Sometimes, when you crafting your themes, you will need to change the WordPress Read more link/text of the post loop that appeared on the homepage like See more…, View more … … and somethings similar. The easiest way to do it by direct change it through index.php or in the loop function: the_content('Read on...');
You don’t want to do like it – the dirty way. Yes, I’m too!. Since WordPress v2.8 introduced the_content_more_link filter hook. Maybe this post will help those theme authors cut back on an extra filter hook when it’s not needed.
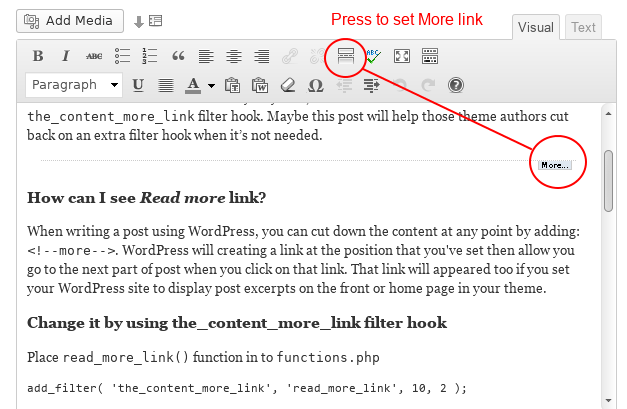
How can I see the WordPress Read more link/text in the editor?
Table of Contents
When writing a post using WordPress, you can cut down the content at any point by adding: <!--more-->. WordPress will creating a link at the position that you’ve set then allow you go to the next part of post when you click on that link. That link will appeared too if you set your WordPress site to display post excerpts on the front or home page in your theme.

Easy to customize the WordPress Read More link/text
In most WordPress themes, you can change the Read More link/text easily with some steps below
Change it by using the_content_more_link filter hook
Place read_more_link() function in to functions.php
add_filter('the_content_more_link', 'read_more_link', 10, 2);
function read_more_link($more_link, $more_link_text) {
return str_replace($more_link_text, 'Continue reading →', $more_link);
}| Item | Meaning |
| add_filter | You are telling WordPress that you want to do some extra processing on a “hook.” |
| the_content_more_link | The name of the hook we are attaching to |
| handle_more_link | The name of the function to call when the hook fires. |
| 10 | Priority of our filter – 10 is default and lowest priority. |
| 2 | Number of arguments to our function. In our case two strings.. the entire link and just the continue text |
| function handle_more_link… | We are defining our function |
| return str_replace … | This function finds the “old” continue text and replaces it with our custom text and returns that new string. |
Prevent Page Scroll When Clicking the More Link
By default, clicking the Read more link will open the web document and scrolls the page to section where writers choose to place the <!--more--> tag within a post type. Users can prevent the scroll by filtering the content more link with a simple regular expression.
function remove_more_link_scroll($link) {
$link = preg_replace('|#more-[0-9]+|', '', $link);
return $link;
}
add_filter('the_content_more_link', 'remove_more_link_scroll');Use Read More in Pages
Please remember that the “Read More” tag does not work in “Pages”. If you want to turn it on in Pages too for showing a set of partial posts, use the following code inside the loop for the dynamic content:
global $more; $more = 0;
//The code must be inserted ahead of the call the_content, but AFTER the_post()
the_content('Continue Reading')Modify the Content Read More Link in WordPress frameworks or special themes
There are several WordPress frameworks/themes which change the default way to show Read More text/link in your website. Below are the code snippets to modify the read more link in some specified WordPress themes/frameworks.
Modify the WordPress Read More Link on Genesis Framework/Child Themes
Since Genesis Framework 2.2, the Accessibility support was added. This is really helpful in navigating a website. I have found that almost code snippets which you found via Google search results are out of the date. If they are used, you to sacrifice a really great accessibility feature found in the Genesis. This new snippet changes the read-more link and retains the accessibility support.
Genesis is always recommended to use child theme instead of itself. Before we go on, make sure your Genesis child theme does support these accessibility features.
//* Add Accessibility support
add_theme_support('genesis-accessibility', array('404-page', 'drop-down-menu', 'headings', 'rems', 'search-form', 'skip-links'));The code snippets you see below should be placed into your theme’s functions.php file.
/**
* Replaces the default Genesis [Read More...] with new text.
* The new text can changes in language text file (.po)
* @param string $more_link The content more link.
* @return string
* @snipet https://www.narga.net/customizing-wordpress-read-more/
*/
add_filter('excerpt_more', 'narga_change_genesis_more_link_text');
add_filter('the_content_more_link', 'narga_change_genesis_more_link_text');
add_filter('get_the_content_more_link', 'narga_change_genesis_more_link_text');
function narga_change_genesis_more_link_text($more_link) {
$new_more_link_text = __('Read More', 'child-theme-text-domain');
return sprintf('… <a href="%s" class="more-link">%s</a>',
get_the_permalink(),
genesis_a11y_more_link($new_more_link_text)
);
}
So, with this snipet above, those who use a screen reader will hear ‘Continue reading about ‘the post title‘.
Replace continue reading by another text in Beans Theme Framework
By default, The Beans Theme Framework used a very difference method to generate HTML, and the Read More text was changed to Continue Reading >>. That’s why you need use their theme’s phylosophy to change it.
Let’s use that to modify Continue Reading and make it Read on.
// Modify the read more text.
add_filter('beans_post_more_link_text_output', 'example_modify_read_more');
function example_modify_read_more() {
return 'Read on';
}To replace the >> with a ..., you’d want to use this snippet of code:
beans_remove_markup('beans_next_icon[_more_link]');
add_filter('beans_post_more_link_text_output', 'add_dots_after_continue_reading');
/**
* Add ... after the "Continue reading" text.
* @since 1.0.0
* @param string $continue_reading_text
* @return string
*/
function add_dots_after_continue_reading($continue_reading_text) {
return $continue_reading_text . '...';
}That’s all there is to it. Enjoy your custom more link text. I hope you find this tutorial helpful. If so, consider sharing it with your audience or leave a comment and let me know about your opinion.
Your blog is really excellent. It inspires the readers who has that great desire to lead a better and happier life. Thanks for sharing this information and hope to read more from you.
thanks to all for nice information.. I am going to bookmark this page. keep it up. in future i will visit again thanx again
do you know of anyway to change the _amount_ the page scrolls? i like the auto scroll when a more link is followed, but i have a fixed header (like yours) so it covers up the first few lines that follow the more link.