Since I moved to DigitalOcean, all my scheduled posts are not working then it’s labeled as Missed Schedule. I have faced this problem for two times without any notices. After digging around a bit I realised this error was very widely reported, I found a lot of suggestions from other frustrated bloggers. So I wasted about one hour trying to find out what was wrong before it’s fixed.
In this article, you will learn How did I FIX WordPress Posts Missed Schedule Problem?
wordpress tips and tricks
Boost Your WordPress Theme Development with Amazing Tips
In 2012, I’ve written an article to help you Build Your Own WordPress Development Environment with requirement resources to start your WordPress projects.
Making a theme for WordPress is easier than ever with a ton of tutorials, guidelines … Today we have a few amazing tips for you to help you boost the developing WordPress themes process. It covers several tips and tricks that will make you a better theme developer.
HOW TO Solve 403 Forbidden Issue WordPress permalink clash folder name
For some years ago, I’ve used WordPress as sub-folder to prevent hackers can find the real folder of blog softwares. Now, I’m hosting WordPress at root director of domain but I still keep old folder that called as wordpress to keep live urls of media, photos, files, demo… I don’t expect it had 403 Forbidden Issue when user visit WordPress category because WordPress permalink clashed with director name: wordpress. It’s been the way it is for a long time now and I never thought there was a problem until one kind person contact me then told me what did happened. I decided to run everything through WordPress by doing a clean install at the web root after changed web hosting service.
9 Syntax Highlighter Plugins and Services for Embedding Code Snippets in WordPress
WordPress is using TinyCME as default editor, so displaying code within a post is not an easy task. That is why there are some amazing developers who create plugins to make that solve this niggly issue.
However, there are some simple and effective ways to do this by use WordPress code snippet plugins or 3rd-party services there can help you maintain the original formatting of any code being inserted in WordPress posts and make your blog a lot more appealing to the readers.
Following are a list of best WordPress plugins or 3rd-party services to highlight code snippets within your blog that I have personally tried.
How To Stop WordPress Spam Comments?
Are you hate Spammers, especialy WordPress comments and trackbacks spam? Me too, I received 500 – 1000 comments, trackbacks and registration spammers. For most blogs, comment spam is the biggest issue they have to deal with and they’re deleting it manually each and every day.
Fortunately, there are simple measures that can be taken to keep this from becoming a massive problem. Now it’s time to protect wordpress site from spammers. In this post you will learn how to prevent spam comments and known how I have successfully locked down comment spam using several diff techniques that work for me.
Ultimate .htaccess Hacks to Supercharging your WordPress websites
There are several ways to improve your WordPress websites. Once you are done playing with the WordPress dashboard, plugins and themes then you must take a look to .htaccess. The .htaccess file is the easiest and the cheapest (actually it’s free!) solution to supercharging your WordPress websites but there are also some basic Apache knowledge requirements.
Jetpack’s bloat, replace Jetpack’s modules with other plugins
JetPack is all-in-one WordPress plugin developed by Automattic, made up of a bunch of useful modules, they called it as super-plugin. When I first heard about Jetpack, I was excited about the potential for WordPress.com features to be shared with WordPress.org users. It’s good choice (must have) when you start a WordPress website and in some previous post, I’ve told why do you should active JetPack first. But all-in-one or everything functionality plugin is not good for you, sometimes you will feel it

How to use Featured Post Image in NARGA child theme
I’ve crafted NARGA as WordPress starter theme to help me make another WordPress theme without built it from zero and save loads of time in the process.
Child themes are not as difficult as they may appear. The benefits of working off a parent theme means you don’t need to write all the HTML/CSS from scratch. A child theme will automatically use any template files you include, such as content.php or footer.php. But if they are missing, then your child theme will pull the same files from its parent.
When you write a post, you will find the way to set a featured image of post, that’s aweasome feature to make your website more attraction. In this short tutorial I am going to display and explain the code for getting the Featured Images to fit your needs.

