Drop-down menus and menu bars have been heavily used since the early days of graphical user interfaces. Their use has become ubiquitous, and even expected, in desktop applications, and the web has quickly followed suit. There are lots of drop down menus already out there. Here you’ll find 25 sexy jQuery and CSS based drop-down or just multi level menu tutorials with down loadable files and explanations as well.
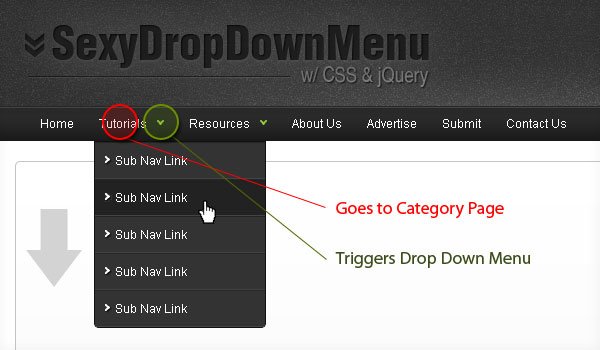
1. Sexy Drop Down Menu w/ jQuery & CSS
In this tutorial you will learn how to create a sexy drop down menu that can also degrade gracefully.

[digitalocean]
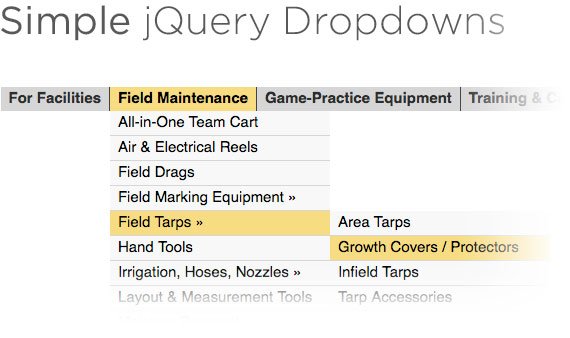
2. CSS-Tricks Simple jQuery Dropdowns
Very stripped down code and minimal styling, yet still drop down menu has all the functionality typically needed.

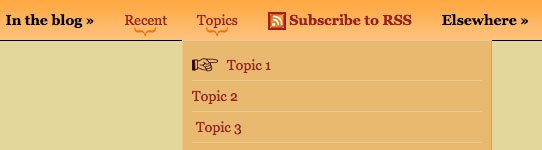
3. The Fanciest Dropdown Menu
Brian Cray teaches you how to create this stunning website drop down navigation menu. The drop down menu uses HTML, CSS and Javascript. You can also include the hoverIntent JQuery plugin for extra juicy effects.

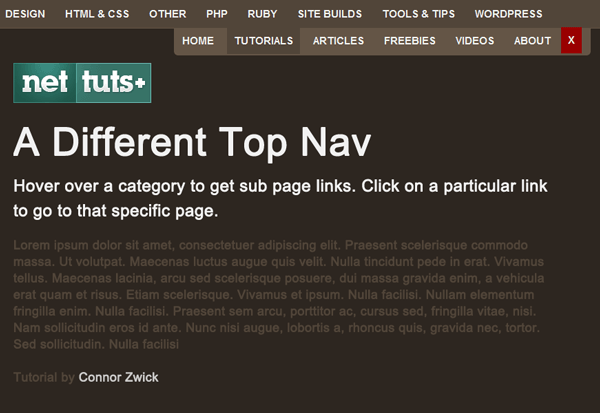
4. A Different Top Navigation Menu
They will use jQuery to create a different multi-layered horizontal navigation system that is still intuitive enough for anyone to use for the first time.

