Look back five years ago, I wrote an article about 25 Sexy jQuery Drop Down Multi Level Menu. Today, drop down menus still are the best choice when you want to build the navigation menu and it’s enhanced itself as Mega Menu. For the past couple of years, mega-menus have become a trend in web design, in particular of e-commerce or news websites.
What is Mega Menu?
A mega menu is typically defined as a drop down interface that is triggered by the user hovering over a link or defined area. It groups navigation options to eliminate scrolling and use typography, icons, and tooltips to explain users’ choices.
Mega menus are often used on large sites that have considerable number of pages for users to navigate.
Mega menus have the following characteristics:
- Is a single drop-down that appears on hover. It offers a good compromise between simple and expanding menus.
- Mega menus facilitate the display of many options at once.
- Everything visible at once — no scrolling, it shows all the options in one large panel.
- Mega menus can use icons and pictures as well as typographical hierarchy where appropriate to make scanning easier.
In this article, I will creating a roundup of 7 well-known jQuery Mega Menu. All of them is jQuery, CSS and responsive mega menus which helps you easy to integrate solution to build your custom menus. That will save a lot of your time.
1. Responsive Mega Menu Complete Set

This Mega Drop Down Menu Complete Set is perfect for creating unique menus by using one of the 9 jQuery effects and one of the color schemes.
Based on a custom grid, this menu allows you to organize your content into columns (from 1 up to 12) with a lot of typography examples such as headings, lists, images styling, tables, form elements, etc.
Main Features
- Completely responsive
- Horizontal and vertical versions
- Dark & Light Themes + 13 Additional Colors
- Up to 12 columns
- 9 jQuery powered effects (slide, fade, toggle…)
- Fly-out Menu with Unlimited Sublevels
- Degrades gracefully if Javascript is disabled
- Valid XHTML / CSS 3 markup
- Cross Browser Support (tested)
- Many typography examples ready to be used
- Form elements styling
- Help documentation
jQuery Effects
- Fade on click
- Slide on click
- Toggle on click
- Fade on hover
- Slide on hover
- Toggle on hover
- Open / Close effects (1 click to open, 1 click to close – fade, slide or toggle)
- First drop down already opened when the page loads
- … Or any other drop down opened when the page loads
Compatible Browsers
This menu has been tested (and works !) in all the following browsers :
- Internet Explorer 7+
- Firefox 2+
- Safari 4+
- Opera 11+
- Chrome 4+
You need pay a small fee to get it as your owned, just $6 but it worth to buy.
2. Tuts+ CSS3 Mega Drop Down Menu

The most fantasy points of this Mega Menu is pure CSS3 and even works on IE6. It’s real breeze when speed is what you are looking for.
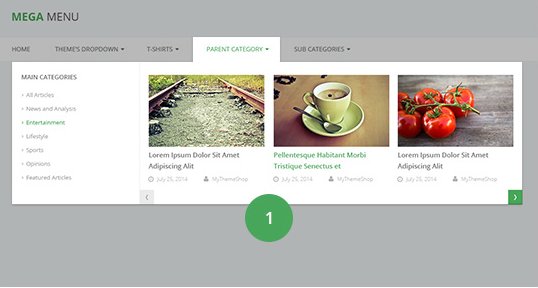
3. MyThemeShop WP Mega Menu

WP Mega Menu is an easy to use plugin for creating beautiful, customized menus for your site. With no setup required, tons of options to choose from, and the ability to show categories, subcategories and posts, WP MegaMenu is a must have plugin that also boosts SEO and user engagement.
4. Max Mega Menu – WP Plugin

Max Mega Menu is a drop in replacement for your existing menu system. It is the only menu plugin for WordPress with a visual drag and drop interface. Add any WordPress widget to your menu!.
This is such a wonderful menu plugin, it did everything I needed it to do and much more, it was so good that this is my very first rating for any plugin I have used because it deserves top marks.
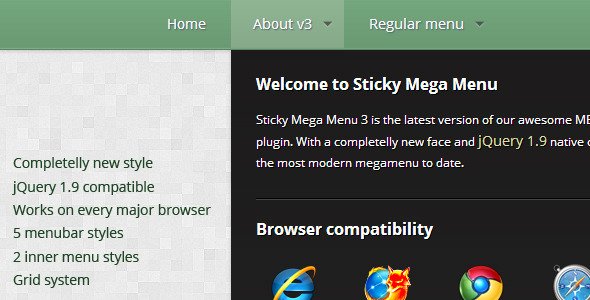
5. jQuery CSS3 Sticky Mega Menu Bar

Tired of ‘sticky header’ plugins that make that annoying 150 height header stay always on top? Here it’s the solution: Sticky Mega Menu. Just select what DOM object is your UL based menubar in, and the script will make it sticky on top of your screen whenever your visitors scroll your page. Once you scroll back up, it will stop at the right position.
The plugin also works as a Multi Level dropdown Mega Menu, and comes in 5 different menubar templates, 2 menu templates and infinite menu levels.
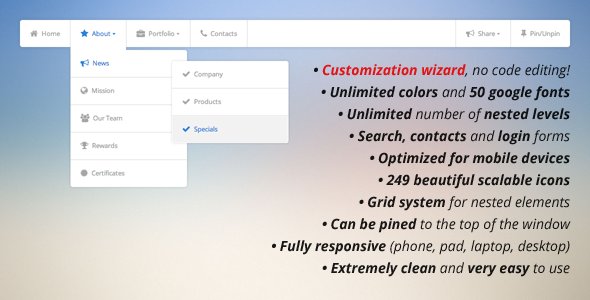
6. Pure CSS3 Mega Menu

Pure CSS3 Mega Menu is a clean, fully customizable, responsive solution for creation site navigations. The drop down relies only on CSS/XHTML and comes with customization wizard, unlimited colors, 50 google fonts, 3 forms (search, login and contacts), grid system and much more.
7. UberMenu – WordPress Mega Menu Plugin

UberMenu™ is a user-friendly, highly customizable, responsive Mega Menu WordPress plugin. It works out of the box with the WordPress 3 Menu System, making it simple to get started but powerful enough to create highly customized and creative mega menu configurations.
- Fully Responsive
- Mega or Flyout Submenus
- Compatible with Mobile devices, including iPhone, iPad, and Android
- Touch-enabled
- Build advanced submenu layouts with the built in column grid system
Bonus – CSS3 Mega DropDown
A responsive mega dropdown component with sub-categories. Here is a quick animation we put together to show you our mobile vs desktop approach:
This is very useful tutorial and it’s downloadable. It fits all the requirement of modern menu like responsive, mega dropdown, support multi elements…
In a nutshell, the mega-menu approach allows you to custom design how you present your navigation options to your web visitors in a way that a traditional drop down menu cannot achieve. This is why websites have implemented mega-menus more and more over the last few years.
Are you using them already? Will you try them on your sites?
Update
- 2015.10.22: Add pure, responsive CSS3 Mega Dropdown Menu.