Since 2010, I’ve picked some useful Chrome Extensions which may help your work becomes easier. Today, I will continue introduce to you some Chrome Extensions which very useful and accurate tools which can boost our coding by not only debugging but also reducing time efforts.
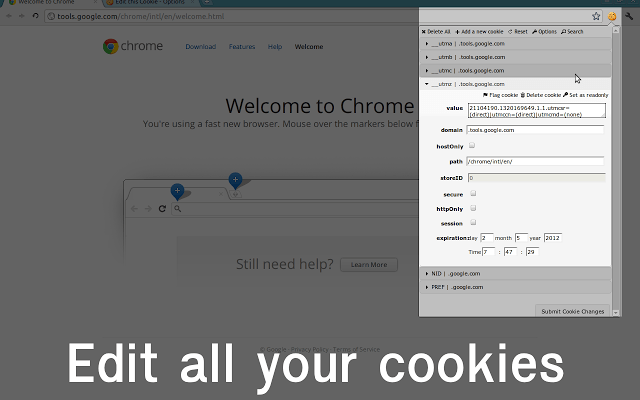
1. Edit This Cookie

Inspired by the lack of a good cookie manager in google chrome i developed this small simple and extremely useful extension, that let’s you perform anything you might actually need to do with cookies
★ Delete any cookie
★ Edit any cookie
★ Add a new cookie
★ Search a cookie
★ Protect a cookie (read-only)
★ Block cookies (cookie filter)
★ Export cookies in JSON, Netscape cookie file (perfect for wget and curl), Perl::LPW
★ Import cookies in JSON
★ Limit the maximum expiration date of any cookie
2. Screen Capture (by Google)
It’s easy to use this extension to capture visible content of a tab, a region of a web page, or the whole page as a PNG image. You can also edit your captured image before saving it as a PNG image. Highlighting, redacting and adding text are supported.
What set this extension apart are:
- Super fast when capturing page image, esp. for large pages.
- Support horizontal scroll for large pages that do not fit in one tab screen horizontally.
- Intelligently detect floating objects on a page and avoid repeating capture of the same floating objects if whole page capture requires scrolling.
- Works on Windows, Linux and Mac
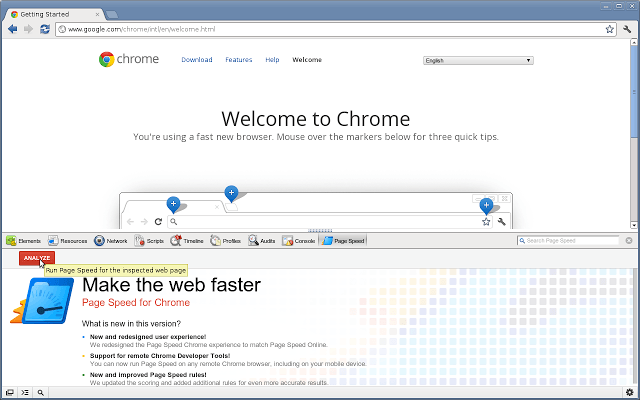
3. PageSpeed Insights (by Google)

The PageSpeed Insights browser extensions, available for Chrome and Firefox, allow you to evaluate the performance of your web pages and to get suggestions on how to improve them.
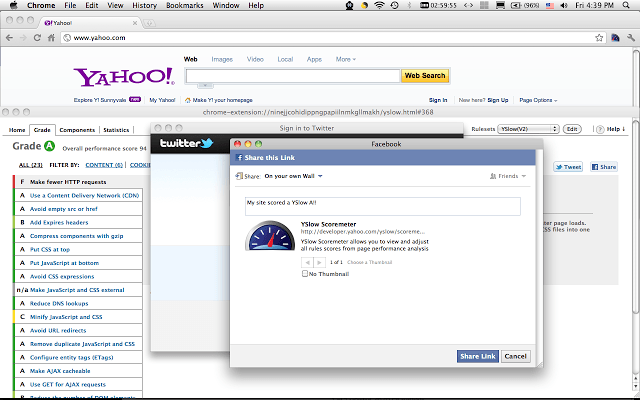
4. YSlow

