In Cloud Hosting Generation, you don’t care about the web hosting storage like some years back. But it’s note mean you don’t really care about WordPress size that included total files size and database size. Too large WordPress total file size is most backup and restore known issues. Trust me, it’s hard to store and manage large amounts of data. In some previous posts, I’ve mentioned about the ways to backup, clean and optimize WordPress database then in this post, we will talking about How to Lose Weight and Reduce the Size of WordPress by reduce images file size, remove bloat files, delete unused plugins or themes…
Unless your website is an all-text affair, images will always consume the lion’s share of your outgoing bandwidth then increase the load time and slow down your website. We’ll focusing with WordPress Image Optimization.
WordPress Image Optimization and reduce their file size
Stop bloat images size
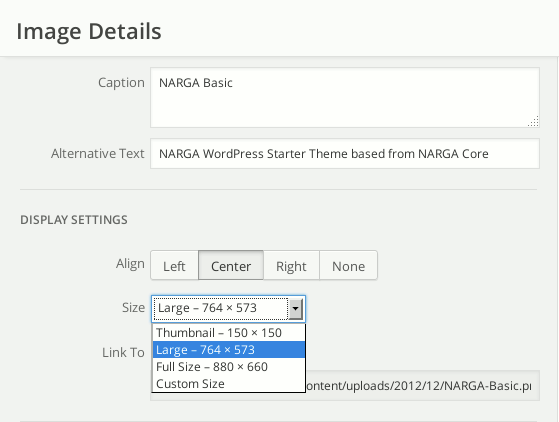
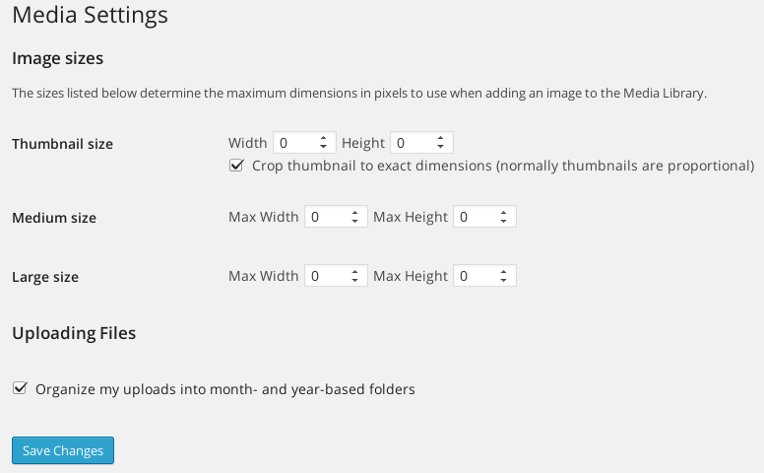
When you upload an image, you was noticed other image sizes automatically created by WordPress. They are thumbnail, medium and large image sizes which can change in Setting > Media. Not all of them are using with your post, you’ve probably accumulated a tonne of image files on your server that you have no use for. Why don’t we disable unused images size for cutting down on excess image files and only keeping what you actually need.

These junk image files will accumulate at an exponential rate, and over time can really start hogging valuable storage space. WordPress allow you stop creating bloat image sizes by set the width and height of them to 0 (zero).

Take a look at the image above, I’ve set all the Image sizes to 0 x 0 resolution. By changing the height and width dimensions to zero, I’m telling WordPress not to create the image file. The problem of this trick is I am must sizing the image to dimensions I wanted before uploading.
I recommend you set the Large size width equal max-width of content to let WordPress create an image fit with your website layout instead resize it by hand.
uploads size. It’s very fantastic!WordPress plugins to remove bloated images
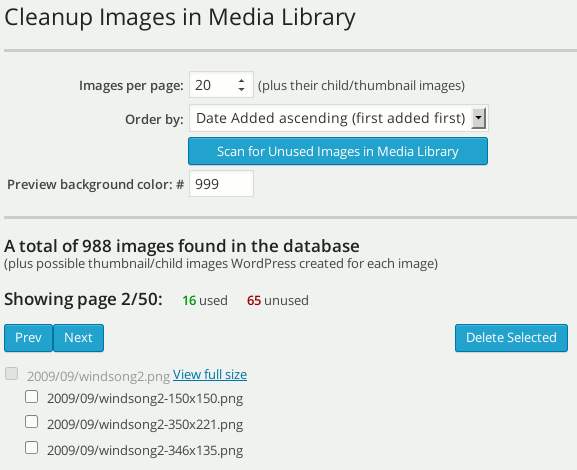
The Media Settings above won’t apply to previous image sizes. There are Additional image sizes (it’s too old but still works with some case), Cleanup Images, Image Cleanup can help you find then delete unused images in the Media Library. It was friendly and did exactly what it was supposed to do but it was very slow that I spent several hours to search and delete few hundred images.

