To describe a process operation, or indicated the level achieved, is a very interesting. It used in the video, animated images to the viewer can monitor and evaluation; for Web content I can use CSS to create them.
CSS Bar Graphs
- ApplestoOranges CSS For Bar Graphs

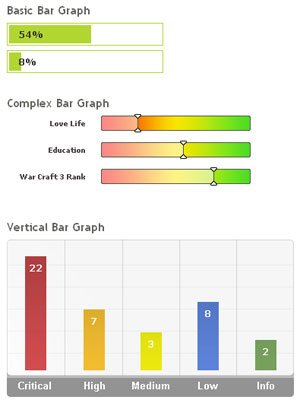
CSS For Bar Graphs This is a simple bar graph we developed for a tool we’re releasing shortly for our client. The concept is simple, use the percentage width abilities of CSS to accurately portray a percentage bar graph.
- MaxDesign: Creating a graph using percentage background images

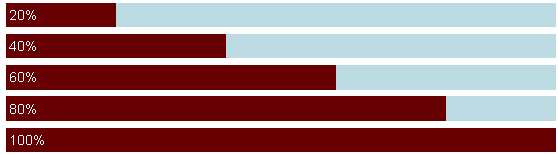
Max Design - Creating a graph using percentage background images - Super simple CSS bars

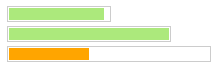
Super simple CSS bars - Too-biased Simple progress bars in an html table to indicate the progress.
- Dynamic Pie Chart with CSS

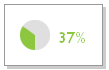
Dynamic Pie Chart with CSS This is an example of creating a semi-dynamic pie chart without the use server-side imaging libraries.
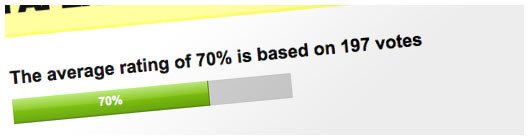
- Simple PHP and CSS Bar Graphs

Simple PHP and CSS Bar Graphs Here’s an easy way to display a simple percentage graph using PHP to work out the percentages and do the maths and CSS to display the data on our page.
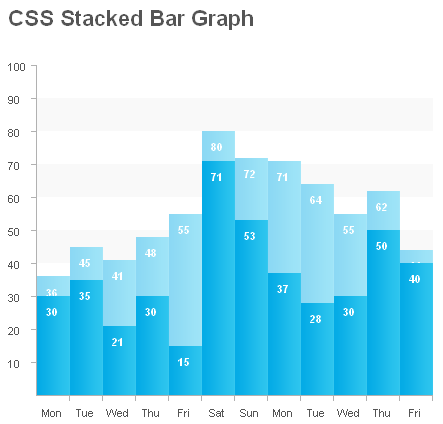
- CSS Stacked Bar Graphs

CSS Stacked Bar Graphs To design the stats feature of Backbone, our Ruby on Rails CMS, we needed to show a stacked bar graph of page views vs unique visitors. I looked around for a sample of how others did stacked bar graphs and came up empty-handed. There are plenty of CSS bar graph interpretations, but none of them did stacked bar graphs.
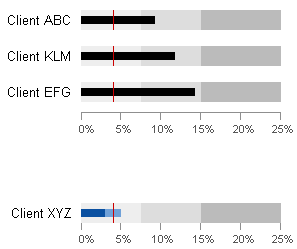
- Pure CSS/HTML Bullet Graph

Pure CSS-HTML Bullet Graph If you search the web for methods of rendering a bullet graph
(invented by author Stephen Few of Perceptual Edge), you can find JavaScript or Google Charts implementations. However, I’ve found those options don’t work in a wide enough range of programming scenarios. In that case, you may find this pure css/html framework to useful, and flexible enough for data-driven sites. Tested in IE7, IE6, Chrome, and Firefox 3.0.5.
- Line Graph script

Dynamic Drive- Line Graph script This is a purely DHTML/ CSS based Line Graph script. It loads fast and blends in with the rest of the page. You can even use a transparent background for it!
CSS Star Rater
Evaluate the contents of a message is important, your comments help orient the reader to another, so if the integrated evaluation system in the article content will attract many more readers.
- CSS Star Rating Part Deux

This star rating system does not have an initial state except for a zero star rating. This is not good enough. We need to be able to start with a specific rating, say 4 stars or 3 stars. Better yet would be a rating of 3.5 stars. As you know, when you average a rating from many users, you will most likely not get an exact integer number. Most likely you will come up with a rating such as 3.76 stars. How do you do this with CSS? That is the question I aim to answer.
- Movable Type AJAX Rating Plugin
 Ajax Rating is a plugin for Movable Type that enables visitors to rate your entries or your blog. The “Pro” version of Ajax Rating lets you rate comments, track backs, categories, authors, tags, and just about anything else. Added features include threshold viewing for comments based on rating, listing “hot” items, and comment reporting.
Ajax Rating is a plugin for Movable Type that enables visitors to rate your entries or your blog. The “Pro” version of Ajax Rating lets you rate comments, track backs, categories, authors, tags, and just about anything else. Added features include threshold viewing for comments based on rating, listing “hot” items, and comment reporting. - KomodoMedia Star Rater

Many of you have seen comments and reviews on sites such as Netflix and Amazon. Most of these reviews, as in Amazon’s case or Movies, as in Neflix’s case come with a handy-dandy rating. I’ve even seen the star rating system used at msn.com. Many of these solutions may use JavaScript or just have an individual hover state for a single star. The question I pose is…. Can you create a star rating using only CSS. I’m talking the kind that when you hover over the 4th star, there are four stars that show up on the hover state. - CSS Star Rating System

CSS Star Rating System - WP-PostRatings
 Adds an AJAX rating system for your WordPress blog’s post/page.
Adds an AJAX rating system for your WordPress blog’s post/page. - Textpattern AJAX Rating System
 an Ajax rating system for Textpattern based on Unobtrusive AJAX Star Rating Bar
an Ajax rating system for Textpattern based on Unobtrusive AJAX Star Rating Bar - CSS The Star Matrix Pre-loaded

You may think a simple rollover would accomplish this but difficulty arises because as you rollover each star it should stay highlighted while you light up the next one and so on until the end of the row of stars.
This article was aggregated from various sources that I have ever read, it is less than you, but please do not hesitate to bring it up right here, I will update ready to avail.
Thanks for this fabulous information. This really helps, i’ve been looking for this kind of info hub on this issue for a long time now and for sure this one is great.