Besides a big range of technical services which assist to design applications and software, there are less complicated but very useful techniques which can help you create a totally polished product.
Starting creating an app you don't begin writing a code at once. You may think over the idea of your future product, why it may be useful for people and how to make them choose yours of all the others.
How to find out whom we create our app for?
Having an idea to create an application or a website you must imagine who is going to use it. This is probably one of the most important steps in your development process. The better you understand who your potential clients are, the better services you can provide them with.
Personas are a very valuable instrument to plan your future product design. Alan Cooper was the first who started implementing this technique in web development. So what does this term mean?
Persona is an archetype of a suppositional client which is used to make a decision about the main characteristics of the service, the navigation, interaction with the application or a website and it's visual part, the idea of the future product design. Having studied the behaviour and favors of your personas, you can tailor an app or a site to deliver customers value to a wider group of people within this archetype. This idea was provided by Kim Goodwin, the co-author of implementing personas in the software design process.
The main types of personas and when to use them
Marketing persona represents average demographic data about a certain group of people who are supposed to be your clients. This kind of persona is good to analyze for better understanding who can be interested in particular services or products. But it is not used on studying the user experience.
Design persona provides with an understanding of your customers’ goals, their habits, behaviour and expectations for the future app or website quality and how they are going to use it for their needs.
Proto-persona is usually based on third-party researchers and is used in case of lack of financial or time resources to make more detailed analyses. It’s not very desirable to rely on this type of persona developing your app but is still better than to make your designers guess, whose needs they should satisfy.
Attributes of effective personas

-
Serve as the main user group for your site or an application.
-
Provide with a clear understanding of the customers’ expectations and requirements to your product.
-
Aid in discovering the common characteristics and functionality for your development process.
-
Display information based on real people’s research.
What are the benefits of using personas for the team and its workflow?
-
Shareholders and product owners can come up with new ideas about the product.
-
Designers get much better understanding of the style and approach to use for the app development.
-
System architects and developers can understand better how the future product should interact with its users.
-
Marketing specialists and copywriters are able to provide their customers with the most relevant content.
Using this instrument (personas) in your development process gives you much stronger guarantees to find your niche among other successful applications.
Do you imagine your future user’s needs and behaviour correctly?
This question springs up before creating a wireframe for your website or an application. Here are the techniques which will drive you through developing the basics of your app functionality:
-
User story
-
Scenario
-
Story board
User story briefly describes the set of actions of a user in your application. This typically may look like this: “Emilia, a hairdresser buys professional implements and chemistry in a beauty-proff app”.
The scenario technique will give you a much broader understanding of the process:
-
On Friday evening, on finishing the revision of her stocks, Emilia is going to order a few bottles of professional shampoo for dyed hair.
-
She has decided to find a new product and starts searching for “buy chemistry for hair, professional shampoo.”
-
She is pretty sure about her choice “professional shampoo for dyed hair, “Matrix”, 5Le.”
-
She adds the goods to the card and chooses “add delivery to multiple addresses”.
-
Then she fills in the data about delivery addresses and contact phone numbers, clicks “confirm”.
-
After that Emilia checks the sum to pay and clicks “Buy”.
-
She gives her payment credentials and approves her order.
-
Finally, she gets a confirmation letter and continues her work.