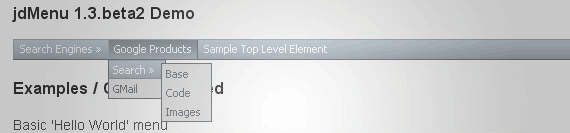
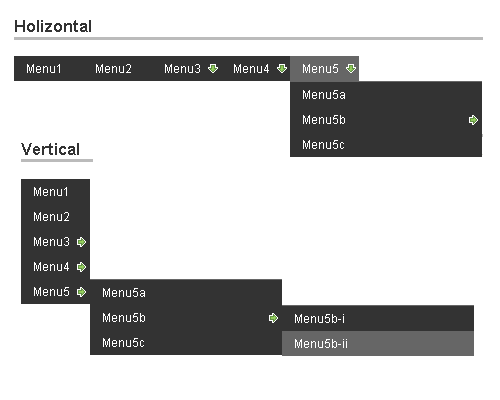
5. jdMenu Hierarchical Menu Plugin
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications

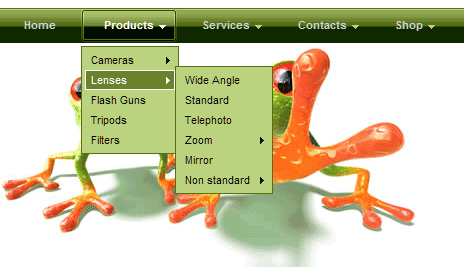
6. Professional dropdown #2
This menu also styles the path taken through the menu so that it works in IE5.x and IE6 as well as IE7 and all other browsers. This is a little long-winded but necessary as IE5.5 and IE6 do not understand the child selector.

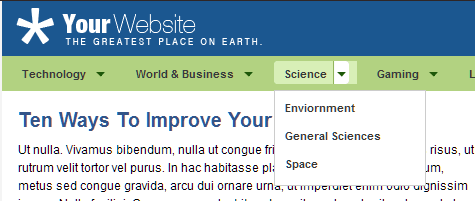
7. Designing the Digg Header
The design of Digg is full of smart ideas. The site identity is strong but doesn’t take up too much valuable vertical space. Navigation is compacted with the use of simple drop-down menus. Important things like subscribing, searching and account information are right up top where you would expect them to be. It’s fluid width, but it doesn’t shrink too far or grow too big.

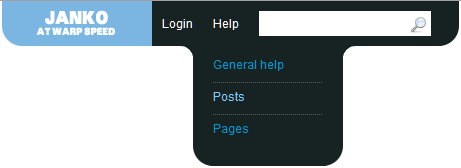
8. Create Vimeo-like top navigation
What I like the most is the menu that drops down when you hover search box. It offers you different search options that you can choose and narrow your search.

9. Cut & Paste jQuery Mega Menu
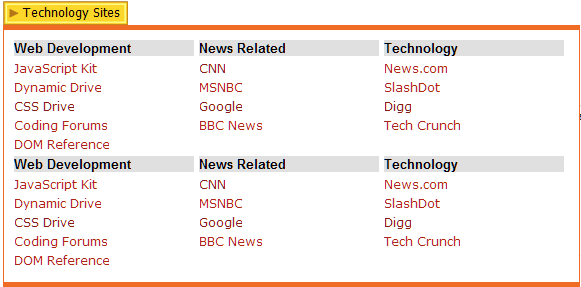
Mega Menus refer to drop down menus that contain multiple columns of links. This jQuery script lets you add a mega menu to any anchor link on your page, with each menu revealed using a sleek expanding animation. Customize the animation duration plus delay before menu disappears when the mouse rolls out of the anchor. Mega cool!

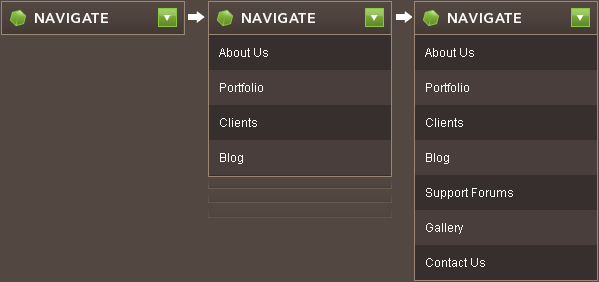
10. Animated Drop Down Menu with jQuery
Drop down menus are a really convent way to fit a large menu into a really small initial space. For a long time people have just used a form element for standard drop downs, but with minimal effort you can create a much slicker effect using jQuery and CSS.

