
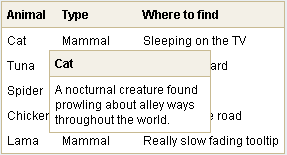
BoxOver uses javascript / DHTML to show tooltips on a website. Implementation of the tooltips, however, requires no knowledge of DHTML or javascript. Move your mouse over the items below to see examples. BoxOver is free and distributed under the GNU license.
There are many tweaks which can be set to customise it to your needs by setting through a tag’s “title” attribute. Some of them are very useful.
- Specifies the header and body text of the tooltip
- Specifies CSS class for styles to be used on tooltip header and body.
- Make tooltip stick to side of the window if user moves close to the side of the screen.
- Specifies whether to halt the tooltip when the user double clicks on the HTML element with the tooltip.
- Specifies whether to hide all SELECT boxes on page when popup is activated.
- Specifies whether to fade tooltip into visibility and how fast to fade in tooltip.
- Specifies delay in milliseconds before tooltip displays.
Compatible browsers: Internet Explorer 5+, Mozilla 1.4+, FireFox 1.5+, Opera 7+
Demo: http://boxover.swazz.org/example.html
License: GNU License
Demo: http://boxover.swazz.org/example.html
License: GNU License