WYSIWYG is an acronym for What You See Is What You Get. The term is used in computing to describe a system in which content displayed during editing appears very similar to the final output, which might be a printed document, web page, slide presentation or even the lighting for a theatrical event.

WYSIWYG implies a user interface that allows the user to view something very similar to the end result while the document is being created. In general WYSIWYG implies the ability to directly manipulate the layout of a document without having to type or remember names of layout commands. The actual meaning depends on the user’s perspective, e.g
Most of the available Content Management System and other publishing platform in the web are using WYSIWYG editor for easy page editing. So I will rounding up to you the most promising Javascript WYSIWYG editor in the web.
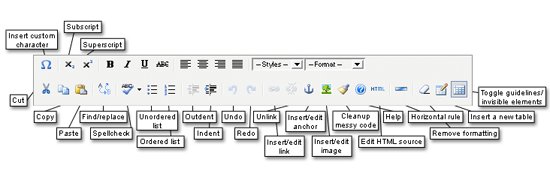
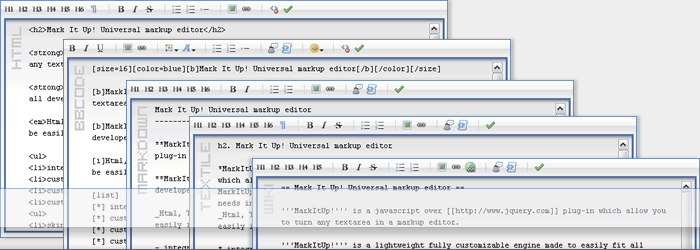
1. markItUp! – Universal markup editor

markItUp! is a JavaScript plugin built on the jQuery library. It allows you to turn any textarea into a markup editor. Html, Textile, Wiki Syntax, Markdown, BBcode or even your own Markup system can be easily implemented. Markitup is not a WYSIWYG editor, but that doesn’t hold it back from offering all the basic features you’d expect, and a lightweight download that works well.
markItUp! Features
- Lightweight, powerful and flexible editor engine
- Fast and unobtrusive integration
- Support for keyboard shortcuts
- Toolbar and drop down menus
- Fully customizable and scriptable
- Editor’s features callable from any place
- Ajax dynamic preview
- Customizable Skins
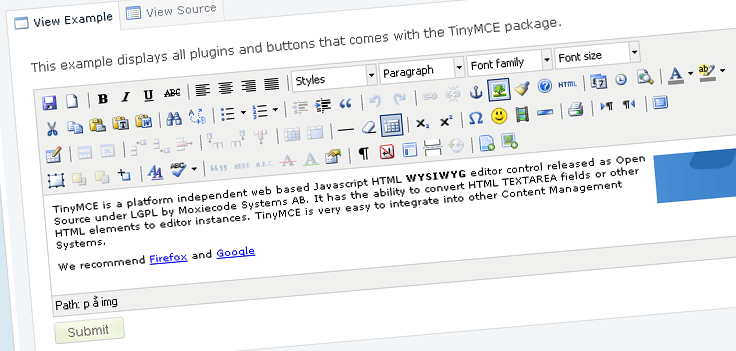
2. TinyMCE – Javascript WYSIWYG Editor

TinyMCE is a platform independent web based Javascript HTML WYSIWYG editor control released as Open Source under LGPL by Moxiecode Systems AB. It has the ability to convert HTML TEXTAREA fields or other HTML elements to editor instances. TinyMCE is very easy to integrate into other Content Management Systems.
TinyMCE Features
- Easy to integrate – Only a few lines of code needed.
- Customizable – Themes and plugins, block invalid elements and force attributes.
- Browserfriendly – Mozilla, MSIE, FireFox, Opera, Safari and Chrome.
- Lightweight – PHP/.NET/JSP/Coldfusion GZip compressor, Makes TinyMCE 75% smaller and a lot faster to load.
- AJAX Compatible – You can easily use AJAX to save and load content!
- International – Multilanguage support using language packs.
- Open Source – Free under the LGPL license, millions of ppl help test and improve this editor every day.
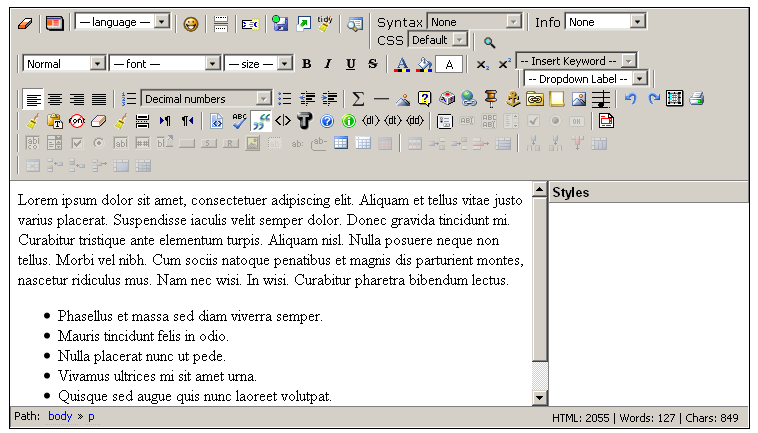
3. CKEditor – The text editor for Internet

