Enhancing a UX comes up as a Herculean task for most of the mobile app developers. One thing is for sure that it is only by gratifying the app users with good experience on an app makes it easier to lead to conversions, which are vitally important.
While talking about mobile application, with the advent of innovations in the UX/UI front, jQuery is one of the most popular JavaScript libraries in use. It is always a difficult task for the developers to enhance UX through.
The primary purpose of augmenting JQuery in mobile was to simplify HTML5 implications. This includes – navigating, experience management, animation, and Ajax connections for rapid web development, or better said, to make things easier.
Over here we shall discuss the effective ways of using jQuery to improve your user experience. Certainly for any business to succeed in the app development front, improving UX is the utmost necessity.
May be you interested with:
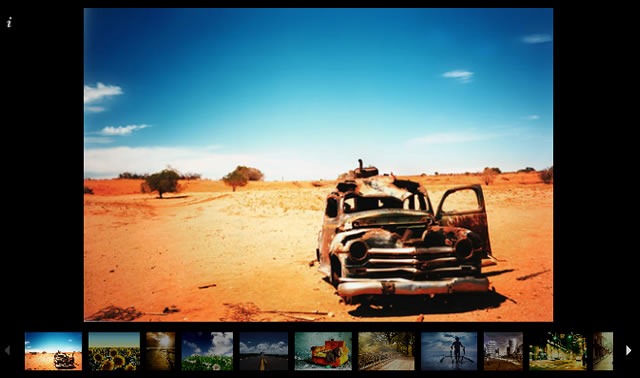
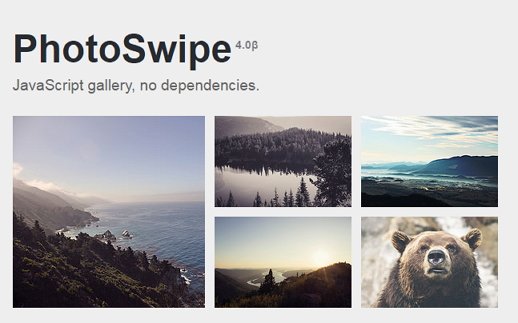
PHOTOSWIPE
Gaining unattainable popularity through Tinder, this Photoswipe Plugin is specifically made by targeting mobile devices. JQuery supports hybrid and cross-platform app development processes which gives extra room to PHOTOSWIPE for being a frontrunner in the open-source gallery supporting JavaScript-based image zooming.

The feature which clearly contributes in UX is the availability of native browser’s zooming. Even if the browser’s native zooming has been disabled, PHOTOSWIPE allows image zooming for the app it runs on.
PhotoSwipe is put to best use by most of the design-driven mobile apps where mobile applications for news and e-commerce uses this as a navigational tool. One of the amazing features of PhotoSwipe is Vertical Swipe to close the gallery.
Here, in this case, a gesture is added to provide convenience in case the close button over the top right corner might be hard to reach on bigger mobile devices when held with one hand.
Another important feature which ensures enhanced UX is integrating browser history API PhotoSwipe functions effectively in manipulating the browser’s history which avails a user an opportunity link up with each gallery item and the same can be closed with ‘back’ button.