YSlow analyzes web pages and suggests ways to improve their performance based on a set of rules for high performance web pages. YSlow grades web page based on one of three predefined ruleset or a user-defined ruleset. It offers suggestions for improving the page’s performance, summarizes the page’s components, displays statistics about the page.
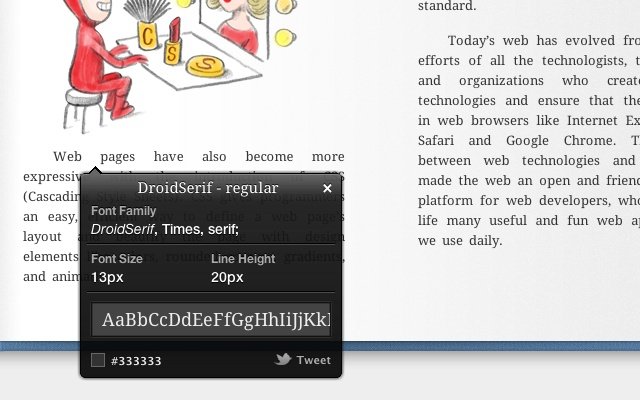
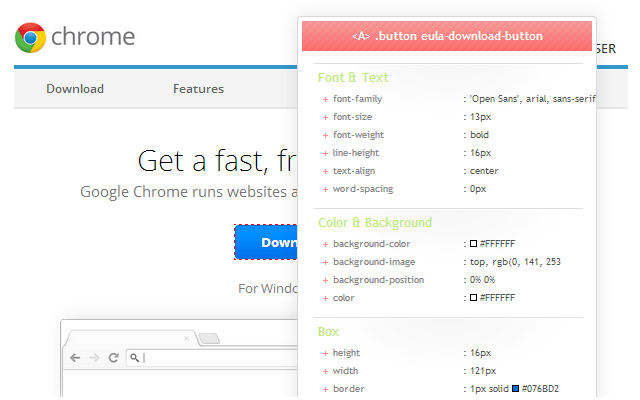
5. WhatFont

What is the easiest way to find out the fonts used in a webpage? Firebug and Webkit Inspector are easy enough to use for developers. However, for others, this should not be necessary. With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant.
It also detects the services used for serving the web fonts. Supports Typekit and Google Font API.
6. SEO for Chrome
SEO for Chrome provides SEO Stats and Tools that make your daily SEO tasks easier. The MOST popular Google Chrome SEO Plugin!
The SEO for Chrome extensions provides easy access to Search Engine Optimization Tools that can help you with Competitive Analysis, Keyword Research, Backlink Checks, PageRank Checks and other daily SEO tasks.
7. SEOquake

SEOquake is a SEO extension (toolbar) for Google Chrome, it shows PageRank, Alexa and tons of SEO parameters, also works in SERP
Displays the Google PageRank, Alexa rank and other SEO parameters of any webpage, highlights nofollow links, text density, check and compare urls.
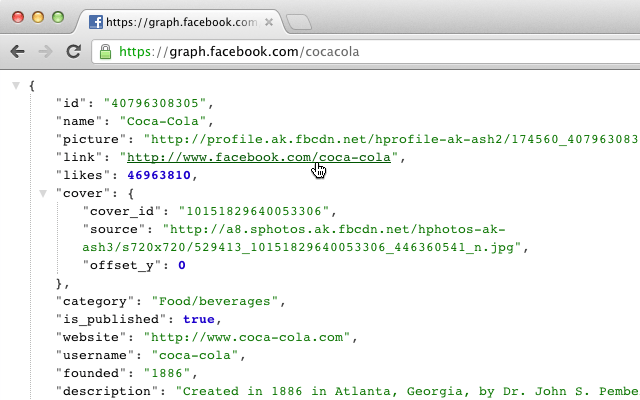
8. JSON Formatter

