Wix is mentioned several times as a free website builder that is simplifying the development of robust websites. At the beginning of this December, they have just announced Wix Code, a new platform that makes building a fully-fledged online site more straightforward than ever before.
What exactly are we talking about?
Wix Code lets newbies and developers alike build their own Web Apps.
As a self-taught web developer for many years, by using Wix Code I have saved about 40 percent of my most valuable resources: time, money, and effort, compared to building a website from scratch. This product opens new possibilities for the easiest way to build web applications of all kinds — tailored to their business needs. Just focus on your application logic, and Wix Code handles the rest for you.
After hearing all about their amazing benefits, I suppose I should provide you more insight into what each of them means.
How to access Wix Code?

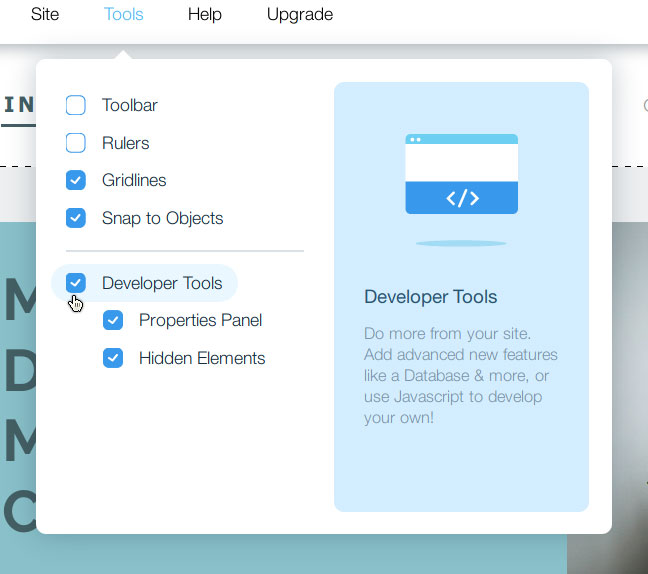
Wix Code isn’t active by default, to turn it on: Go to the Wix Editor, navigate to Tools on the Menu and check the Developer Tools option.
Learn more about Wix Code.
Before starting to work with this powerful tool, I recommend you take a look at Wix Code Tutorials, Examples, and Videos first. All these resources will be able to help you kickstart a project with Wix Code as soon as possible.
Database Collections & Dynamic pages
To create a web app, we need a database to store the information. You can set up Database Collections which store the contents that you want to display in a standardized layout. Content such as your website data, user feedback, form submission entries… and more.
This allows you collect, store and manage all of your website’s content in one place. You can manipulate each record including import and export via CSV files, or set up custom user input forms to collect user data.
In my opinion, Database Collections is extremely beneficial, because now user information is stored and documented for future actions on your website.

To create a database collection for any part of your website, follow these steps:
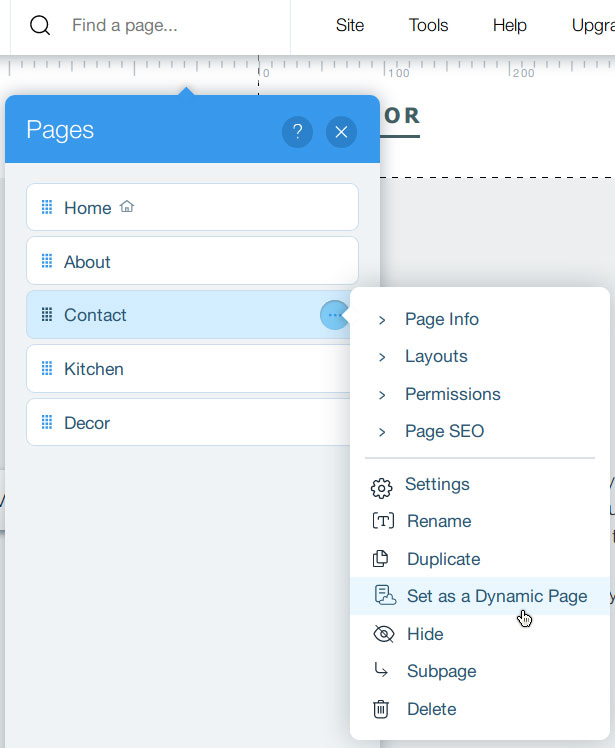
- Click on the Find a page search box located at the top left, the list of your pages will drop down, allowing you to convert any page to a Dynamic Page which can use a Database Collection. Click on the three dots button to open the context menu for the specific page.
- Then choose Set as a Dynamic Page
- A new pop-up will appear, allowing you to define the database’s name and choose the type of that database, from Site Content to Form Submission… You can also control user permissions, so consider which visitors you want to be able to read, write, modify, or delete your data.
- Click Create Collection. Now, you’re working on your database in a spreadsheet-style table.

As you see above, we have a contact database in which we’re collecting our contacts who want to send us messages or recieve updates. With this database, we can build the newsletter list and other useful user lists.
Next step, we need to create a Contact Page
- Go to the Add menu and select User Input.
- Select the group that contains an element type that matches a field type from my collection.
- In this case, we will have a text input for name, email, and a textbox for the message field.
You can drag and drop all the elements as you wish to design your contact page.

The final thing to do is to connect the form input with our database using a dataset.
- Go to the Add menu. Click Database, and then Dataset. A dataset is added to your page.
- Select the dataset and click Manage Dataset. The Dataset Settings panel opens.
- Under Connect a Collection, select your collection.
- Select Read-only for the Mode.
- Connect each form input field to the dataset we have defined earlier.
- Select an element and click its Connect to Data button.
- Select the field in your collection where the information is stored.
- Repeat this for each of the elements on your page.
- Optionally, you can set filtering and sort commands for the dataset.
- Close the panel.
To make sure the Contact Form is sendable, we need to define the click action for the Submit button.
- Select the Submit button in the form.
- Click on the Connect to Data button on the right, and select your dataset.
- Under Link connects to, select Submit.
- And in When successful, navigate to, we choose to Stay on this page, or, you can set a custom page (such as a “Thank You” page) that you wish to redirect users to after a successful submission.
Once you’ve done that, click Preview mode and test your form. Your database will fill with dummy example text and stored data in Preview Mode only, and won’t be visible once the web app is live.
Watch how an art and design academy uses Wix Code to set up a database collection for all of their course offerings, as well as for students’ art.
Congratulations, you have successfully created a web app without writing any line of code. Everything uses the same visual components as the Wix Editor and you can expect the same ease of use.
Wix Code APIs & Custom Interactions
But as a designer who is comfortable with CSS, JavaScript, and databases, Full back-end coding of Wix Code is just for you. Wix Code supports working in JavaScript and it has a comprehensive list of APIs.
- Internal APIs are easy to use with minimal coding knowledge or easily connected to external Web APIs by Facebook, Google, Twitter, Amazon… and more.
- Custom Interactions help to make your website more interactive and engaging for users, with web page interactions such as sliding, toggling, hovering and more.
This combination gives you full control over your site’s functionality; from Wix elements to your databases to backend files – including fetching and routing.
That’s why I told you that Wix Code can help you save three of your most valuable resources: Your time, your money and your effort!? It is amazing when you can create client apps in days instead of weeks.
In Conclusion
As you can see, Wix Code is amazing. Whether you have coding knowledge or not, Wix Code will help you build and design a fully functional website.
Hopefully, this article was beneficial to you and you are as excited as I am.
Start building with Wix for free and put the most technologically advanced website builder to work for you.