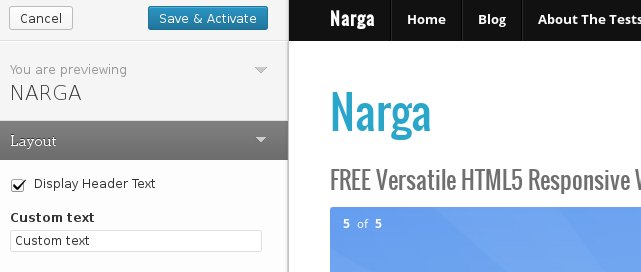
Comprehensive Guide to make WordPress Theme Options with Customization API
After install a high quality WordPress theme, you find it has a Theme Option page. Per theme, developer will make their own Option page (functions, features, layout …) so it can not be compatible with your theme or others. Let’s me know what’s you feel when changing to new WordPress theme then you start learning again to re-configure WordPress and you’ll see why that’s a bad thing for WordPress publishers. That’s why I always disliked about theme settings pages was how vastly different they would get.
The Theme Customizer was introduced since WordPress version 3.4 then it’s become a relatively new way of WordPress Themes to provide you with options. It allows for an editing environment where theme options can be tried by the administrator before being applied to the live site. Currently, I’m using WordPress Theme Customizer as my default theme options instead build my own or using other theme options way.
In this tutorial, we will look at exactly how this feature can be added to a theme and I show you how to create your own classes to extend the controls to make your own Customizer Custom Controls, since not all fields and requests are in the core already. You can access existing solutions of the community or create your own classes.
Navigate & Control Your WordPress Dashboard with Keyboard Shortcuts
Today, my wireless mouse’s battery empty, but I found that I left backup battery at home. So I must find the way to control WordPress Dashboard with keyboard instead mouse. I printed all the keyboard shortcuts and start becoming familiar with keyboard shortcuts. Using keyboard shortcuts on WordPress, my hands don’t have to leave the keyboard to use the mouse and click on the icons. If I need to make a text bold/italics, or insert a link/image or wrap a text in quotes all I need to do is perform the keyboard shortcut. Not only does this enable me to save time but it also helps me to blog more efficiently.
Now, without wasting much time I’ll go to the list of shortcuts available from your WordPress dashboard. Of course, I’m not talking about Ctrl+C and Ctrl+V, and other basic stuff. I’m talking about WordPress specific shortcuts. And there’s a truly wide selection of those.
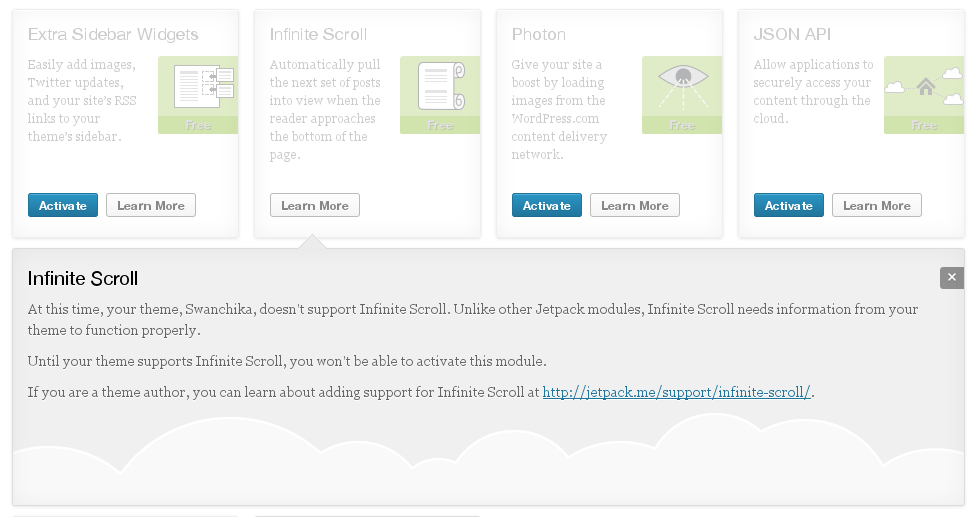
How to make your theme support Jetpack’s Infinite Scroll feature
As you known, JetPack is one of most popular installed plugins. I’ve recommended JetPack as must active plugins after start new WordPress blog. The Infinite Scroll module in JetPack detecting when a user gets to the bottom of a page that contains a list of posts and automatically checks for and loads in the next lot of posts instead pagination. Unlike many of the modules already in Jetpack, Infinite Scroll only works with themes that support it.