio tags were designed to make embedding a video as easy as embedding an image. They were also designed to give users a faster experience by doing away with browser plugins such as Adobe Flash.
The html5media project makes embedding video or audio as easy as it was meant to be. It’s a fire-and-forget solution, and doesn’t require installing any files on your server. Unlike many other HTML5 video players, it allows people to use the video controls supplied by their own web browser. It’s one of the smallest, fastest solutions available, and as browser technology improves it will become even faster.
8. Vimuse – HTML5 Media Player

Vimuse HTML5 Media Player is a jQuery plugin that allows you to play both audio and video in a modern and sleek interface. You can choose to play your own audio/video files or videos from Youtube/Vimeo or even Shoutcast streams. The player features a fluid responsive design and can fit in any screen size ranging from mobile phones to desktop browsers. The player is also optimized for retina and touch screens and provides the feel of a native app.
Vimuse plays audio/video using HTML5 in supported browsers and fallbacks to Flash in older browsers. You can pass only a mp4 file for video and mp3 file for audio or pass all the necessary formats for the widest possible support of native HTML5 playback. Whatever you choose to do the player will work in both modern and old browsers (with suitable fallbacks where necessary).
The key features are:
- Play video and audio files.
- HTML5 playback with Flash/Silverlight fallback.
- Playlist data is passed through JSON.
- Special layout for audio-only mode.
- Play videos from Youtube/Vimeo.
- Pull videos from Youtube user, playlist or search query.
- Pull videos from Vimeo user, album or channel.
- Play Shoutcast streams and show track info and cover-art.
- Extract audio info from ID3 tags – cover, track, artist, album.
- Build playlist by scanning folder for mp3 files.
- Several layout options.
- Player API functions and events.
- Mobile, retina and touch screen optimized
- The player features a fluid responsive design to account for various screens sizes ranging from mobile phones to desktop browsers and can also be placed in a container of any width.
- Two colour schemes – Dark and Light.
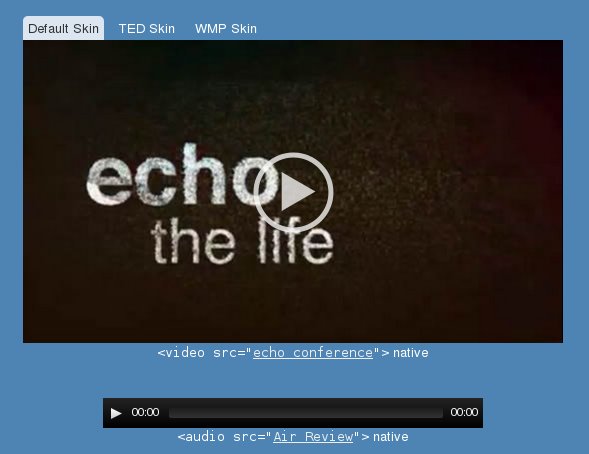
9. HTML5 Music Player with CSS3 Skins

This HTML5 music player is great for anyone who needs their music to work on both desktops and mobile devices. It has three CSS3 based skins to choose from and comes with a custom built Flash fallback for older browsers that don’t support HTML5 Audio. Use it as your page’s main music player, add it to your blog posts or build on top of it with the available API methods.
The player is custom built on top of jQuery 1.10.2 and is void of any external open source media plugins (keeping it super-optimized and light-weight).
10. Gear HTML5 Audio Player

Showcase your music with style. Gear Player provides a never seen user interface that will engage everybody. It pushes HTML5 to its limits with smooth SVG animations, an unique Canvas equalizer and SoundCloud support.
Main features
- Intuitive Interface
- Responsive Design
- Smooth SVG Animations
- Canvas Equalizer
- Shuffled Playback
- Circular Trackbar
- JSON Playlists
- Docked Mini Player
- SoundCloud Support
- Randomized Colors
- Endless Albums
- Over 40 Options
- Mobile friendly
- Crafted with LESS
- Demo page included
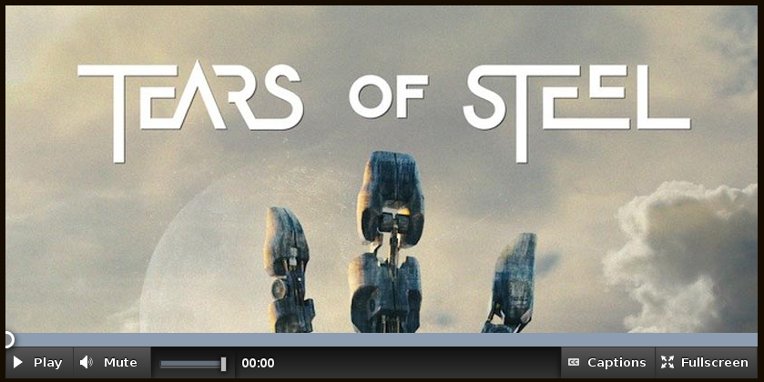
11. Acorn Media Player