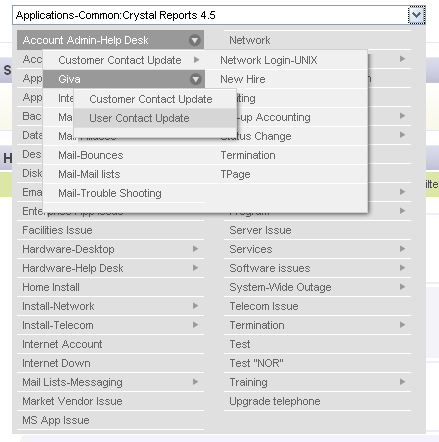
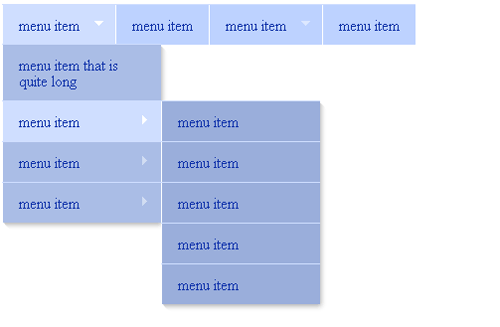
11. mcDropdown jQuery Plugin
To overcome this obstacle, we spent a lot of time developing code that would automatically split long lists into multiple columns and then position itself so that it always fits within the viewport. The overall effect is somewhat similar to the Microsoft® Windows® “Start > All Programs” menu. However, the algorithm we use should keep the menus laid out in a more compact layout—which we believe offers quicker selection of the menu items. The screenshot below shows what the menu looks like when used with a very large menu.

12. jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and ThemeRoller Ready
The entire menu sits within a fixed-size area, and when a node is selected, by default a “Back” link appears below the menu to allow navigation to previous (parent) menus, or set options to show breadcrumb links above the menu options to both deliver feedback and allow quick access to nodes higher up in the hierarchy. A lateral iPod-style slide transition reinforces the notion that you’re moving forward into more granular data, or backward into higher-level data. This menu is specifically useful in traversing deeply nested hierarchies, particularly those more than three levels deep. It also provides a more usable alternative to multi-level fly-out menus, which can present challenges to those with limited manual dexterity.
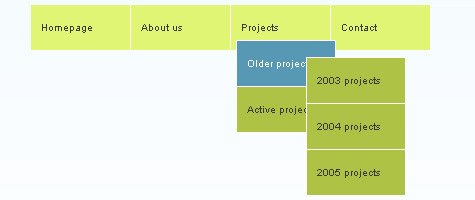
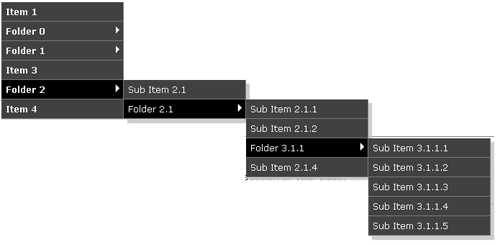
13. Drop down menu with nested submenus
Create your own drop down menu with nested submenus using CSS and a little JavaScript.

14. jQuery Drop Line Tabs
This menu turns a nested UL list into a horizontal drop line tabs menu. The top-level tabs are rounded on each side thanks to the use of two transparent background images, while the sub ULs each appear as a single row of links that drop down when the mouse rolls over its parent LI. The menu also manages to sneak in a little CSS3, making use of the “border-radius” property to give each link within the sub ULs rounded edges when the mouse hovers over them..

15. jQuery Drop Down Boxes
One problem with HTML forms is it is hard to style the elements to fit into your design. The tutorial will show you how to style the hardest of them all, the select box.