Here, the preliminary URL is restored with the back button – ensuring a smooth running of applications without weighing much on the devices.
The other option which is a sure shot to make way to user’s hear through their fingertips is a ‘smart lazy-loading’. With PhotoSwipe neighboring images are loaded on the basis of the user’s movement. This gives control to the user in terms of preloading number of images through APIs.
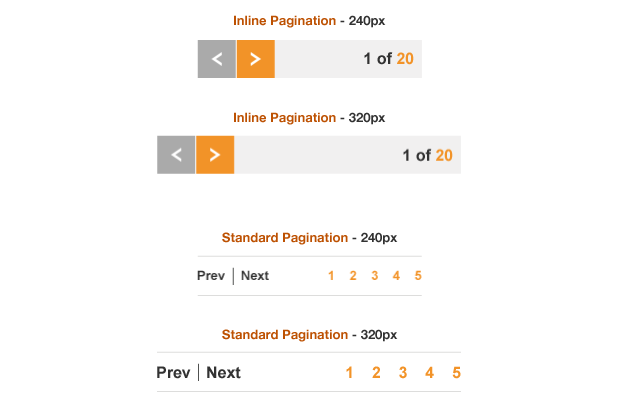
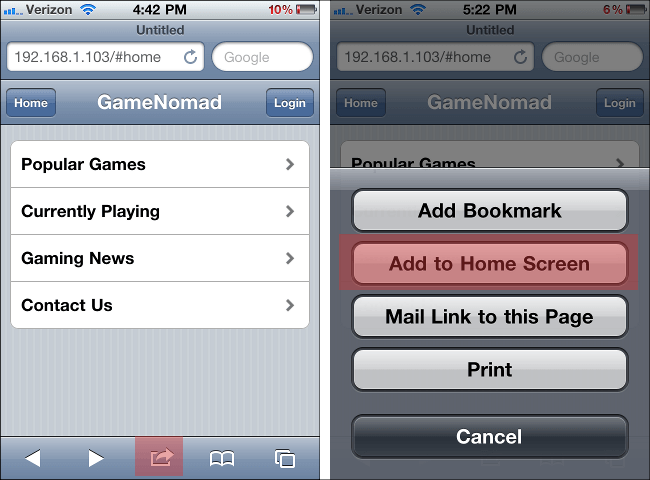
The Mobile Pagination Plug-in
Creating brilliant touch-drag navigation between separate HTML pages is what mobile pagination plug-in work for. On the execution level, it is very easy to add Pagination plug-in which can then be linked to other documents via ordinary HTML.

Similar to the other jQuery Mobile Plugin, this plugin also ties into the browser’s history, this enables bookmarking, and browsers back & forth buttons to work as expected.
This is a must have plugin if your mobile app demands greater scrolling as this helps to improve UX by blending scroller with loading capabilities. It is very common in mobile apps have the ‘endless page’ model.
And this is where Pagination comes into the picture. This is where the integrated pagination plugin will automatically load in new content with the scrolling every scroll.

Well, there is other side of this coin too. If you are planning to incorporate Pagination in the android mobile app. The memory usage of this plug in is literally more than others and well, it can prove fatal to the user’s battery life and memory as well.
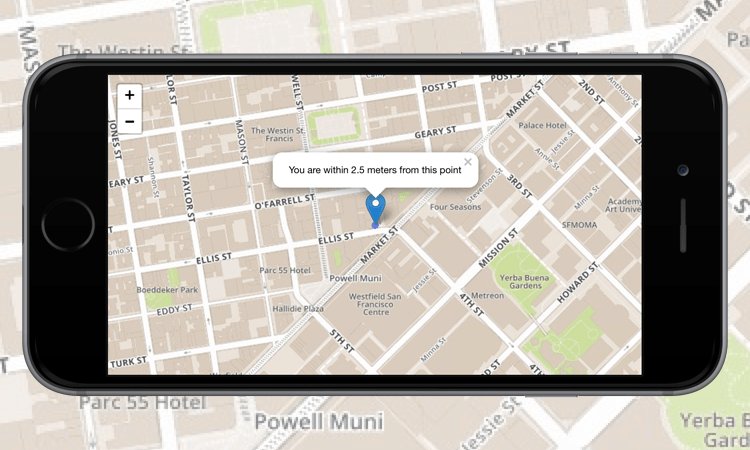
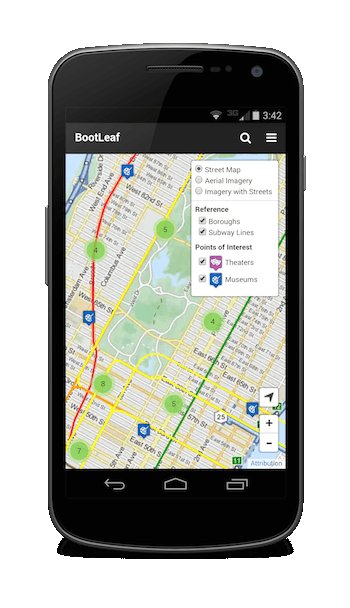
Leaflet Library for using in-app Maps
Leaflet is a little trendy and ultra-modern open-source JavaScript library dedicated specially to mobile-friendly interactive maps. One of the most significant features of this library is that it weighs only about 31KB of JavaScript.
But, truth to be told, it has all the features which a developer would ever need for in-app online mobile maps. Perhaps, one of the better alternatives for google maps. Weighing just about 31 KB of JS, it has all the features most developers ever need for online maps.

