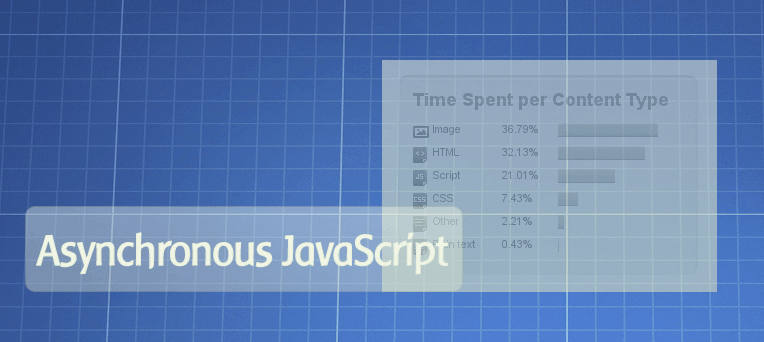
Social buttons are most common methods to sharing your post to social networks like Facebook, Twitter, Google+. But after added your favourite social network script, be it like buttons or twitter widgets to your site or blog and then you notice that the load time of you page went drastically down. What happened?
How-to
Improve Octopress with Advanced Tweaks & Tips
Octopress is a framework design for Jekyll. It’s static site generator and that’s why it lacks of advance feature like WordPress (Read more about it if you would like to move from WordPress to Octopress). Jekyll support plugins so you can use it for improve your website that’s based on Octopress.
From last post, you’ve known some tips to help your blogging processes with Octopress easier than normal. In this post, I will continuing show you some advanced tweaks to improve Octopress power.
Tips & Tricks for Migrating From WordPress to Octopress
I’ve migrated one of WordPress Websites to OctoPress. It’s easy to done but OctoPress won’t works well as expected. I spent a week to corrected entire post contents to make it compatible with Markdown format and fix some problems encountered when running new blogging platform. Today, I write this post to share my experiences after migrated from WordPress to OctoPress, hope it can help you if you have the same problem.
Understanding Social Media Meta Tags & Open Graph Protocol
Do you know the Social Media Meta Tags and Open Graph Protocol can affect social media traffic? When you are sharing a url to social networks, they will find the social information which you defined between head tags, if it’s not available, they will get it’s in the post content.
Social Media Meta Tags and Open Graph Protocol are common names of Google Authorship, Twitter Card, Facebook Open Graph … Here’s how you can leverage both of them:
Things to know before moving from WordPress to OctoPress
I have been using WordPress for few years now and have been very happy with its features. But when you running a network with just only one person, you will be feel tired after 3 – 5 years with the updates, plugins, hosting maintenance. Since a few month ago, I’ve started looking for a new blog platform. The Last week, I’ve switched my personal blog (in Vietnamese) from WordPress to Octopress. With some tools, I converted all the posts, images, code snippets, etc from WordPress to Octopress. It works like charm and running perfectly with heavy traffic but use fewer resources than before.
I write this article to share my experience of this transition for someone who want to switch from WordPress to Octopress like me.
Display WordPress post excerpt instead full content
The WordPress Excerpt is an optional summary or description of a post; in short, a post summary. After published your post, the excerpt will be display in RSS feeds (if you choose it’s not display your full post), Search results, Tag archives, Category archives, Monthly archives and Author archives. Don’t confused between excerpt and teaser (the part of a post that appears on the front page when you use the More tag). While both are related to the manual excerpt, they are different from it.
Speed Up WordPress with Google CDN based PageSpeed Technology
Since July 29, 2011 Google announced Page Speed Service is an online service that automatically speeds up loading of your web pages. Until Aug 2012, Google only accept you using their service by invitation request but now, we can register for free by filling this form. But keep in mind, Google will eventually start to charge for the service – plus they aren’t yet disclosing how much. Google does promise the “pricing will be competitive” and they will give you 30 days to decide once they announce the pricing. There’s no rumor on how long this free trial blessing from Google will last.
Re-Use Common Elements with WordPress Template Part
During WordPress theme development process, you’ll repeat using some part of your layout like header, sidebar, footer, content body… WordPress has a few standard includes built in, such as get_header(), get_footer(), and get_sidebar(). However, since WordPress 3+ you can easily create your own custom includes using the get_template_part() function.
By using WordPress Template Part, your theme is more compact and we can now have libraries of reusable template code, we can package additional sidebars, slide shows, social icons, custom loops, search boxes, logon boxes etc … and call these in any of our theme pages.
WordPress Child Theme: remove and load more scripts and styles files
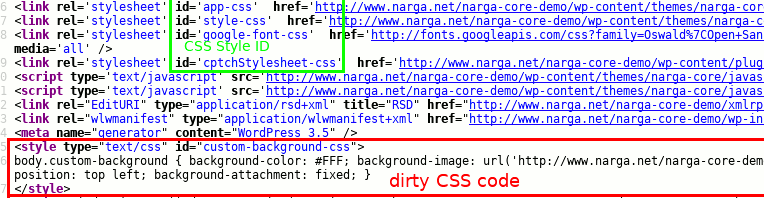
During the development process of WordPress Child Theme you will planning remove some default scripts and styles or change the way to tell browser load them, then add your own to optimize the theme. This, of course, you should try to make as little HTTP requests as possible to keep your site up to speed, put your JavaScript in the bottom of the page to ensure faster rendering, and it also gets real tough to maintain all those separate files if many things have to change The good news is that WordPress has a built-in system that allows us to deregister these scripts and styles instead edit the parent theme files.
A Guide to Creating WordPress Child Theme
The most interesting feature of WordPress which I like is Child Theme. A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme, and allows you to modify, or add to, the functionality of that parent theme without having to edit the original/parent theme template files. Since the child theme is stored separately, you don’t need to redo the changes next time you upgrade the theme. For this reason, child themes are the recommended way of making modifications to a theme.
Child themes let you start with the basics of an existing theme, so you’re not having to reinvent the wheel. You can pick a theme that has the functionality and basic layout you need, but then customize everything about it as you would designing a theme from scratch. So, choose a good WordPress original/parent theme is very important. I recommend that you choose a WordPress Theme Framework.
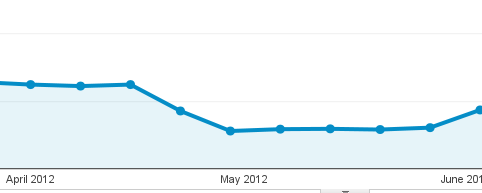
Fighting against Google Penguins and Pandas
Do you know I’m running some websites without making SEO daily or weekly. I just used a little SEO tweaks in the process of layout design. I never had an issue with Google Search and the page views and visitor increase day by day until one dreaded day. Google Search has updated with Penguin and Panda then my website fall down, one of them was almost disappeared on Google Search Results. Here’s my story, full of panic, with a lot of failed attempts to “fix” the site and a “recovery” from ugliness creatures on the internet.