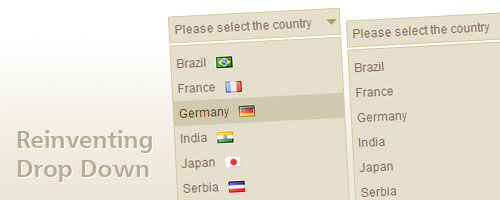
16 . Reinventing a Drop Down with CSS and jQuery
For me, standard HTML Select element is pretty much annoying. It’s ugly. It can’t be styled properly in Internet Explorer. And it can’t contain nothing but simple text. That is the reason I needed to reinvent Drop Down element. This tutorial shows how to do that (easily, believe it or not).

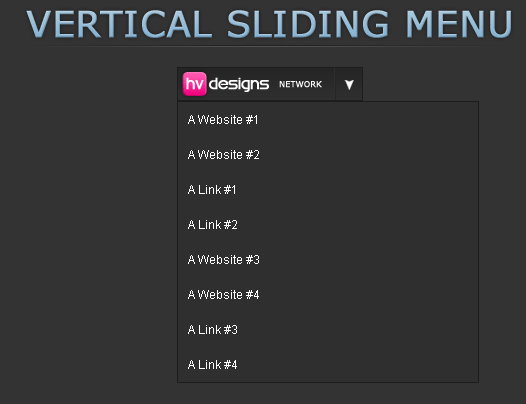
17. Sliding Jquery Menu Tutorial
This tutorial will show you how to create a sliding menu button using jquery. You can see the effect in action over on the PSDtuts webpage in the top right hand corner.

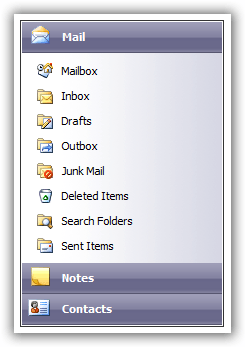
18. Creating an Outlook Navigation Bar using the ListView and Accordion Controls
The Accordion is a web control that allows you to provide multiple panes and display them one at a time. It is like having several CollapsiblePanels where only one can be expanded at a time. The Accordion is implemented as a web control that has AccordionPane web controls.

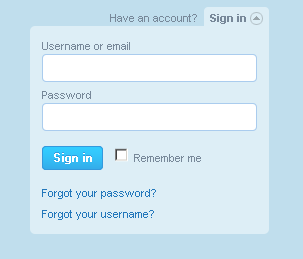
19. Perfect signin dropdown box likes Twitter with jQuery
This tutorial will explain how it works step by step and it’s good for learning jQuery how to do the toggle and tool tips. Enjoy it!

20. jQuery UI Potato Menu Plugin

21. Superfish v1.4.8 – jQuery menu plugin by Joel Birch
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu (so it degrades gracefully without JavaScript) and more features.

22. Dynamic Drive – Smooth Navigational Menu
Smooth Navigation Menu is a multi level, CSS list based menu powered using jQuery that makes website navigation a smooth affair. And that’s a good thing given the important role of this element in any site. The menu’s contents can either be from direct markup on the page, or an external file and fetched via Ajax instead.

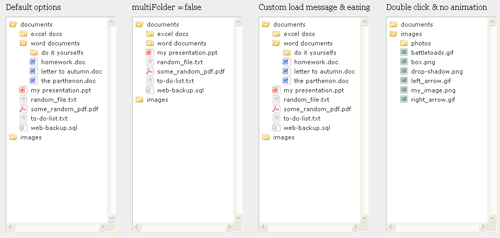
23. jQuery File Tree
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully interactive file tree with as little as one line of JavaScript code.