FEATURES
• JSON & JSONP support
• Syntax highlighting
• Collapsible trees, with indent guides
• Clickable URLs
• Toggle between raw and parsed JSON
• Works on any valid JSON page – URL doesn’t matter
• Works on local files too (if you enable this in chrome://extensions)
• You can inspect the JSON by typing “json” in the console
(Note: this extension might clash with other JSON highlighters/beautifiers, like ‘JSONView’, ‘Pretty JSON’ or ‘Sight’ – disable those before trying this.)
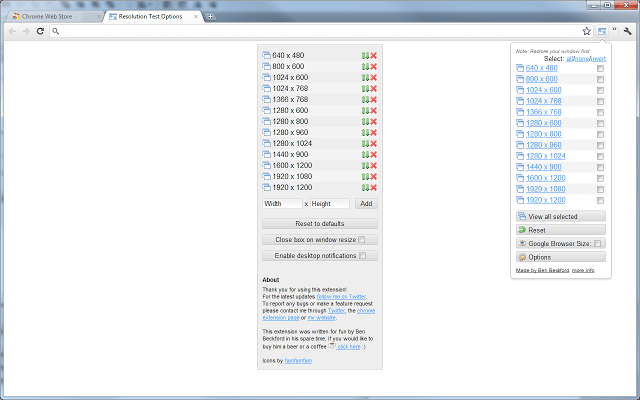
9. Resolution Test

An extension for developers to test web pages in different screen resolutions, with an option to define your own resolutions.
Resolution Test changes the size of the browser window for developers to preview their websites in different screen resolutions. It includes a list of commonly used resolutions and the ability to customise that list. It also gives users the option to turn on Google Browser Size.
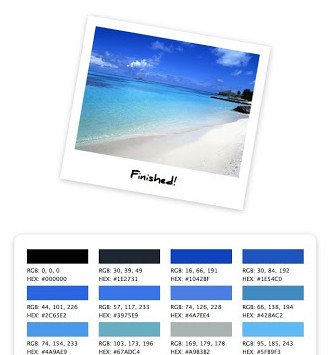
10. Palette for Chrome

Creates a color palette from any image. Just right-click on the image and select the ‘Palette for Chrome’ option.
Do you want to create a color palette that matches an image from your website? Or maybe you just want to grab some colors for inspiration? Then this is the extension for you!
Just right click on the desired image, select the ‘Palette for Chrome’ option, and choose the number of colors you want the palette to have.
A new tab will open, displaying the image and the resulting color palette. It’s that easy!
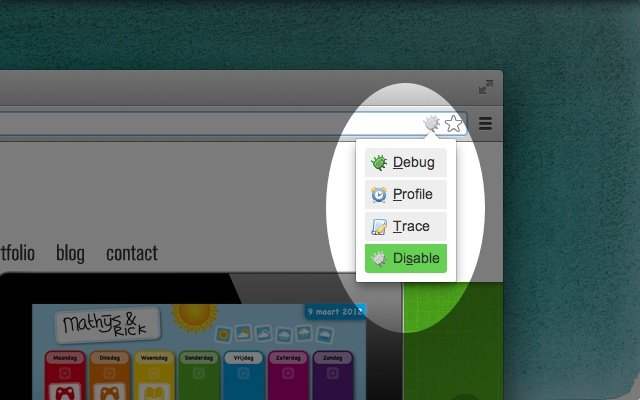
11. Xdebug helper

A must have for everyone thats debugging, profiling and tracing PHP code with Xdebug. This extension will help you to enable/disable debugging, profiling and tracing easily, instead of juggling around with POST/GET variables or cookies.
This extension is very useful for PHP developers that are using PHP tools with Xdebug support like Netbeans, Eclipse with PDT, MacGDBp and Aptana or a Xdebug compatible profiling tool like KCacheGrind, WinCacheGrind or Webgrind.
By default the extension icon will show up on all pages, but to keep your browser as clean as possible, the extension can be configured to be only visible at the pages you want in the settings panel.
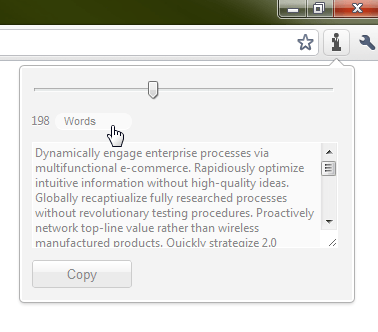
12. Corporate Ipsum

