Happy new year! Have you’re doing well and refresh after the holiday?
But don’t forget to grab 8 Premium FREE file of the month which we’re always listing them at the beginning of each month.
All you have to do is create an account from one of the market places and you get access to all Envato Marketplaces. Make sure you’re logged in with your Envato Account to get them for free. This offer is for registered members only.
They’re available until midnight on the last day of this mont, 31st January, 2016 (AEST). Grab them while you can!
17 Unique Web Design Ideas to Explore for Your Website in 2017
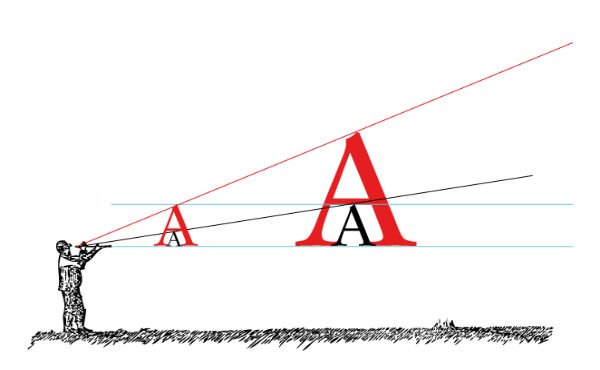
Here are some of the fantastic web design styles that are currently dominating web technology and which you can explore for your next website design or re-design.