Social buttons are most common methods to sharing your post to social networks like Facebook, Twitter, Google+. But after added your favourite social network script, be it like buttons or twitter widgets to your site or blog and then you notice that the load time of you page went drastically down. What happened?
Let me start with two statements I feel strong about:
- Measuring page load times is useful because it gives you insight in an important dimension of the user experience.
- In order to gain useful, actionable insight from your web performance data, you need a very good understanding of how the data is collected and what exactly is measured.
- Unfortunately, there’s no standard when it comes to the JavaScript code itself — some, like Google+’s +1 button are fairly sophisticated, with different ways to load and render the button, and others like LinkedIn, offer just a simple JavaScript URL to fetch.

The solution: Asynchronous JavaScript
There are solutions to this problems out there and most social networks does now offer asynchronous versions of their code. But I couldn’t find a proper guide that covered more than one social network so here I am going to explain how the ones we normally use works.
This article is about loading third-party asynchronous scripts after onload, yes, but the key message really is: make sure you truly understand your web performance data.
Twitter Tweet Box
The Tweet Box/Button always started loading after onload, check out twitter.com/buttons. The Tweet Button by Twitter is loading in a blocking way so it is slowing down the page. It uses basic HTML elements and transforms them with a bit of JavaScript. We can load the JavaScript in a non-blocking way to give the user a faster page loading experience.
Below is original code of Tweet Button:
Tweet
And the new Tweet Button code that you can load it asynchronously by replace it with:
Tweet
After writing about the way to load Tweet Button Script asynchronous, I found Twitter Dev has updated their code. There is getting an asynchronous code already.
Tweet
Update your Tweet Button as soon as possible!
Facebook Like Button
The global object that Facebook loads is called FB and has a method called init were we can tell it to check for widgets or buttons. A standard Facebook code comes in two parts and looks like this:
Now, we make it asynchronous by adding js.async=true; in front of the js.src. We are telling Facebook to defer loading until the page has finished.
Google+ Button
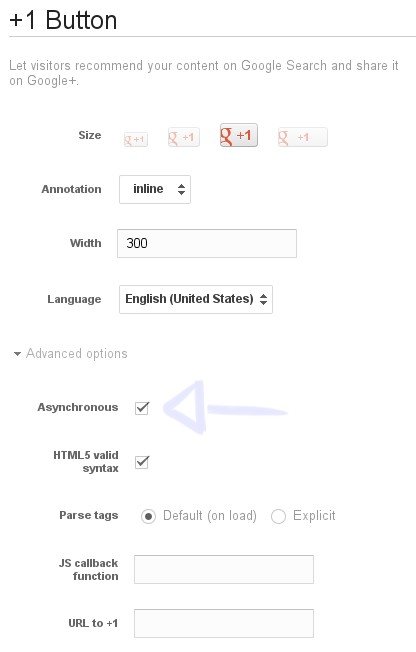
Unlike Facebook and Twitter, Google+ provided option to load their script asynchronous. Click on Advanced Options on +1 Configuration Tool setup page:

Combine and make Google+, Twitter, Facebook Like button loading asynchronous
With the asynchronous technique that I’ve written above, you can make LinkedIn, StumbleUpon … working like it too. Facebook Like, Tweet, Google+ are most popular on integrable social buttons for your website, so I’m trying combines them into more efficient, organized, and load faster than normal.
(function(doc, script) {
var js, fjs = doc.getElementsByTagName(script)[0],
frag = doc.createDocumentFragment(),
add = function(url, id) {
if (doc.getElementById(id)) {
return;
}
js = doc.createElement(script);
js.src = url;
id && (js.id = id);
frag.appendChild(js);
};
// Google+ button
add('http://apis.google.com/js/plusone.js');
// Facebook SDK
add('http://connect.facebook.net/en_US/all.js#xfbml=1&appId=200103733347528', 'facebook-jssdk');
// Twitter SDK
add('http://platform.twitter.com/widgets.js');
fjs.parentNode.insertBefore(frag, fjs);
}(document, 'script'));
You’ll need the HTML in place for the scripts to put their stuff:
Tweet
Let’s see Live Demo:
Another Solutions
Use jQuery to render social buttons
jQuery has ton of plugins allow you load third-party scripts asynchronous, especially social button. If you don’t know too much about it, let’s check my previous post: , you will find some jQuery plugins that load social button async.
HTML5′s async Script Attribute
HTML5 introduces the async script attribute which helps to load scripts asynchronous. In the specifications you can also find another attribute, the defer attribute, that is very similar to the async attribute but it has another purpose.
Conclusion
Loading third-party scripts async is key for having high performance web pages, but those scripts still block onload. Take the time to analyze your web performance data and understand sometimes loading third-party scripts async is not good enough. Research about increase website performance methods and combines them into your website always most right solution.
Really grate, social btn loads after the LOAD event and it was exactly what i need ;)
That was a useful post for combining buttons from different platforms in one script! Thank you very much!
Hi there,
I have been using your script and it was working fine up to a few days ago when the facebook Like button stopped showing. Any idea why?
Thank you
Can you provide me your url to let’s me check it. Because it’s work fine before got conflicted.
It appears to be working again! How strange. Maybe another module was conflicting. I have no idea what happened but it seems ok now. Sorry for the false alarm and thanks for the quick reply!
Thanks for the tip on getting FB button script to load async.
Facebook and linkedin buttons are not working anymore with this system.