
Firefox browser has a fully customizable, it allows users to add features needed by the add-ons which can create by third parties developer. As a web developer this functionality is extremely useful to us.
By downloading the best add-ons that are available, you can transform Firefox into a tool that dramatically increases your productivity and saves you a countless amount of time.
I have picked-up some add-ons covering everything from DOM inspection to screenshots, making designing and developing with Firefox a breeze.
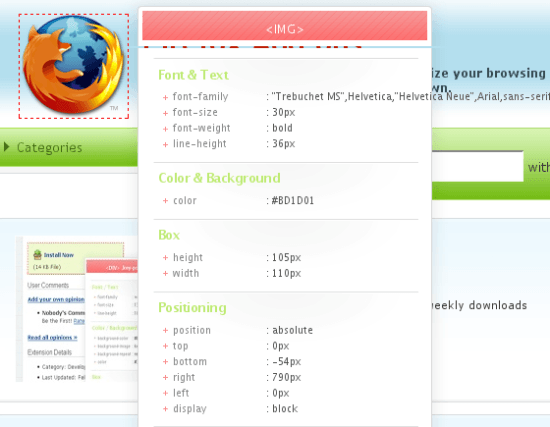
CSS Viewer
CSS Viewer is a great little tool that provides you with all the CSS for an element by simply hovering over it. It shows details about the fonts, colours, backgrounds, sizing and positioning of each element and is a great tool to learn CSS with, I wish I came across this earlier, it would have helped me a lot.

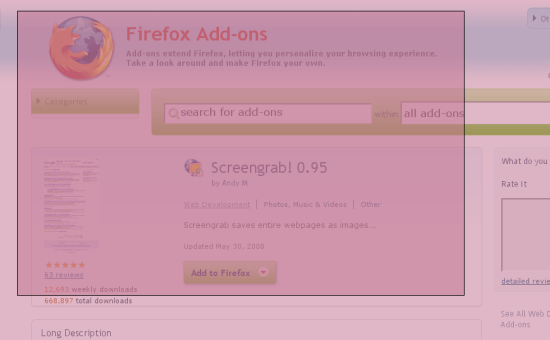
Screengrab
Whenever I create a web template or want to add an item to my portfolio I need to take a screenshot of the page and in most cases this is just a case of pressing Print Screen, however when you want to take a screenshot of the whole page (below the fold) this can get very tricky.

There are tools like SnagIt that do this for you however these cost money. Introducing Screengrab, an add-on for Firefox that does this for free. Screengrab can save or copy to the clipboard; the whole page, the visible portion or a selection of the page.
FireShot is an extension has similar features, but the free version with fewer features than the commercial version.
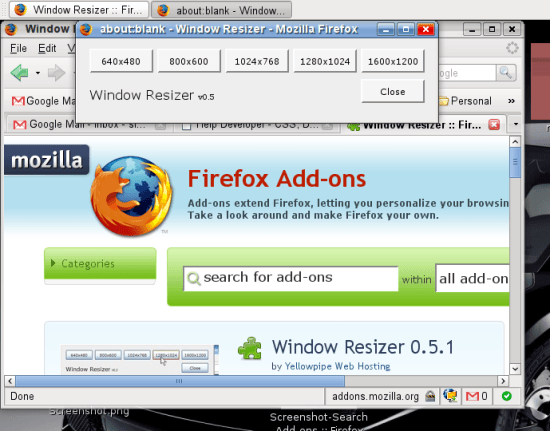
Window Resizer
I use the 1280 x 800 resolution so when I create websites I need to check them in the more popular resolutions such as 1024×768. This tool comes in very handy for this task, it will resize your Firefox window to 640×480, 800×600, 1024×768, 1280×1024 and 1600×1200.

I do not mention Web Develope Toolbar in here because it is a set of tools for web developer. You can try Firesizer which can allow you to resize the window to specific dimensions.
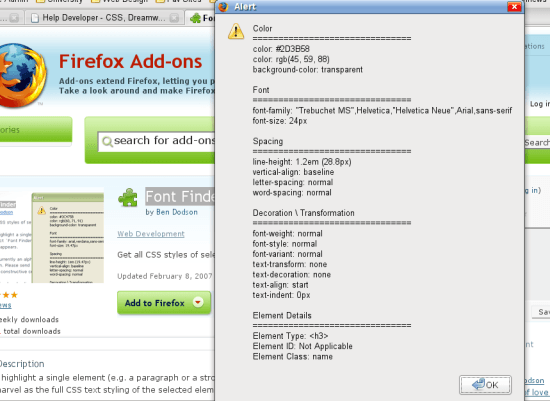
Font Finder
Font Finder is a handy little tool that shows you all the font properties of the selected text. It can show details concerning the selected text colour, font-family, spacing and decoration values.

