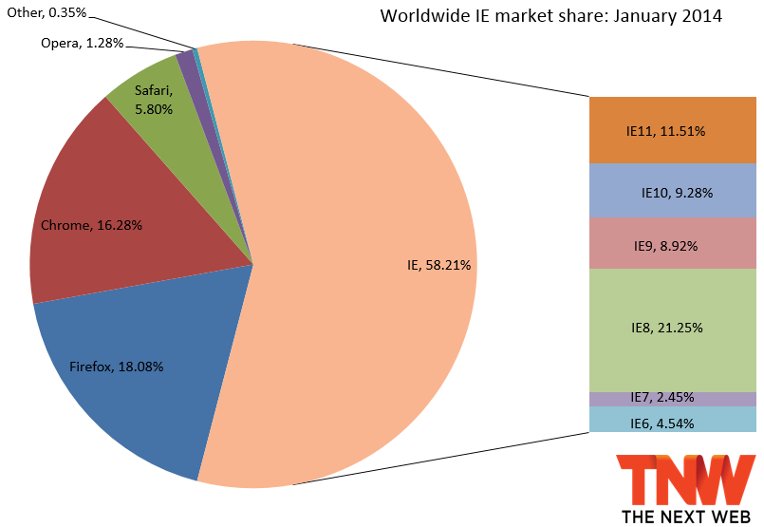
Since January 2014, Internet Explorer 11 availability with Windows 8.1, Firefox 26 and Google Chrome 32 has released. Have you known? IE8 is most used as web browser in IE Market Shares. As a web designer/developer, it’s always our goal to give our website visitors better experience on viewing our site. That’s why I recommend you take care of your website layouts (WordPress themes, Joomla Templates …) with old browsers, especialy for earlier versions of IE.

The following will allow your sites to quickly and almost magically work better in Microsoft’s flagship browser!
Browsers Detection
Many people don’t know this, but WordPress provides several global variables that we can use to do browser detection.. The variables WordPress provides are as follows: $is_lynx, $is_gecko, $is_IE, $is_winIE, $is_macIE, $is_opera, $is_NS4, $is_safari, $is_chrome, $is_iphone.
If you’re not using WordPress, here is little PHP magic to detect the User Agent:
if (strpos($_SERVER['HTTP_USER_AGENT'], 'MSIE 6') !== false) {
// do something
}
We can use this result to tell the user’s browsers how to rendering your website layouts which has built with HTML5 and CSS3.
Include third-party scripts to your themes
There are 3 really helpful scripts that add better compatibility for “modern” things such as responsive design, CSS pseudo-classes and attribute selectors as well as HTML5 tags.
htmlshiv.js – HTML5 Support
The HTML5 Shiv enables use of HTML5 sectioning elements in legacy Internet Explorer and provides basic HTML5 styling for Internet Explorer 6-9, Safari 4.x (and iPhone 3.x), and Firefox 3.x.
HTML5 Shiv is maintained by Alexander Farkas, Jonathan Neal and Paul Irish, with many contributions from John-David Dalton. It is also distributed with Modernizr, and the two google code projects, html5shiv and html5shim, maintained by Remy Sharp.
HTML5 Shiv Usage
Include the HTML5 shiv in the <head> of your page in a conditional comment and after any stylesheets.
<!--[if lt IE 9]>
<script src="bower_components/html5shiv/html5shiv.js"></script>
<![endif]-->
HTML5 Shiv works as a simple drop-in solution. In most cases there is no need to configure HTML5 Shiv or use methods provided by HTML5 Shiv.
selectivizr.js – CSS pseudo-class support
selectivizr is a JavaScript utility that emulates CSS3 pseudo-classes and attribute selectors in Internet Explorer 6-8. Simply include the script in your page’s <head> and selectivizr will do the rest.