A lorem ipsum generator with a corporate bent. Generates filler content by the word or paragraph.
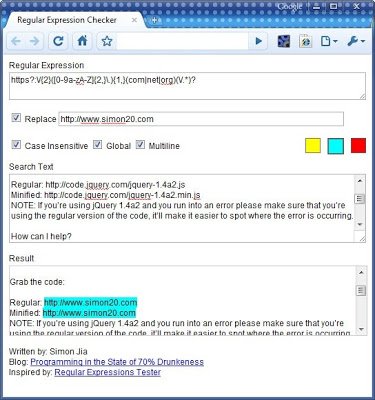
13. Regular Expression Checker

Simple regular expression checker/tester.
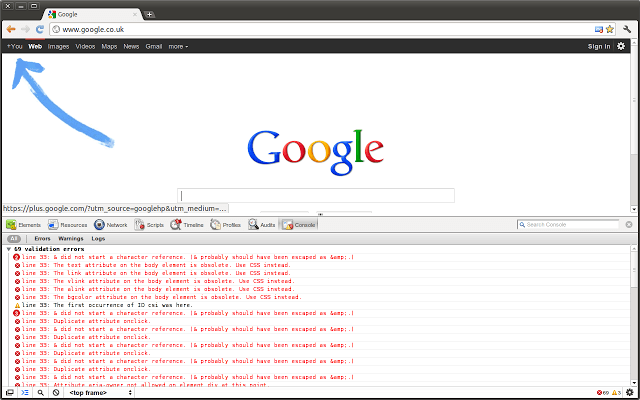
14. Validity

Validity can be used to quickly validate your HTML documents from the address bar. Just click the icon in the address bar to validate the current document without leaving the page. The number of validation errors can be seen in the tool tip and the detail can be seen in the console tab of Chrome’s developer tools. Validity also gives you the option to use your own installation of the W3C Validation Service.
15. Pretty Beautiful Javascript

Automatically makes Javascript files you come across on the net look great! Combines both Beautifier and Prettify to unpack/unobfuscate, format, and add syntax highlighting. No need for copy/pasting or anything else it all happens on the fly for your convenience.
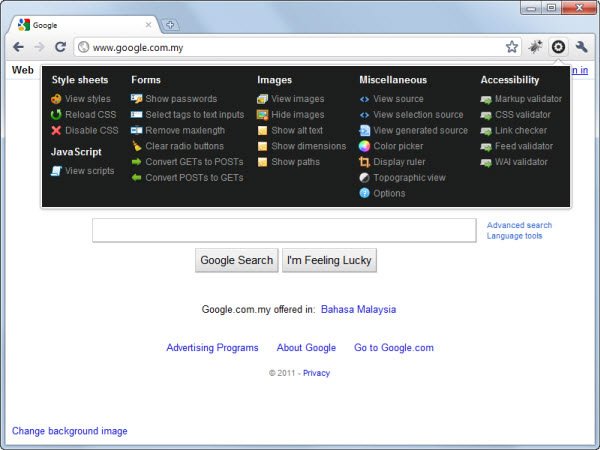
16. Pendule

Extended web developer tools for Chrome. Use this extension in addition to the built-in Developer Tools (Ctrl+Shift+I).
FEATURES
¯¯¯¯¯¯¯¯¯¯
✔ View Selection Source added to Google Chrome’s context menu
✔ View CSS (and beautify it!)
✔ Reload CSS
✔ Disable all styles
✔ Disable inline styles
✔ Disable embedded styles
✔ Disable linked style sheets
✔ Show used colors
✔ Show passwords
✔ Remove maxlength attributes
✔ Convert select elements to text inputs
✔ Show hidden elements
✔ Clear radio buttons
✔ Enable form elements
✔ Convert form methods
✔ View images information
✔ Hide all images
✔ Hide background images
✔ Show alt text, dimensions and paths
✔ View JavaScript (and beautify it!)
✔ View generated source (syntax highlighted code appears in a new
tab)
✔ Display ruler
✔ Display color picker (the first that have been available since late 2009!)
✔ Topographic view
✔ Remove cookies from current site
✔ Display window and viewport size
✔ Resize your browser to various sizes
✔ Validate HTML
✔ Validate CSS
✔ Validate links
✔ Validate feed
✔ Validate accessibility (WAI)
✔ Validate local HTML
✔ Validate local CSS
17. CSSViewer