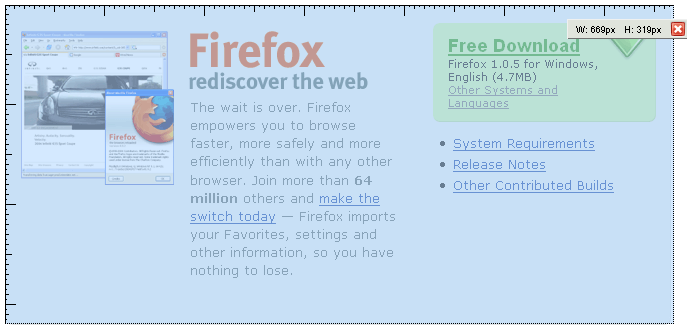
MeasureIt
Ever need to know just how much space you have for a photo, or how wide a dynamically sized column is? This handy little guy lets you measure, in pixels, any area on the page. Super simple and super helpful.

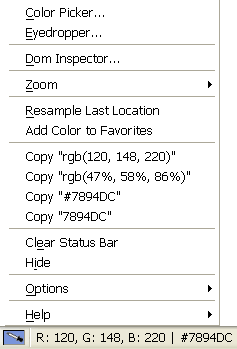
Colorzilla
Another very simple but very useful add-on that displays the RGB and HTML color codes directly beneath your cursor. With a click, Colorzilla will copy the HTML color code to your clipboard for use in your favorite editor.

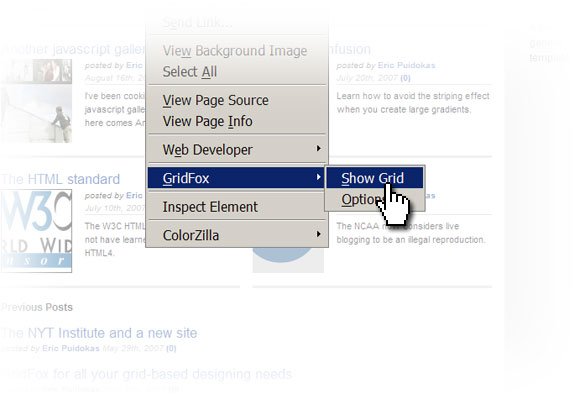
Gridfox
If you use grid layouts or want to learn how, Gridfox is for you. It displays a simple overlay on your page to help you align elements to both vertical and horizontal grid lines. You can easily set the column and row sizes and spacing, choose from left-aligned, right-aligned or centered layouts and set the opacity of the overlay.

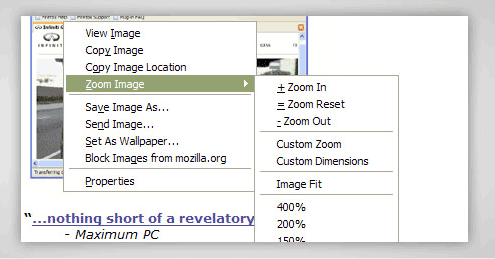
Image Zoom
Easy to use extension that works with Firefox and Thunderbird. If you have ever had an image that was too large to fit on your screen or too small to see the finer detail in your browser or email, then image zoom can help. Image zoom gives you complete control of the size of most images displayed in Mozilla based software. Both individual images or whole pages of images can be zoomed.

Image Toolbar
Single-click access to common actions for images (e.g. saving, copying, printing). This extension is intended to provide a replacement for the equivalent toolbar in Internet Explorer.

Browser View
OperaView | Open in Safari | Open in Google Chrome | Coral IE Tab

Browser View are few Firefox extensions which enables you to use the embedded browser engine within tabs or new windows of Mozilla Firefox.
DOM Inspector

The DOM Inspector (also known as DOMi) is a developer tool used to inspect, browse, and edit the Document Object Model of documents – usually web pages or XUL windows. The DOM hierarchy can be navigated using a two-paned window that allows for a variety of different views on the document and all nodes within.
When you first start the DOM Inspector, you are presented with a two-pane application window that looks a little like the main Mozilla browser. Like the browser, the DOM Inspector includes a URL bar, a sidebar-like left pane, and some of the same menus—including the Window and Tools menus that provide access to the main applications in the browser suite, such as Mail and Chatzilla, and other, smaller extensions and dialogs.
View Source Chart
Draws a color-coded chart of a Web page’s source code. View Source Chart extension graphically displays HTML tag boundaries and defines tag nesting order, structure, and hierarchy. View Source Chart adds a simple but powerful user interface to source code. Source charting allows the user to quickly scan and recognize a document’s tags without reading a single tag, see how deeply nested an element is just by looking to its left (no scrolling/finding/reading tags), and identify an element’s containing tags without having to scroll, find and read each tag.

Find something Missing?
Someones has been asked me about others Firefox extensions such as FireBug, Web Developer Toolbar … but I think they are the tools may interfere with the components of the website so it will be mentioned in an article about the components of Firefox extensions for developers.
Is your favorite Add-on not on the list? Share it with us in the comments, along with your experience and why you like it over other Add-on.
Nice list, most of them are a default for me!
Great!
I personally have embraced the new technologies, I think the new tools only make the web designs better. I am glad that new technologies are coming out in web design that make things easier, improved, and better looking for design.
Thanks for sharing such an informative information. I have used Firebug and it is very helping tool for designing web. I have also used css viewer and it is also an excellent tool.
I have used Firebug and it is very helping tool for designing web. I have also used css viewer and it is also an excellent tool.