This is a good alternative to google maps. Talking in terms of design, Leaflet is designed by keeping ease-of-use, performance and applicability in mind. The sheer brilliance of such library can be seen in many of the GPS-tracking aps like Uber, or even geomaping integrated apps like Instragram. But perhaps, this library comes pretty handy in taxi app development any day. The sheer beauty of Leaflet lies in its aim of not doing everything for everyone, but on making the basic things work perfectly for all.

The features which contribute to UX includes all the visual treats offered by Leaflet. This includes Zoom and Pan Animation, Tile and popup fade animation, and retina resolution display. While from the developers’ end the key things which can aid to improve performance-based UX include Hardware acceleration on mobile which makes it feel as smooth as native apps.
Also, the onus of efficiency drove UX lies on developers, and with Leaflet, this is made possible by Smart polyline rendering through dynamic clipping and simplification. This speeds up the entire map navigation process.
With Leaflet tool, it also becomes pretty easy to customize maps which go hand in hand with the app as per the requirements. This is a sure shot way to win UX. One of the vital customized features includes Image- and HTML-based markers. Also, it avails a simple interface providing custom map layer and controls which can then contribute to improve UX.
Well, even though it is faster than google map plug-in, there’s lies one issue with this. It won’t work with CSS height set to 100%. Thus, we need a JavaScript to solve this problem. On a bright size, it has a large 3rd party support.
MOBISCROLL Plug in
MOBISCROLL is a wheel-based scroller control which is optimized for touch screens in order to easily enter date and time. Not restricting the plugin usage to only date/time, the controls can be manipulated to regulate custom values which can then be even used as an inbuilt alternative to the native select control (e.g.; drop-down list).Technically, the design is aimed to provide an alternative to the jQuery UI date picker.

The beauty of MOBISCROLL plugs in lies in its capability to mimic any major mobile platform. For example, it is possible to use an Android 4. x-like date picker and change the same into an iOS looking date picker. Mobiscroll’s efficiency lies in its ability to work with JavaScript framework libraries, MVVM frameworks, and data sources.

With an aim to fill up the gap of missing UI control, it comes along with 20+ highly customizable controls which include Date & Time, Select, Calendar, Range, Forms, Numpad, Listview, Menustrip, Widget, Timer, Timespan, Treelist, Color, Image, Number, Rating, and Measurement. This helps in augmenting UX with the help of elevated UI by maneuvering various customizable controls. But, on the downside, this plugin really, really expensive.
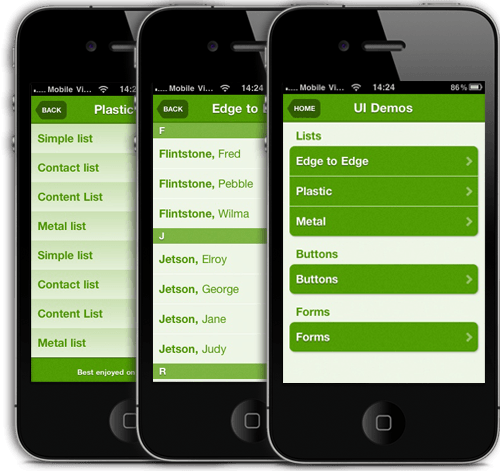
JQtouch
JQtouch is a UX delight all the way. This is an open source JQuery plugin which comes along with native animations, automatic navigation and also supported is various themes for mobile WebKit browsers.

One of the biggest advantages of jQtouch is that it enables developing mobile applications, giving a native app look and feel while at the same time goes hand in hand with the target device using HTML5. CSS, and JavaScript.
While its contribution to improving UX lies in the way it uses hardware-accelerated animations, the UI are also enhanced where transitions like slide up and 3D page flip can also be integrated. What more a delight for developers looking for upscale UX, this comes pre-loaded image code, a custom theme, and a setup which completely eliminates the need to write META tags for the app icon, viewport settings, etc.

The features which make jQtouch a much-cherished plugin amongst the developers is its features which directly contributes to the purpose of improving UX. This includes flexible themes supported with image preloading, and also a couple of unique features like swipe detections, Callback events, etc.
Final words…
The jQuery plugin choices surely make a difference in improving overall UX. It is also important to make sure that all the plugins are in sync with the app usability or else the entire purpose of an app can be destroyed.
Therefore, it is always about the perfect blend of app usability jQuery plugins which can collaboratively work towards improving overall app UX.