Selectivizr Usage
To use the library, you’ll need to include one of the supported libraries:
- jQuery (1.3+)
- Dojo (1.5.0+)
- Prototype (1.6.1+)
- Yahoo UI Library (2.8.0+)
- DOMAssistant (2.8.0+)
- MooTools (1.3+)
- NWMatcher (1.2.3+)
Then add the following conditional comment AFTER your stylesheets:
<script type="text/javascript" src="[JS library]"></script>
<!--[if (gte IE 6)&(lte IE 8)]>
<script type="text/javascript" src="selectivizr.js"></script>
<noscript><link rel="stylesheet" href="[fallback css]" /></noscript>
<![endif]-->
An absolute must for your modern projects. Only loaded for old IE’s.
respond.js – Mediaquery support
A fast & lightweight polyfill for min/max-width CSS3 Media Queries (for IE 6-8, and more). The goal of this script is to provide a fast and lightweight (3kb minified / 1kb gzipped) script to enable responsive web designs in browsers that don’t support CSS3 Media Queries – in particular, Internet Explorer 8 and under. It’s written in such a way that it will probably patch support for other non-supporting browsers as well (more information on that soon).
Usage Instructions
- Craft your CSS with min/max-width media queries to adapt your layout from mobile (first) all the way up to desktop.
@media screen and (min-width: 480px){ ...styles for 480px and up go here } - Reference the respond.min.js script (1kb min/gzipped) after all of your CSS (the earlier it runs, the greater chance IE users will not see a flash of un-media’d content)
- Crack open Internet Explorer and pump fists in delight
This isn’t the only CSS3 Media Query polyfill script out there; if you’re looking for more robust CSS3 Media Query support, you might check out CSS3 MediaQuery.js
Conditional Comments
CSS and JavaScript issues within each version of IE present us with layout and functionality issues. Luckily Internet Explorer has been supporting conditional comments which allow us to target blocks of HTML toward all IE browsers or specified IE browsers.
<!DOCTYPE html>
<!--[if lt IE 7 ]> <html class="ie6" lang="en"> <![endif]-->
<!--[if IE 7 ]> <html class="ie7" lang="en"> <![endif]-->
<!--[if IE 8 ]> <html class="ie8" lang="en"> <![endif]-->
<!--[if IE 9 ]> <html class="ie9" lang="en"> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!--> <html lang="en"> <!--<![endif]-->
This snippet doesn’t require or wait on JavaScript but it looks so ugliest as you’ve ever seen. While we all dislike Internet Explorer’s bugs, their conditional comment syntax provides us a perfect method for fixing them quickly because ugly or not, the fact remains that this code workers exactly as intended.
Conditional Comments Syntax Table
| Item | Example | Comment |
|---|---|---|
| ! | [if !IE] | The NOT operator. This is placed immediately in front of the feature, operator, or subexpression to reverse the Boolean meaning of the expression. |
| lt | [if lt IE 5.5] | The less-than operator. Returns true if the first argument is less than the second argument. |
| lte | [if lte IE 6] | The less-than or equal operator. Returns true if the first argument is less than or equal to the second argument. |
| gt | [if gt IE 5] | The greater-than operator. Returns true if the first argument is greater than the second argument. |
| gte | [if gte IE 7] | The greater-than or equal operator. Returns true if the first argument is greater than or equal to the second argument. |
| () | [if !(IE 7)] | Subexpression operators. Used in conjunction with boolean operators to create more complex expressions. |
| & | [if (gt IE 5)&(lt IE 7)] | The AND operator. Returns true if all subexpressions evaluate to true |
| | | [if (IE 6)|(IE 7)] | The OR operator. Returns true if any of the subexpressions evaluates to true. |
Use Vendor Prefixes for specified browser
Using vendor prefixes will save you a lot of time without worrying if the browser supports your CSS.
Check out the following list of vendor prefixes.
- Safari and Chrome
-webkit- - Firefox
-moz- - Opera
-o- - Internet Explorer
-ms-
Conclusion
And there we go. Somewhat better browser support and less headache if you want to attempt to support old version of Internet Explorer.
hello sir, Can we fix display : inline-flex; on ie8. Could you please help me with that. Thank you
IE8 will treat it as a block level element unless you use float.
.divInlineBlock { display: inline-block; float: left; }