CKEditor is a text editor to be used inside web pages. It’s a WYSIWYG editor, which means that the text being edited on it looks as similar as possible to the results users have when publishing it. It brings to the web common editing features found on desktop editing applications like Microsoft Word and OpenOffice.
Because CKEditor is licensed under flexible Open Source and commercial licenses, you’ll be able to integrate and use it inside any kind of application. This is the ideal editor for developers, created to provide easy and powerful solutions to their users.
CKEditor Features
- Multi browser compatibility
- Outputs XHTML 1.0
- CSS support for better integration with your web site
- Font formatting: type, size, color, style, bold, italic, etc
- Text formatting: alignment, indentation, bullets list, etc
- Cut, Paste, and Paste as Plain Text, Undo and Redo
- Paste from Word cleanup with auto detection
- Image insertion, with upload and server browsing support
- Right click context menus support
- Plugins support
- Spell checker
- Lightweight and fast
- Automatic browser detection and customization
4. Xinha – The Community-built HTML Editor

Xinha is a powerful WYSIWYG HTML editor component that works in all current browsers. Its configurabilty and extensibility make it easy to build just the right editor for multiple purposes, from a restricted mini-editor for one database field to a full-fledged website editor. Its liberal, BSD licence makes it an ideal candidate for integration into any kind of project.
Xinha is Open Source, and we take this seriously. There is no company that owns the source but a community of professionals who just want Xinha to be the best tool for their work.
5. NicEdit – Edit Anywhere

NicEdit is a WYSIWYG editor for websites. Its goal is to be as simple and fast as possible for users of your application. NicEdit is extremely lightweight and can be easily integrated in any site with minimal impact while providing visitors an effective means to express themselves in rich text.
6. YUI Library Rich Text Editor

The Rich Text Editor is a UI control that replaces a standard HTML textarea; it allows for the rich formatting of text content, including common structural treatments like lists, formatting treatments like bold and italic text, and drag-and-drop inclusion and sizing of images. The Rich Text Editor’s toolbar is extensible via a plugin architecture so that advanced implementations can achieve a high degree of customization.
In order to give you the greatest possible control over the size and performance of the Rich Text Editor codebase, we provide two versions of the Editor module and two versions of the buttons that live on the Toolbar:
- Editor: Editor contains all features described on this page;
- SimpleEditor: SimpleEditor contains a subset of Editor’s features.
- ToolbarButtonAdvanced: The advanced Toolbar buttons are based on YUI Buttons; they are more richly featured at the cost of more dependencies.
- ToolbarButton: The more simple Toolbar buttons have fewer dependencies and so are lighter on the page; they do not support progressive enhancement nor menu-button functionality. (See “Changing the Toolbar” for more about your Toolbar choices.)
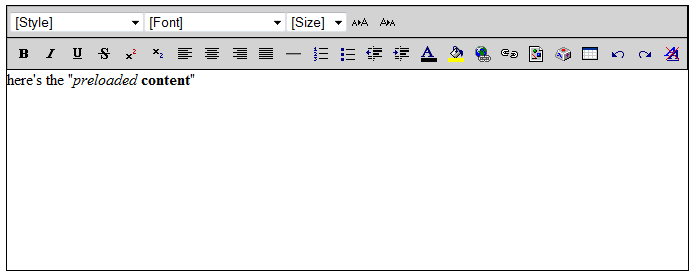
7. OpenWysiwyg
The ultimate WYSIWYG editor for your web-based applications and forms.
Setting up openWYSIWYG is so easy, you can quickly turn any <textarea> into a powerful WYSIWYG editor with just a few simple lines of code.
Packed with every rich text editing feature you need, openWYSIWYG gives you total control over formatting your text. The ultimate <textarea> replacement for your content management system.
8. SPAW Editor