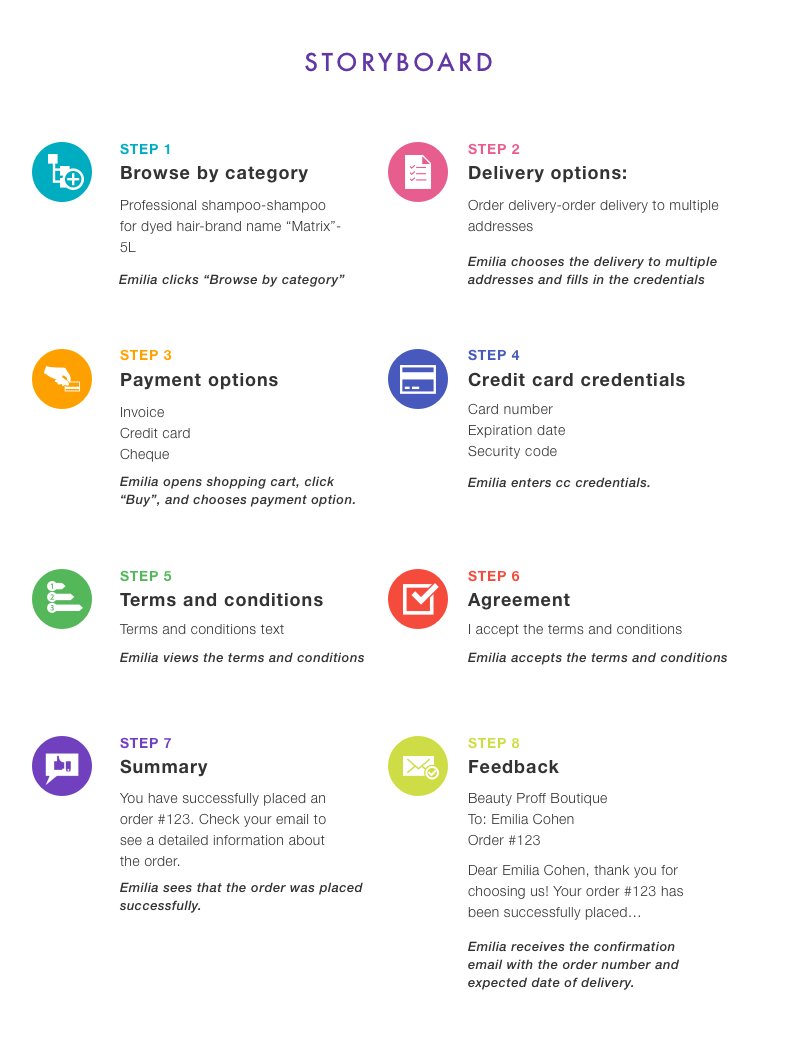
The storyboard technique is basically your visualized scenario for a brighter look. You may use it in a presentation, add it to the documentation on the project. And it simply helps to clarify how things should work.
How do we start creating the design of our future application?
There is a huge variety of software, designer tools both to download and available online, expensive and free of charge. You can choose any to use. But before starting the design process within any of them, you should have at least a handwritten sketch. Otherwise, you risk to get stuck in front of the laptop screen having opened the designer software.
Writing-first design is a great idea to start the process of creation. We don't mean you should literary draw it by hands. It’s rather a checklist for the future design to be sure you include everything to create a handy piece of software.
In case you are going to create a simple application or a landing page, give answers to the following questions:
-
Who are my clients?
-
Why are they special?
-
What do they need?
-
How can I give them what they want and do that better than others?
-
What options and special features can make people choose me?
-
What can make them continue using my app/website?
If you are not the author of the project and already provided with some templates, analyze them and make notes using this checklist:
-
Are the key elements of functionality organized logically?
-
Is it possible to understand how it works at a glance?
-
Is the content appropriate and readable?
-
Does it look contemporary and in accordance with the chosen topic?
-
Can it be done better? (if yes, then what and how).
Writing everything down is a habit of successful people. Write down your plans about business – our memory is tricky. You may be surprised in a few days that you came up with such a piece of an idea for your app and will be very grateful for having done all those precious notes.
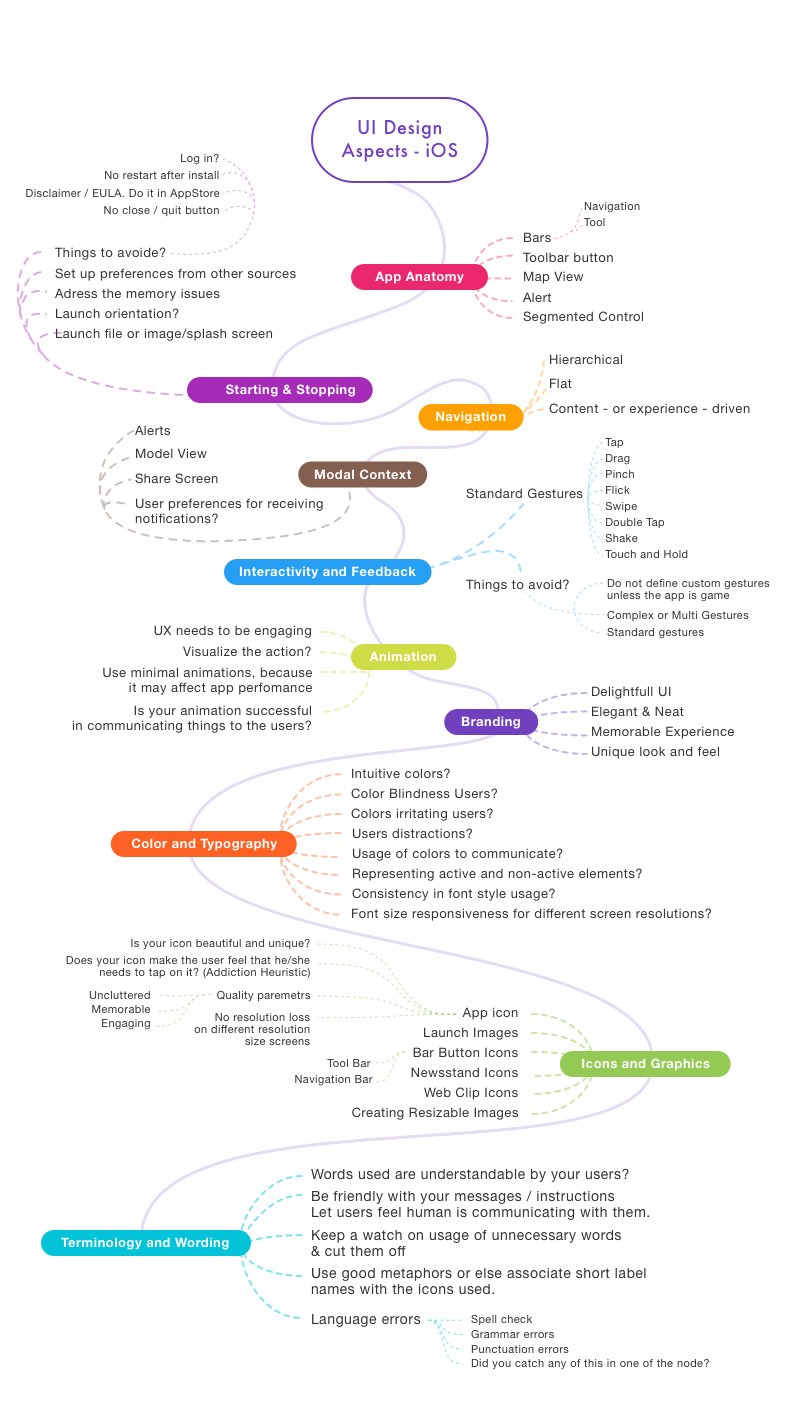
Unlock your ideas with a Mind Map
Are you full of ideas and they sing aloud in your head? Or your brain refuses to be creative at all? Mind Map can help in both of these cases. It’s a great visual technique to use for your app development process or any other matter. Its most beloved and basic value is to put your ideas in order and make them usable.
Take into account that a Mind Map is not a sketch of your future app, but it may become really handy to:
-
Show logical flows and clarify processes;
-
Determine all the necessary elements of the user interface;
-
Define the brand style, colours and topography.

As you see, Mind Map can help you organize you different pieces of information, ideas, and structure the overall workflow.
Create a model of our app without coding