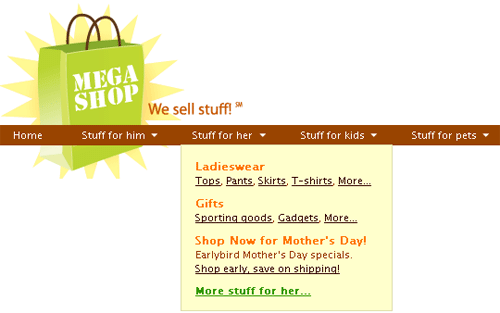
24. Make a Mega Drop-Down Menu with jQuery

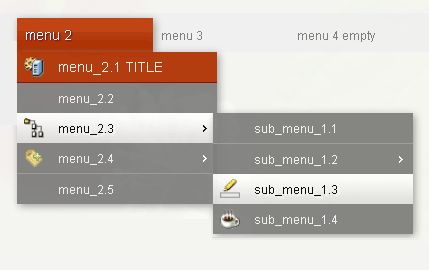
25. jQuery.mb.Menu
This is a powerful jQuery component to build easily a multilevel tree menu or a contextual menu (right-click) in an intuitive way!
You can add as many submenus as you want; if your submenu or menu is not declared in the page, the component’ll get it via ajax calling the template page with the id of the menu you need (the value of “menu” attribute) the ajax page should return a well formatted code as the example below for the menu voices code.

hi, ur blog is really good and awesome, I appreciate ur work for sharing great information through this blog & wanna suggest u to go for blog advertising & marketing there is a website called Blogerzoom.com They are offering very unique features with affordable prices. The team of blogerzoom will promote ur blog through all over the network , all u have to do is choose a pack plus pay affordable prices and rest leave it to blogerzoom advertising team to promote ur blog in every networks and see how u enjoy a lot of traffic plus good earnings from ur blog..
Hola Nguyễn
Excelente contribución. Felicitaciones
Saludos
You’re welcome! :)
which of these menus have auto-position its submenu when there is not enough space on the broser?
i found that dynamic drive has the best jquery menu plugins.
Great collection, thanks so much. And I recommended “box likes twitter” plugin.
very nice collection with jquery menu.i suggest “Smooth Navigation Menu”.
Thanks for saving me hours of searching google for code examples.
Great collection of Menu Styles…Thanks for sharing..Googling for menu designs stopped here..:)
Thank you Narga!! Appreciate this post, gave me some great ideas for my own portfolio!
hey very great menus don’t really know how are u doing this i learned css and xhtml but still don’t have any idea how to make this kind of menus
My drop-down menu or the drop-down menus listed here?
Hi, I found another great megamenu here at geektrantra.com (css only or images could be used). I have modified it to use images here http://punjabichowk.com
The snow falling background on your Website makes my processor run hot. I love your tutorials, but can’t stay long on your site because it starts to eat the cpu. Hope that makes sense, my cpu runs above 50 when visiting. It’s really like any flash app that can’t be stopped, older machine, but still annoying when visiting.
Thanks for your reported and sorry about that inconvenience. I’ve removed it. The website layout still in beta testing, it’s alot of junk code which is cause of your problem. I’ll fix it soon. Wellcome back!
I cant find any wordpress plugin in this section if you have any plugin “Mega Menu for WordPress pls share with us
If you searching for Mega Menu for WordPress, you can try this http://bit.ly/fCkQ0E
It looks so amazing. I must do it on some design websites. :)
Thank you for sharing.
Thanks for this, I was just looking for a drop down menu and found best infos here.
very useful and informative post. thanks for sharing.
wow, this site is awsome with awsome contact.. thanks for sharing team… how sweet let me add your site in my favorite lists
Great. Thanks for sharing.
btw do u have any wordpress plugin like Dynamic Drive – Smooth Navigational Menu ?
:)
No, currently I’m not found it. You can integrade it to your website because it’s a little code
Hi,
Looking for “Multiple level menu” i found this article.
Here is a good script to create multi-level menus, maybe you find it useful:
http://coursesweb.net/javascript/multi-level-menu-creator_s2
The script is made with Ajax, and provides an user interface for composing HTML menus code; to Add, Modify, and Delete lists and links in menu.
Than, generates the HTML and CSS code for menu to can be copied and included in web pages.
Thank you for this nice list! May I also recommend another very nice menu plugin that I find very neat and customizable? You can check the demo here https://demos.shieldui.com/web/menu/basic-usage