I’m planning decrease the number of social media buttons on this website because it’s slowed down the load time.
To load the Facebook, Twitter and Google social media buttons for a total of 19 requests takes 246.7k in bandwidth. Holy crap! If a third-party website is slow this will hold up your page from loading.
Have you known, Google has been using site speed as a search ranking signal since 2010. So a faster websites means more money, better rankings, and happier users.
Why Social Media Buttons slow down the website’s load time?
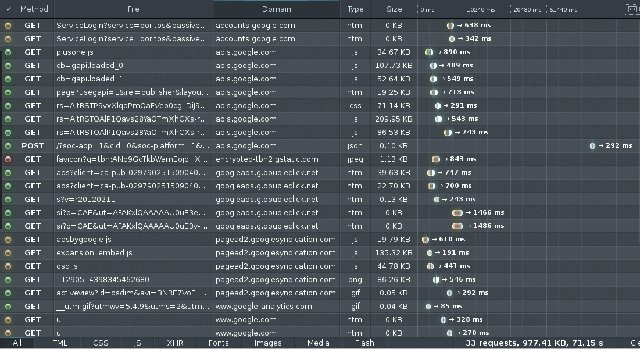
Each social sharing button uses JavaScript to make calls back and forth between the social network’s servers and your site. The more buttons on your page, the more script the page needs to load. Let’s review this website with only Google+ Badge that’s placed on the left sidebar (click on images to get more detail)
The social media button load times will vary depending on a number of factors, including:
- Your server’s response time: the social media buttons only loads after your codes request it.
- The visitor’s internet speed to load social media buttons from difference location and servers.
- The distance to the social media website’s server (for instance, Facebook’s server could be located on the other side of the continent, creating latency)
- Social media buttons load time is depending on user’s browser technology
- …
Social sharing buttons such as Facebook, Twitter and LinkedIn are typically added on your site with JavaScript, this can block a page from rendering if it’s added in a certain way. The problem becomes worse as you need to put more than one button on your website.
How to Avoid Being Slowed Down by Social Media Buttons
The perfect solution to solve this problem is complete remove the social media buttons. Let’s your audience decide how their share your article. :)

Whatever you decide to do, you’ll find there’s ultimately a limit to how much you can optimize a button until you find it’s time to cut some loose.
Use third-party scripts/solution to load Social Media Buttons
There are many scripts/solution to load Social Media Buttons in one place like Addthis, ShareThis jQuery plugins, … (third-party service like Addthis, ShareThis… doesn’t help you much as you expected).

If you use jQuery as JavaScript library, please take a look at 25+ Useful jQuery Plugins for Working With Social Media that I’ve written before. It’s worth to try with some great jQuery plugins to combine all social media buttons in one place, count social shared with plan text and JSON…
Simple your social action as you can
Sometimes, you don’t need to load a ton of JavaScript, styles, images… just for display a button like follow me on Twitter

Here is HTML and JS codes to display the button images above:
<a href="https://twitter.com/Narga" class="twitter-follow-button" data-show-count="false" data-size="large">Follow @Narga</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
Why don’t you create a simple button image like that then link to your Twitter profile page? If your website haven’t too much referenced visitor from Social Media Websites like Facebook, Twitter, Google+ … let’s does it like I’ve suggested.
In the similar with Facebook share
<a href="https://www.facebook.com/sharer/sharer.php?u=narga.net">Share on Facebook</a>
The above is a hardcoded URL and you don’t want a lot of HTML & JS codes to display it as Facebook does:
<button id="sharer">Share</button>
<script>
document.getElementById('sharer').onclick = function () {
var url = 'https://www.facebook.com/sharer/sharer.php?u=';
url += encodeURIComponent(location.href);
window.open(url, 'fbshare', 'width=640,height=320');
};
</script>
Load social media button asynchronous

Because Social Media Buttons uses JavaScript to load their addition scripts, styles, HTML codes … That’s why I recommend you use asynchronous JavaScript whenever it’s offered. Without asynchronous loading, each script element is loaded in sequence. I’ve written an article about Asynchronously Javascript Loading for Social Button. Again, this is a good practice for all JavaScript, when available.
The Results
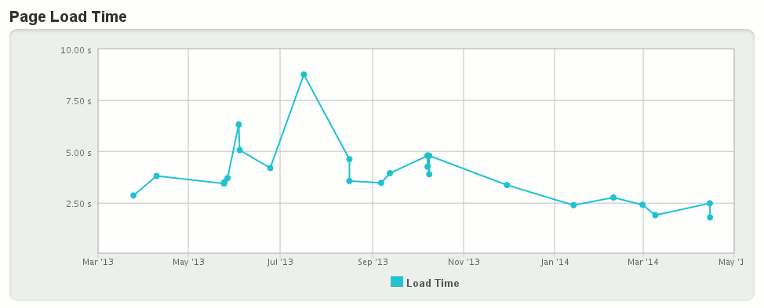
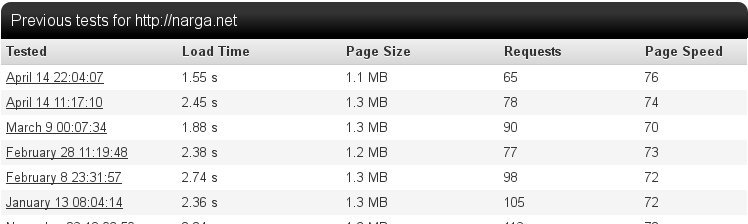
Here is the results of narga.net that’s tested with Pingdom service.

As you see, my homepage load time has decreased from above 3s to 1.55s for 3.5 month with NARGA Press theme that’s based on NARGA Basic.
To compare with previous results, you will find my homepage cut down 1s by remove Google+ Badge on the left sidebar and decrease require website’s object from 78 to 65.

Conclusion
Social media buttons are becoming a mandatory part of any website. Each of these social sites are important for your website in one way or other. Making sure you have a fast website comes down to these simple principles. Remove what you don’t need. Keep what you do.
Feel free to share your concerns and any alternative solutions taking care of problem discussed above. Each website is going to have a different answer. What social media buttons do you use on your website?

Hello,
Thanks for this helpful article.
I have issues with my load time. If I know how to handle generally my site, I don’t have any special knowledge about code. Then, I use generally plugins… :(
But it really increases the load time.
In fact, after one year managing our website, I don’t know how to optimize.And however our load time is really too much important.
What would be your advise ? What should I remove ?
Thanks a lot
Matt
In my opinions, I will remove all separated social buttons then use an jQuery/WordPress plugins/third-party services like Sharred, ShareDaddy or Addthis … to make they combined.
You can read about 25+ Useful jQuery Plugins for Working With Social Media to take your choice.
I really like the “hard-coded URL” solution. Personally I use that with the Font Awesome icon font. It makes for really simple, lightweight sharing buttons.
If you or your readers are interested, I wrote a detailed article on creating non-JavaScript sharing buttons and also made a little online tool that can generate this code for you.
The generator is really ideal for single-page websites/web apps, but I am looking into adding an option to either generate a JavaScript powered code, that can detect the current URL and page title before passing those to the sharing URL or perhaps a PHP code for server side inclusion.
Yeah, I found out the other day about JavaScript slowing down page loading times. I used Pingdom..com to test loading times.
For more and some advance options without any external JavaScript see this
http://www.advancesharp.com/blog/1127/social-media-sharing-buttons-without-javascript
Good work but your site load time is still too much! also the page size is huge :/
Thansk, I will recheck it to looking for the problem