CSSViewer is a simple CSS property viewer for Google chrome originally made by Nicolas Huon as a FireFox addon.
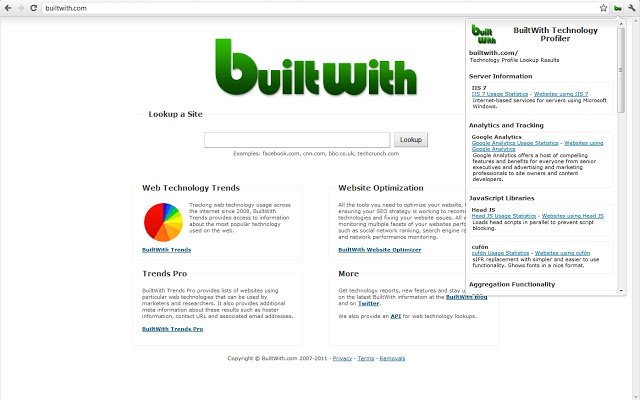
18. BuiltWith Technology Profiler

BuiltWith is a web site profiler tool. Upon looking up a page, BuiltWith returns all the technologies it can find on the page. BuiltWith’s goal is to help developers, researchers and designers find out what technologies pages are using which may help them to decide what technologies to implement themselves.
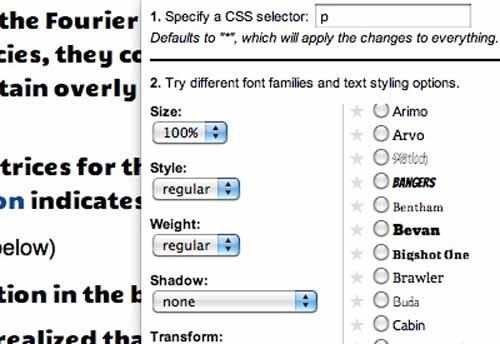
19. Google Font Previewer

Lets you choose a font from the Google Font API directory, and apply that font to the entire page or a specified CSS selector to see how it looks. Useful when you’re designing a website and want to quickly find a font that will look good. If you always use the same fonts, you can star them for quick access.
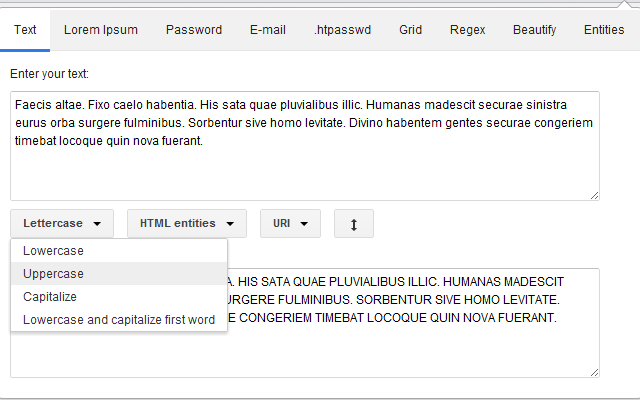
20. Instrumente

Tools included:
* Text conversion: lowercase, uppercase, capitalize, HTML entities, URI
* Lorem ipsum generator: no. of paragraphs and words, full HTML with titles, lists and ordered lists
* Random password generator: password length, include numbers, lowercase and uppercase letters and other characters
* E-mail obfuscation: result as JavaScript
* .htpasswd password generator
* Grid calculator: column width and number, gutter and total width
* Regular expression tester
* JavaScript, JSON, CSS and HTML beautifier
* List of HTML entities
Conclusion
Web developers and designers alike should consider messing around with Chrome. Do you have any favorite extensions that didn’t make this list? Please share it with us in the comments.
Don’t forget to subscribe to our RSS-feed and follow us on Twitter for recent updates.
THU-16-JUL
Hello,
ref: XPath Query ?
I am seeking a tool that shall allow the search for meta title element/tag “ABOUT” or “CONTACT” page URL.
Know where I could find this?
Please recommend.
Jon Alex