I have been using WordPress for few years now and have been very happy with its features. But when you running a network with just only one person, you will be feel tired after 3 – 5 years with the updates, plugins, hosting maintenance. Since a few month ago, I’ve started looking for a new blog platform. The Last week, I’ve switched my personal blog (in Vietnamese) from WordPress to Octopress. With some tools, I converted all the posts, images, code snippets, etc from WordPress to Octopress. It works like charm and running perfectly with heavy traffic but use fewer resources than before.
I write this article to share my experience of this transition for someone who want to switch from WordPress to Octopress like me.
WordPress
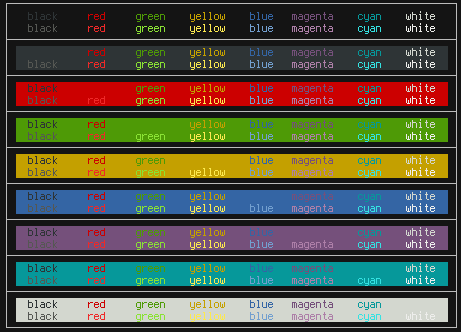
How to load .XResources correctly on Linux
In the X Window System, the X resources are parameters of computer programs such as the name of the font used in the buttons, the background color of menus, etc. They are used in conjunction with or as an alternative to command line parameters and configuration files.
Display WordPress post excerpt instead full content
The WordPress Excerpt is an optional summary or description of a post; in short, a post summary. After published your post, the excerpt will be display in RSS feeds (if you choose it’s not display your full post), Search results, Tag archives, Category archives, Monthly archives and Author archives. Don’t confused between excerpt and teaser (the part of a post that appears on the front page when you use the More tag). While both are related to the manual excerpt, they are different from it.
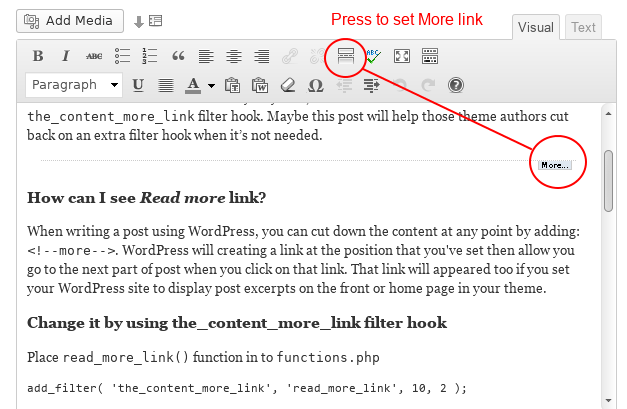
3 Easy ways to customize the WordPress Read More link/text
Sometimes, when you crafting your themes, you will need to change the WordPress Read more link/text of the post loop that appeared on the homepage like See more…, View more … … and somethings similar. The easiest way to do it by direct change it through index.php or in the loop function: the_content('Read on...');
You don’t want to do like it – the dirty way. Yes, I’m too!. Since WordPress v2.8 introduced the_content_more_link filter hook. Maybe this post will help those theme authors cut back on an extra filter hook when it’s not needed.
Speeding up WordPress with Leverage Browser Caching
Site speed and page load times are now an important component of the Google ranking algorithm, which can affect search engine rankings of your site. If you have tested your webpage for speed by using Google PageSpeed and found out that you need to use browser caching, here is how you do it.
Re-Use Common Elements with WordPress Template Part
During WordPress theme development process, you’ll repeat using some part of your layout like header, sidebar, footer, content body… WordPress has a few standard includes built in, such as get_header(), get_footer(), and get_sidebar(). However, since WordPress 3+ you can easily create your own custom includes using the get_template_part() function.
By using WordPress Template Part, your theme is more compact and we can now have libraries of reusable template code, we can package additional sidebars, slide shows, social icons, custom loops, search boxes, logon boxes etc … and call these in any of our theme pages.
WordPress Child Theme: remove and load more scripts and styles files
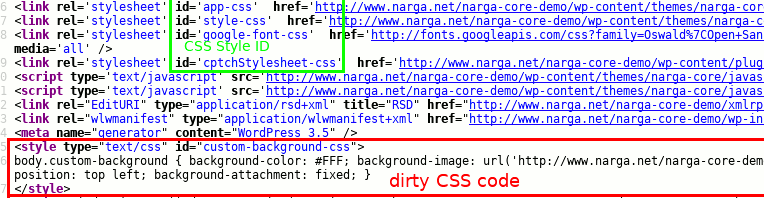
During the development process of WordPress Child Theme you will planning remove some default scripts and styles or change the way to tell browser load them, then add your own to optimize the theme. This, of course, you should try to make as little HTTP requests as possible to keep your site up to speed, put your JavaScript in the bottom of the page to ensure faster rendering, and it also gets real tough to maintain all those separate files if many things have to change The good news is that WordPress has a built-in system that allows us to deregister these scripts and styles instead edit the parent theme files.
A Guide to Creating WordPress Child Theme
The most interesting feature of WordPress which I like is Child Theme. A WordPress child theme is a theme that inherits the functionality of another theme, called the parent theme, and allows you to modify, or add to, the functionality of that parent theme without having to edit the original/parent theme template files. Since the child theme is stored separately, you don’t need to redo the changes next time you upgrade the theme. For this reason, child themes are the recommended way of making modifications to a theme.
Child themes let you start with the basics of an existing theme, so you’re not having to reinvent the wheel. You can pick a theme that has the functionality and basic layout you need, but then customize everything about it as you would designing a theme from scratch. So, choose a good WordPress original/parent theme is very important. I recommend that you choose a WordPress Theme Framework.
Build Your Own WordPress Development Environment
Since moved to WordPress, I always made my own theme yearly. Like another WordPress Themes Developer, I created my own developing enviroment to custom WordPress design and development. If you want to become a freelance WordPress Themes Developer or just make your own WordPress theme like me, this topic will list the things you need before you start.
Useful WordPress Tweaks & Plugins to Hardening Your WordPress
Have you ever asked yourself about your WordPress website’s security? How to keep your WordPress websites away from the bad guys for good? Lots of bloggers and website administrators fail to recognize the importance of securing their site.
From a few months ago, my website has hacked with a trojan, their made a backdoor then change .htaccess file to changed almost information about my website on Google search result to spam information.
After all this, I came to WordPress plugins website and had a look to some security plugins. If they were working fine then it’s can make my blog more secure from these type of attacks.

Quick WordPress Tips – Child theme URL and URI path
I encountered a problem with my child theme when I wanted to load some of my javascript files for the theme’s option which I kept with in the child theme so that the parent theme remains unchanged and all the development is also done in one directory.