Optimize Images
Keep image sizes to a minimum to reduce the amount of time a user is waiting for resources to load.
Advantage of Optimized Images:
- Your pages will load faster. Smaller image sizes means faster page loads. This will make your visitors happy, and can increase ad revenue.
- Faster backups. Smaller image sizes also means faster backups.
- Less bandwidth usage. Optimizing your images can save you hundreds of KB per image, which means significantly less bandwidth usage.
Choose an appropriate image file format
Picking the right format for the right circumstance should mitigate site load time problems while still maintaining the standard of quality you want.
- PNGs are almost always superior to GIFs.
- Use GIFs for very small or simple graphics (e.g. less than 10×10 pixels, or a color palette of less than 3 colors) and for images which contain animation.
- Use JPGs for all photographic-style images.
- Do not use BMPs or TIFFs.
Optimizing Your Images Before Uploading To Your Website
To optimizing your images before uploading, you need an image compressor like jpegtran, optipng, pngout, pngquant, and gifsicle they are free and you can use it as you want.
Optimizing Your Images After Uploaded
There are many plugins available that can optimize your images after you have uploaded them to your website. One of the most well known optimization plugins for WordPress is Yahoo’s WP Smush.it. But in my experienced, it doen’t works as I expect and I’m not use it.
I recommend you use EWWW Image Optimizer as tool to reduce image filesize on the fly. It helps you optimizing and reduce the filesize of JPG, PNG, GIF without any advanced knowledge of commands, server admin permission …
Change JPEG Compression in WordPress
When images are uploaded to WordPress, it will automatically compress jpeg files to 90% of the original. By default, all the optimize configuration (include this article) recommend you compress your images to 80% instead the original size.
Do you really miss that extra 10% with the high quality of digital images today? At a compression rate of 80 or 85%, you may not even notice the difference. The important thing to remember here is that the more the percentage goes down, the more your images will be compressed.
add_filter('jpeg_quality', create_function('', 'return 80;'));
Please note that any changes you make will only affect new images uploaded to your site. WordPress will not automatically go back to resize all of your previously uploaded images unless you going to regenerate your uploaded images with a plugin like Regenerate Thumbnails.
Manual backup with filter
I strongly recommend that you take a manual backup of any files that you known it need to being backup. Currently, I’m using BitTorrent Sync and Dropbox to backup WordPress in real time but I don’t set it synchronize all of my website with large amount of files.
Here is my list of backup files / folders:
wp-config.php,robot.txt,humans.txt, verification files of third party services like Bing, Pinterest …wp-content/plugins,wp-content/themes,wp-content/uploads- Addition files / folders in another location.
With this trick, you can prevent unused / random files which was created by WordPress like temporary files, cache files and folders.
Remove Redundant Themes and Plugins

Removing unused plugins / themes should also result in an increase in site speed, which is never a bad thing.
The Benefits of Lose Weight and Reduce file size of WordPress Installation
- Your backups should be error free and also run more quickly and take up less space.
- Prevent unknown / hidden causes that can slow down and damage your WordPress in silent.
- Hardening and reduce security risk of WordPress Installation
- Performance is key to keeping customers happy and faster page load times can lead to more conversions.
I would be curious to know if you have any alternative suggestions for reducing the size of your WordPress website. If you do please share them with us in the comments section!
Update:
- 2014.09.06: Add the codes to change JPEG Compression level in WordPress