There are a plenty of plugins that can be used for adding almost any functionality to your WordPress powered site. However, if you’re someone who like to build things from the ground up, then probably you won’t like to make use of the existing plugins. You can roll out your own stuff! When building something from scratch you’ll understand the underlying implementation of the thing that you’re creating, and will even gain skills that might end up using the same skills while working on another WP project.
Creating WordPress Contact Forms – A Foreword
Contact form is one of the most vital element of a site that serves as the communication point that your site visitors have with you. Unfortunately, not much focus is being paid during form creation. Let’s suppose you’ve a contact form that contains several stumbling blocks. Now in order to reach to you, your potential customers will have to wade through all those blocks. But the simple your contact form is, the lower will be the stumbling blocks for the customers.
However, building one with too many complex features can likely get your customer distracted when filling the form. Therefore, a sensible choice is to build a contact form from scratch without using a plugin, which includes only the essential fields such as name, email, message and verification code.
What’s more? People will get easily distracted while filling out the form and may even leave it in between. Remember, contact form plays a crucial role in improving conversion rate. However, lengthy forms will make users frustrate and they’ll most likely avoid using your services, as a result you will face constant decrease in conversion rate. Therefore, it becomes essential to cut short your contact form and include only relevant and required fields.
What’s Essential to be Added in Your Contact Form?
It’s pretty obvious that the we require details of our clients including name, email-id, and a short message. And not to forget human verification as well. Having these four key fields are most crucial and enough to get in touch with your clients. So, why make the contact form appear to be complex for the users. If you want you can even include contact number and location as additional fields in the form (but not unless they’re absolutely required).
Besides, interested people will always leave their contact details in the any section available in the contact form – such as the message box or any other section.
Why You Won’t Feel the Need to Install a Plugin?
So, now that you have decided to custom built a contact form but are confused on whether to use plugins or not to get the job done, then below are some of the basic reasons that will help you understand – why plugins can be a bad choice for creating simple contact forms:
- Plugins may embed functionality more than you actually need.
- Using a complex user interface to create a simple form and adding too much functionality is overkill.
- Building a plugin from the very beginning will help you gain knowledge about what’s under the hood, and you may use it while working on some other project.
- Often plugins contain faulty codes that can eventually result in bugs, which might either break your site or makes it run slowly.
That’s why you should create a WordPress Contact Form without Plugins.
Coding to Build a Plugin From Scratch
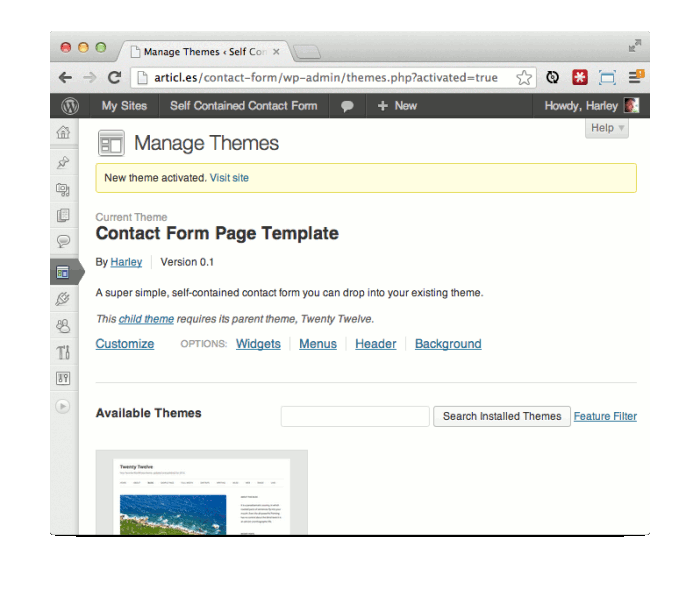
Step 1 – In order to get started with the custom plugin creation you can create a child theme of default WP theme, for example, I’m using TwentyTwelve along with a stylesheet and a custom page template. Just drop your custom theme into any one of the current themes.
Next, go to wp-content/themes, and add a new folder named “my-new-contactform”. Within the form, build two new files namely style.css and contact-us.php.