You have got an idea of a product and defined the target audience for it, have created a detailed logic of your app and its style. How to see its performance without creating any piece of code?
Wireframes and paper prototypes will show, how all those things which have just been an idea are going to work.
Wireframe is a black and white sketch of your future application or a website. It’s a complete but static app layout. To create a wireframe you are not supposed to have deep knowledge of HTML & CSS and today there are a lot of online services to help you create one. Despite a simple look, it’s a very valuable artefact and serves as a basis for the future development process.
To create more engaging and realistic demonstration you can use the paper prototype. Have you ever painted a stick figure climbing a ladder up and down in your copybook’s corners to make a cartoon? :) Then you have already created at least one simple paper prototype in your life and get the idea.
You simply draw different screens of your app, cut out buttons and panels and show your client which objects will appear or disappear and how pages will change after certain user’s actions.
Have we created what our users like?
Surely we like what we have done. But will this product be in demand among our real users? There is only one way to find out. Before the official release, we should ask people to try our app or a website. There are moderate testing and unmoderate testing techniques which you may use to run tests on your product involving real people.
Moderate testing technique requires users control during the testing process: you are going to tell which actions to perform, which functionality to check and so on. The advantages of this method are:
-
You rule the process and see the results in a real-time mode.
-
You see the users’ behaviour, their expectations and their attitude to your product.

Unmoderate testing technique allows you to provide testers with some cases to check. But in general, it supposes that it's up to the users which scenarios they follow and what actions they perform to test your app or a website. This technique has the following benefits:
-
You get much more realistic results because users act as they got used to and as they want;
-
You get more honest feedback because people are relaxed being without control.
Is it a must to use all these techniques?
You may follow all of them or some of them. After all, the result is what really matters.
Our professional experience says that a successful project must take into account the marketing research techniques and latest design trends. Listening to your entrepreneur's intuition alongside with implementing cutting edge development methods will surely give you great results!