Acorn Media Player is built with accessibility in mind. It provides full keyboard access using standard tab-based navigation, screen-reader (and other AT) support, accessible themes, and other accessibility tweaks.
This is no native support for closed captioning on HTML5 <video width="300" height="150"> yet, but that shouldn’t stop you from providing them. It supports external SRT files just like desktop media players.
Along with closed captions support, the player provides a dynamic transcript generated from the selected captions.
- Easy customization and theming
- Fullscreen support
- Buffering indicator
- <audio> support
- Loading indicator
- Remembers volume level using HTML5 LocalStorage
- Easy to use, understand and adapt
- Free and Open Source
12. SoundManager 2

SoundManager was written to meet a desire to have Javascript-driven sound for interactive web-based projects, and “to make it easy to play MP3s in the browser.” It is free for use in both personal and commercial projects.
Supporting HTML5 audio can be tedious in modern browsers, let alone legacy ones. With real-world visitors using browsers ranging from mobile Safari to IE 6 across a wide range of devices, there can be many support cases to consider.
Despite being one of the senses, sound has largely been missing from the web due to inconsistent technology support. SoundManager 2 bridges this gap, making it easier to use audio across a growing variety of devices and platforms, both desktop and mobile.
SoundManager 2 gives you a single, powerful API that supports both new and old, using HTML5 audio where supported and optional Flash-based fallback where needed. Ideally when using SoundManager 2, audio “just works.”
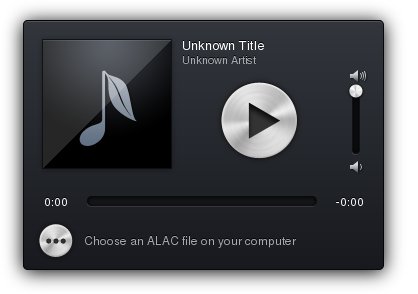
13. alac.js: An Apple Lossless decoder in the browser

ALAC.js is a port of the recently open sourced original Apple Lossless decoder to JavaScript. As its name implies, ALAC is a lossless format designed to reduce file size without compromising quality.
The Apple Lossless Audio Codec (ALAC) is an audio codec developed by Apple and included in the original iPod. ALAC is a data compression method which reduces the size of audio files with no loss of information. A decoded ALAC stream is bit-for-bit identical to the original uncompressed audio file.
The original encoder and decoder were open sourced by Apple, and this is a port of the decoder to CoffeeScript so that ALAC files can be played in the browser.
14. Chameleon HTML5 Audio Player

You can use this product as a fully featured html5 audio player (check Playlist version examples) or just to add background music to your website (check Minimal version examples)
The prebuilt controllers (play button, next track button etc.) come in black or white versions. Using the parameters you can select any color scheme for: player background, volume slider, timer, buffer, seekbar, song title, playlist background, playlist font and playlist item line separator. If needed, PSD files are included and you can change very easy the controllers, too.
It is compatible with IOS and Android operating systems.
Notes for IOS (restrictions imposed by Apple):
1. The autoplay will not work because IOS disables autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS. You’ll have to adjust the volume with physical buttons of the mobile device.
15. MediaBox – jQuery Plugin for Audio & Video

MediaBox is a jQuery plugin that helps you create multimedia applications very quickly. MediaBox leverages the power of jQuery and jPlayer and utilizes HTML5 with a flash fallback.
The primary features of MediaBox are:
- Includes 9 widgets for video and audio
- Handles all aspects of playlist management and automatically updates all active widgets if the playlist changes.
- Widgets can be used independently or combined to create complex applications
- Automatically retrieves metadata if it is available (using an included server side php script)
- Has an extensive options list to customize the behavior of the playlist manager as well as each widget
- Includes an API that exposes all functionality in a developer friendly manner.
Hi Nguyễn Đình Quân,
Can you please help me out how to set a continuous songs list in WordPress. Is there any good plugin for WordPress. I have get JSON data every time when I opened a website. based on the list of values the music player will play the songs list as order. Can you suggest any WordPress plugin is there for this or any custom integration code also.
You can try:
I prefer Sticky HTML5 Music Player With Continuous Playback as the player that you’ve looking for.