Now within the style.css file, add details like theme name (contact form page template), theme URI (http://contact.test.com/blog/), description, template and so on. After performing this step, you will be able to activate your own theme on your test site, as shown in the screenshot below:

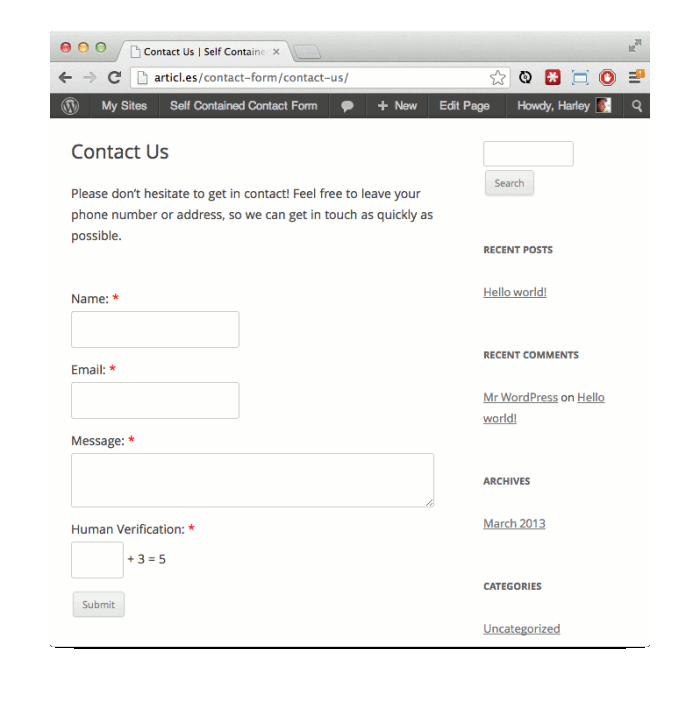
Step 2 – Now create a page called “Contact Us” that relates to the template file that was created as above named contact-us.php, however, leaving the php file empty will generate a blank page. Just add the following mentioned code in the contact-us.php file:
>
FORM CODE
Step 3 – Now just drop any simple form. And substitute the following in place of the text FORM CODE as mentioned above.
Now let’s understand the logic behind the above code. In the above code you can see we echo $response variable and will use a function to get the response variable filled with the feedback post all the validation requirements meet up.
- Then there are just form tags, however the value of form tags echoes a $_POST variable. The purpose behind this variable is that if the form is submitted in a wrong manner, all the data is retained in order to spare the user from typing out everything gain from scratch.
- The code also contains a hidden form input that will let you know whether a customer has posted anything or not.
- Lastly, you can see an asterisk is placed subsequent to each input, in order to insinuate that those input are compulsory and should be filled by the users.
After saving the above code and refreshing the page, you’ll be able to view a simple and good-looking contact form!

Conclusion
Though there’s a lot more logic that goes into building a fully functional contact form for your WordPress site, however, through this post I’ve tried to explain the basic procedure that needs to be followed in form creation. Also, I’ve pointed out facts as to why using built-in WP plugins to integrate a contact form might not prove to be a good exercise.
Great post! I myself have used Contact Form 7 or Jetpack for just dropping in contact forms on pages. I agree that sometimes custom is the way to go – I’d say my only worry is that I wouldn’t recommend this for anyone new to WordPress or new to code in general. Depending on where they get the form code, the form may or may not be as secure as it should be versus if they just went the plugin route. Did you create the form in your example yourself?
I feel like it would be helpful to clarify that this is a form at it’s most basic (which was mentioned a bit in the conclusion) but warn that in order to protect their site, they should have proper data validation/sanitization. Maybe that could be an idea for a part 2? :-)
Thanks for the tip!
Rachel
I use Contact Form 7 ( + improvements css ).
Hello is this tutorial support even SMPT or is it PHP mailer ? thank you
Yes, it works both PHP Mailer & SMTP server. I use WP-SMTP plugins to send email from NARGA.NET
Hallo….thats good way to create our own contact form. because before i used conatact form 7 for my conatct page.
problem is i find that it loaded js and css about 25 to 40 kb size of bunch in every web page, where i not need it, so i decided to another plugin but all plugin doing same it loaded its js and css code in every page where not need it.
so now i am going to build my own contact form. thanks for your article
Me too with the main reason like you
Hello, by using your and few other resources i’ve builded contact page template for WP.
May i ask you few questions about this? – sorry for my poor English.
1) Is it possible to filter content inside contact form textarea, before sending?
I want to access: Dashboard > Sttings > Discussion > Comment Blacklist textarea.
If content of my contact form contain any of comment black list words, message should not be sent
, with error mesage why.
2) I changed anty-spam from math 2 +3 = 5 to checkbox – i’m not a robot, but what is the better way for this?
Force users to check checkbox or do the math? I don’t want to use captcha.
3) Error reporting – could you please, provide some links how to output errors in wp with ajax,
but without jQuery library?
Thank you :)
Thanks to this i was able to extend my contact form with wp api :)