SPAW Editor is a web based in-browser WYSIWYG editor control enabling web site developers to replace a standard textarea html control with full-featured, fully customizable, multilingual, skinable web based WYSIWYG editor. Version 2 adds tabbed multi-document interface, floating/shared toolbars, modular architecture and many other exciting features
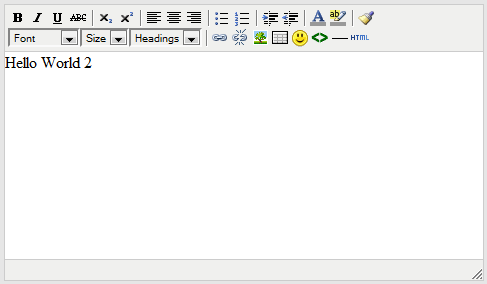
9. jHtmlArea – WYSIWYG HTML Editor for jQuery

A simple, light weight, extensible WYSIWYG HTML Editor built on top of jQuery. This component allows you to easily display a WYSIWYG HTML Editor in place of any TextArea DOM Elements on the page. The minified script alone is 9.17kb; CSS and Images it’s a total of 25.9kb.
Supported Browsers
- Internet Explorer 7/8
- Firefox 3/3.5
- Safari 4
10. Cross-Browser Rich Text Editor

The Cross-Browser Rich Text Editor (RTE) is based on the designMode() functionality introduced in Internet Explorer 5, and implemented in Mozilla 1.3+ using the Mozilla Rich Text Editing API.
Features
The Cross-Browser Rich Text Editor now includes table support (as of 2/10/2005) as well as an option to generate xhtml-compliant code (as of 2/24/2005).
Requires: IE5.5+/Mozilla 1.3+/Firefox 0.6.1+/Netscape 7.1+/Mac Safari 1.3+/Opera 9+, or any other browser that fully supports designMode() for rich-text features. All other browsers will display a standard textarea box instead.
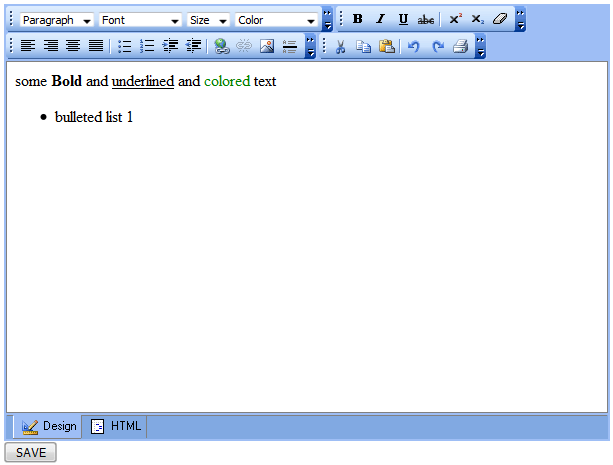
11. FreeTextBox

FreeTextBox is the most-used HTML editor for ASP.NET. It is compatible with IE on the PC, and Mozilla and Firefox on all platforms. It is used in major Open Source projects such as Community Server and DotNetNuke as well as excellent packages like Smarter Mail.
12. Damn Small Rich Text Editor

Damn Small Rich Text Editor (DSRTE) is a lightweight, free rich-text editor built on top of the jQuery library and a PHP backend. It’s plugin-enabled (meaning it’s highly-extensible), has image-uploading capabilities (using Ajax for responsive user interaction), and an HTML cleanup feature to tidy up messy markup.
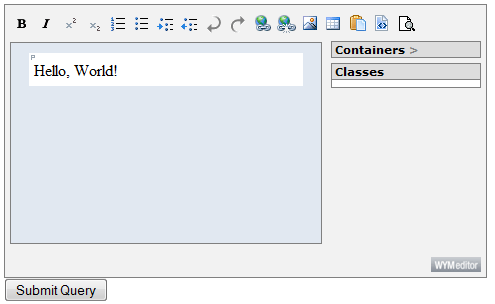
13. WYMeditor

