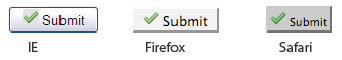
While working on form design, I encountered some issues when using images as submit buttons. The input with the type=”submit” is either too ugly (Firefox), a little buggy (Internet Explorer) or completely inflexible (Safari). The solution for most is to use image inputs and create the damn things ourselves.
View this example:

and:
HTML <button> Tag
The <button> tag defines a push button. Inside a button element you can put content, like text or images. This is the difference between this element and buttons created with the input element.
Always specify the type attribute for the button. The default type for Internet Explorer is “button”, while in other browsers (and in the W3C specification) it is “submit”.
HTML <input> Tag
The <input> tag is used to select user information. An input field can vary in many ways, depending on the type attribute. An input field can be a text field, a checkbox, a password field, a radio button, a button, and more.
What’s the difference between them?
You can include images in a <button> tag, but not in an <input> tag, amoung other differences. They are very similar but the tag has a few extras that can be useful on the odd occasion.
I always use “input type” submit buttons to natively capture when the user press INTRO and submit the form. Otherwise you need a Javascript on-lick event to send the form when the user presses INTRO.