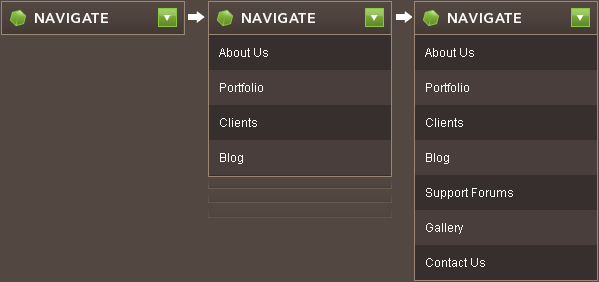
Drop-down menus and menu bars have been heavily used since the early days of graphical user interfaces. Their use has become ubiquitous, and even expected, in desktop applications, and the web has quickly followed suit. There are lots of drop down menus already out there. Here you’ll find 25 sexy jQuery and CSS based drop-down or just multi level menu tutorials with down loadable files and explanations as well.
digest
Essential WordPress Plugins to Improve Security & Protection
 WordPress is getting more and more popular each day, nobody can guarantee that your WordPress installation is 100% secure. Securing your WordPress blog is the most important thing that you must do after you have set it up on your server.
WordPress is getting more and more popular each day, nobody can guarantee that your WordPress installation is 100% secure. Securing your WordPress blog is the most important thing that you must do after you have set it up on your server.
Before you read on, you need to know about Checklist to Improve WordPress Security
- Encrypt your login
- Stop brute force attack
- Use a strong password
- Protect your wp-admin folder
- Remove WordPress version info, WordPress Error-Messages
- Hide your plugins folder
- Change your login name
- Upgrade to the latest version of WordPress and plugins
- Do a regular security scan
- Backup your WordPress database
- Define user privilege
There are many WordPress Plugins which help you in securing your Blogs, I will share some tips, tricks and resources which will surely help you to secure and lock down your WordPress site and to fortify it from unwarranted attacks.
The Essential Safari Plugins for Web Developers
Safari is a web browser developed by Apple Inc. First released as a public beta on 7 January 2003 on the company’s Mac OS X operating system, it became Apple’s default browser beginning with Mac OS X v10.3 “Panther”. It is the most popular browser in the world that even Mac Windows and Linux users are known. Currently, Safari web browser available on the Mac, Windows, iPhone, or iPod touch environments.

However, web development using Safari may still seems a bit troublesome compare to Mozilla Firefox. Previously, the addition of new features for Safari by developers 3rd almost impossible because your browser does not support plugins. Now it has come true.
Note: Many plugins work through something called SIMBL (Simple InputManager Bundle Loader), which is basically a little tool that helps developers manage and run their code as plugins for the different applications on OS X. It’s free.
The Essential Internet Explorer Extensions for Web Developers
In general, Firefox and Safari are favorite browsers of designer, however Internet Explorer and Opera are many people use for their design work, because it hass integrated into the operating system or simply just because they like to use it.

In a previous article I talk about The Essential Firefox Add-ons for Web Designers, this article continues to mention for the content on the browser of Microsoft Internet Explorer.
Are you want to create CSS Bar Graphs and Star Rater?
To describe a process operation, or indicated the level achieved, is a very interesting. It used in the video, animated images to the viewer can monitor and evaluation; for Web content I can use CSS to create them.
Web 2.0 Badges, Stripe, Loading creating service
Web Script Lab’s Ajax Loading GIF Generator options for it’s loading icon are background and foreground color and three predefined speed which are normal, fast and slow.
Badges are one of the characteristics of Web 2.0. I have a collection of some online services allow you to create them without using any adding other software.
Badges Generator

Web20Badges is a set of free and very cool web badges.
They are probably one of the most popular trend in Web 2.0 time. It’s most over-used trendy little design technique in our days, they immediately attract visitor’s attention. Web badges have various round or square corners and eye-catchy colours.
The Essential Firefox Add-ons for Web Designers

Firefox browser has a fully customizable, it allows users to add features needed by the add-ons which can create by third parties developer. As a web developer this functionality is extremely useful to us.
By downloading the best add-ons that are available, you can transform Firefox into a tool that dramatically increases your productivity and saves you a countless amount of time.
I have picked-up some add-ons covering everything from DOM inspection to screenshots, making designing and developing with Firefox a breeze.
Powerful and Userful CSS Tools to saving your time – Part III
Last week, I’ve lost all content in this topic since I’ve upgraded wordpress to newest version: v2.8.3. The problem happened since wordpress v2.8, ’cause the error to save the content in the visual mode then it disappear after done. Therefore the publication of this article were prolonged than scheduled.
Most would probably agree that CSS is one of the most important parts of modern standards based web design. CSS is really simple and extremely powerful if you know how to master it… if your new to CSS getting started can be quite hard. I hope this article will help you all to get more out of CSS in your web projects.
Powerful and Userful CSS Tools to saving your time – Part II
CSS is the thing that makes websites beautiful, without CSS everything would look sad and unattractive. This is why I have collected Powerful and Userful CSS Tools to reduce your work time.
As you knew in the earlier topic, that problem occur when I make too many items list. Now you will be read the part 2 of full article about CSS Tools.
Powerful and Useful CSS Tools to saving your time
The process of interface design is always working with CSS, HTML, Images. CSS is the most important part in modern standard based web design. If you are a professional designer or a blogger, who wants to tweak a weblog template to your needs then CSS is the first thing you want to modify.
As a web designer/developer you must continue to find ways to reduce the time it takes to design/develop websites. This is very important to improve your productivity and to maximize your profits.
Use CSS tools to generator CSS code as you like is the simplest way to achieve the purposes.
We search and collection of useful CSS tools for your job, although it is not necessarily best for everyone but it is always useful.
Most attractive diagram, chart and graphs online creator
In some articles, slide-shows or review, we need create a chart (diagram, graphs) to convey a message to your readers effectively. Whatever type of data presentation you prefer (pie charts, bubble charts, bar graphs, network diagrams etc.), you can create charts in graphic editors manually or use special desktop-software instead or online services.
Naturally, a document presented beautiful always attractive readers, helping them more engaged in your post. There is a variety of conventional ways to visualize data – tables, histograms, pie charts and bar graphs are being used every day can be beautiful, elegant and descriptive, in every project and on every possible occasion.
However, once you’d like to update an old chart, or create a new one, you have to run the application and create new images over and over again. Or maybe you just want to offer your visitors not a simple image, but a powerful dynamic chart.
That’s not flexible.
Why do not you try using the service-based web, it can use in anywhere with connection to the internet. Sometimes you can find these services are higher quality software.
FusionCharts Free

FusionCharts Free is a Flash charting component that can be used to render data-driven & animated charts for web applications and presentations. It is a cross-browser and cross-platform solution that can be used with ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, simple HTML pages or PowerPoint Presentations to deliver interactive and powerful flash charts.