WYMeditor’s main concept is to leave details of the document’s visual layout, and to concentrate on its structure and meaning, while trying to give the user as much comfort as possible (at least as WYSIWYG editors).
WYMeditor has been created to generate perfectly structured XHTML strict code, to conform to the W3C XHTML specifications and to facilitate further processing by modern applications.
With WYMeditor, the code can’t be contaminated by visual informations like font styles and weights, borders, colors, …
The end-user defines content meaning, which will determine its aspect by the use of style sheets. The result is easy and quick maintenance of information.
As the code is compliant to W3C XHTML specifications, you can for example process it using a XSLT (at the client or the server side), giving you a wide range of applications.
WYMeditor has been integrated in many open or proprietary applications, such as:
- MediaWiki PHP wiki engine
- Drupal PHP CMS (using the WYSIWYG API module)
- CMS Made Simple PHP CMS
- Midgard Open Source Content Management Framework
- Symphony PHP XSLT CMS
- Radiant Rails CMS
- Refinery Rails CMS
- TYPO3 PHP CMS
- SPIP PHP CMS
- MODx PHP CMS
- XOOPS CMS
- ExpressionEngine CMS
- CMSity content management system engine
- django-cms (v2) Django CMS
- dango-page-cms Django CMS
- Website Baker CMS
- SkyBlueCanvas PHP CMS
- NanoCMS PHP CMS
- sNews PHP CMS
- Redaxo PHP CMS
- Frog CMS
- Wolf CMS
- Nirepress CMS
- Orbis CMS
- Poko CMS
- EPiServer C#-.NET CMS
- gidooCMS Java CMS framework
- WordPress PHP blog tool
- Dotclear PHP blog tool
- Byteflow Python/Django blog engine
- GroupServer Zope Collaboration Server
- OpenCRX Enterprise Java Open Source CRM
- Rails framework
- Django framework
- Symfony framework
- CakePHP framework
- CodeIgniter framework
- ExtJS JavaScript framework and RIA platform
- Jelix framework
- TypeRoom website editing tool
- Galaxy opensource scalable framework for tool and data integration
- Vocalo.org social media website
14. Wyzz WYSIWYG Editor

Wyzz is an ultra-small, very light WYSIWYG (What You See Is What You Get) Editor for use in your web applications. It’s written in JavaScript, and is free (as in speech and as in beer) for you to use in your web applications and/or alter to your needs
There are quite a few WYSIWYG editors around, many of them free – and some of them, such as FCK Editor, TinyMCE and others, are really excellent. Unfortunately, most of them are quite heavyweight applications in their own right.
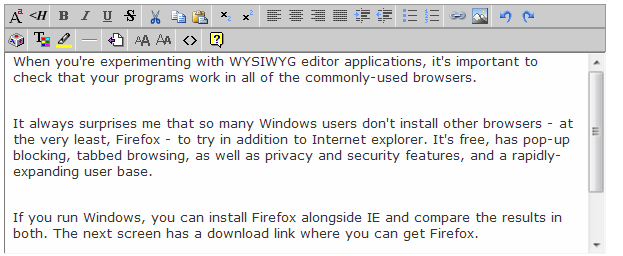
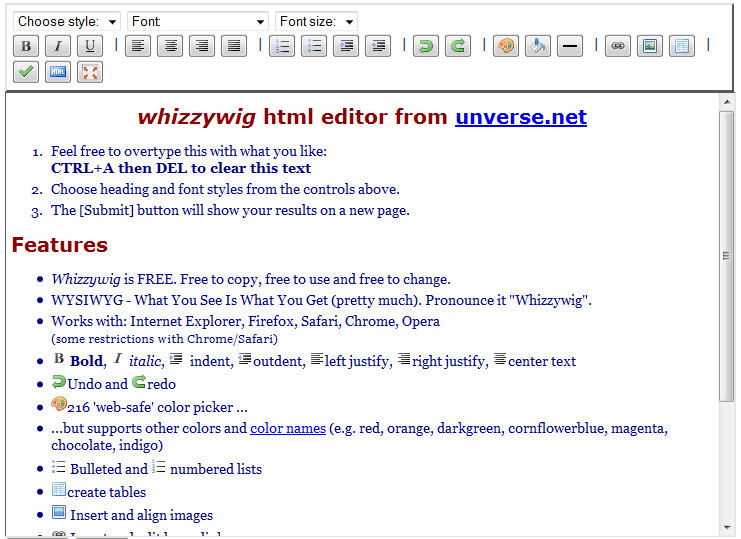
15. Whizzywig

Whizzywig is easy. It lets people create rich, formatted text through a web form. It actually creates xhtml, but you need no HTML knowledge to use it. If you can use a word processor or email, then you can use this. One line of javascript make any textarea a WYSIWYG editor.
Whizzywig is cross-browser: it is written in Javascript, which will run in nearly all web browsers. It is lightweight, at 29k, and is the most powerful rich text editor for its size. It does not require a Javascript library, and works independently of JQuery, MooTools, etc.
Whizzywig is FREE. Free to copy, free to use and free to change. Free for personal use, free for commercial use.
See the licence for the details. Basically, it says it is FREE.
Conclusion
What’s your favorite? Do you currently use any of these rich-text editors? Do you use one that isn’t on the list? Share your experiences and thoughts in the comments. We’d love to hear from you on the subject!