Have you ever read our The Essential Web Browsers Extensions for Web Developers series? And now, you can read about The Essential Chrome Extensions for Web Designers.
Google Chrome is a web browser developed by Google that uses the WebKit layout engine and application framework. It was first released as a beta version for Microsoft Windows on 2 September 2008, and the public stable release was on 11 December 2008. The name is derived from the graphical user interface frame, or “chrome”, of web browsers. As of August 2010, Chrome was the third most widely used browser, with 7.54% of worldwide usage share of web browsers, according to Net Applications.

We’ve taken some of most useful Chrome Extensions which may help for your works.
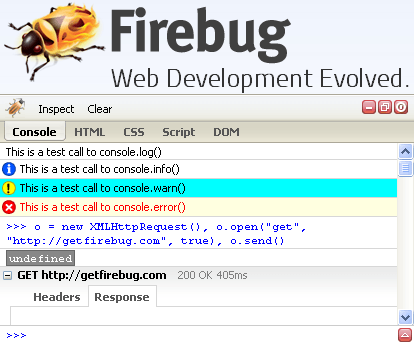
1. Firebug Lite for Google Chrome

Firebug Lite is not a substitute for Firebug, or Chrome Developer Tools. It is a tool to be used in conjunction with these tools. Firebug Lite provides the rich visual representation we are used to see in Firebug when it comes to HTML elements, DOM elements, and Box Model shading. It provides also some cool features like inspecting HTML elements with your mouse, and live editing CSS properties.
This version was conceived to put the Firebug Lite in a new level, by allowing code reuse from Firebug’s original source.
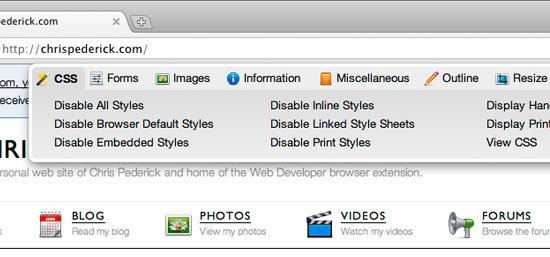
2. Web Developer for Chrome

The Web Developer extension adds a toolbar button to the browser with various web developer tools. This is the official port of the popular Web Developer extension for Firefox written by the same person.
It has loads of options for examining and understanding web page layouts, including showing block element stacking orders, displaying CSS style information about certain elements, browser cache controlling, and much more.
3. Speed Tracer (by Google)

Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low-level instrumentation points inside of the browser and analyzes them as your application runs. Speed Tracer is available as a Chrome extension and works on all platforms where extensions are currently supported (Windows and Linux).
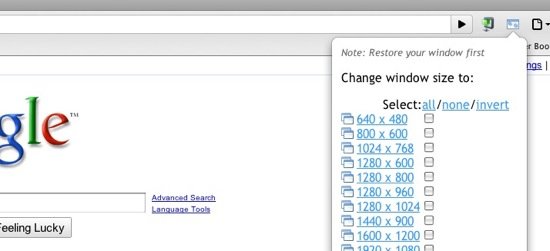
4. Resolution Test

Resolution Test changes the size of the browser window for developers to preview their websites in different screen resolutions. It includes a list of commonly used resolutions and the ability to customise that list. It also gives users the option to turn on Google Browser Size.
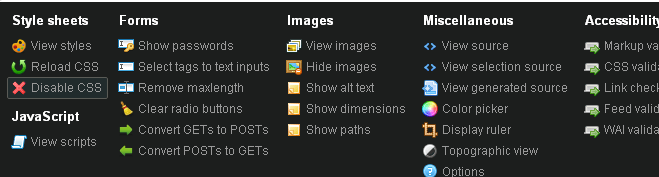
5. Pendule

Pendule extends the built-in Developer tools in Google Chrome. The extension gives its users plenty of features such as one-touch markup validation using W3C’s automated web services, hiding images on a web page, viewing scripts included in a web page, and more.
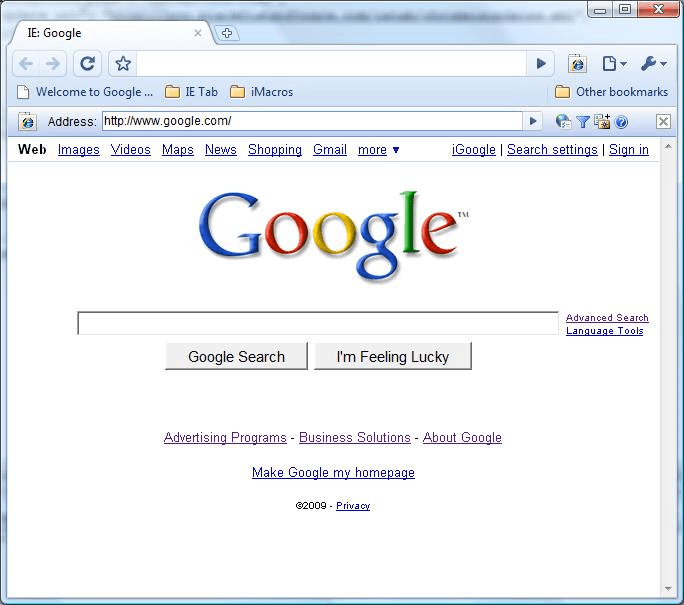
6. IE Tab (for Windows)

Use Internet Explorer to display web pages in a Chrome tab. Some sites can only be displayed using IE, and with this extension you can now see those sites without leaving Chrome. Great for web developers who want to test the IE rendering engine, users who use sites with ActiveX controls, and users who want to use the explorer view for local files (i.e. file:// URLs).
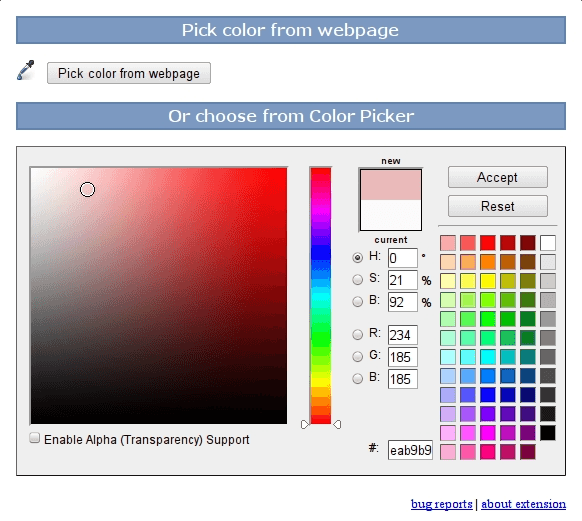
7. Eye Dropper

Eye Dropper is a Google Chrome extension that gives you the ability to determine a color on any web page. What’s more is that it presents a color wheel and color swathes (found in most graphics software) so that you can experiment, tweak and pick colors.
8. SEO Site Tools

A well-formed web page with great markup ultimately leads to awesome search engine results. However, if you would like to evaluate your website in terms of known search engine optimization factures, try out the SEO Site Tools, a Chrome extension that gives you a plethora of useful tools and features for evaluating SEO. It can pull tons of on-page and off-page metrics, social media information, and more.
9. CSS Scan

Inspired by the Firefox Extension CSSViewer, this Chrome extension allows you to easily scan an element’s basic CSS properties without having to delve into the inspector window.
The extension adds a button to the toolbar. Clicking this button will enable the extension; you can then continue using the page, with the difference that a quick overview of CSS properties for the element your mouse cursor is hovering is displayed. To disable the CSS scanner, simply click the icon again.
Elements being scanned are highlighted with a red outline so the user can easily see the structure of the page. Most CSS properties are supported; however, feel free to leave a comment if you feel like there’s any missing.
NOTE: For some reason the extension does not work on this page (or any other in the chrome extension gallery)! It seems to work fine on any other page.
10. Webpage Screenshot

This is the first Chrome extension that takes the screen shot of full webpage (not only the visible page on-screen) no matter how long the page is and saves it in a JPG file format. This is a useful extension if you want to display available ad slots on your website or want to show all the sections of your website that are on one page.
This is a local extension which means it does not send any data to any server and is completely private. It has options to upload and share the screenshot image and resizing it to specific size.
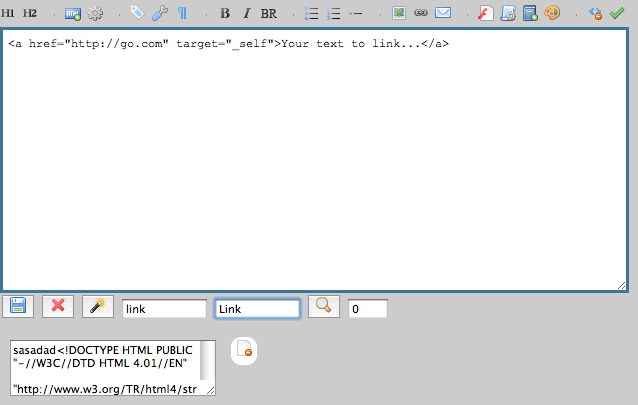
11. Chrome Editor

If you make changes in the html code of your website quite often, this extension will be a great help for you. Chrome Editor lets you make changes in your website’s html code inside browser so that you do not have to flip between a code editor and a browser. You can save the code locally in your computer for reference or email the code to a friend.
The extension comes with W3C validation service and auto saves the code as you type. There is a list of shortcuts to save your time while coding.
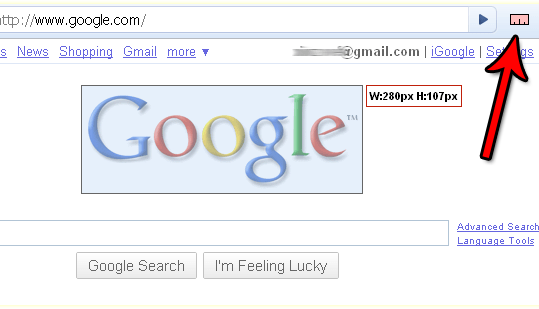
12. MeasureIt!

Draw out a ruler that will help you get the pixel width and height of any elements on a webpage.
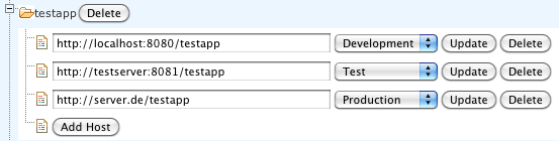
13. MultiSwitch

Whenever you have the need to simply switch between development, test and productive hosts you should use MultiSwitch. You are now able to customize the title of your environment. In this latest version the ip:port bug is also fixed.
Find Somethings Missing?
Have you ever use one of the Google Chrome Extensions above here? Do you know of an extension any other? Share experiences here with us to know the same people.
One more useful extension for Google Chrome
WebRank SEO provides Google Pagerank, Alexa, Compete and Quantcast Rank, pages indexed and backlinks in Google, Bing and Yahoo. It also provides whois information and traffic graphs for the domain.
https://chrome.google.com/webstore/detail/mkhilblbmkdnapffblmecglknalglfji