During the development process of WordPress Child Theme you will planning remove some default scripts and styles or change the way to tell browser load them, then add your own to optimize the theme. This, of course, you should try to make as little HTTP requests as possible to keep your site up to speed, put your JavaScript in the bottom of the page to ensure faster rendering, and it also gets real tough to maintain all those separate files if many things have to change The good news is that WordPress has a built-in system that allows us to deregister these scripts and styles instead edit the parent theme files.
What’s we get when disable default scripts and styles?
- Move JavaScript from header to footer or reverse
- Remove bloat scripts and style files of installed plugins and combine multiple files into single files.
- Load the files only on the specificed pages we’re using the script or style by use conditional tags.
- Allow edit default style to stop having to use !important in our style.css file to make simple CSS adjustments.
- Change and replace default web font (google font, cufón, typekit….)
- Easily minify the styles and scripts (everything in one place)
- Faster loading of your pages (less requests) and faster rendering of the HTML (JavaScript loaded last)
- Upgrading plugins won’t overwrite your customizations to it’s scripts/styles
- Upgrading your plugins might mean newly added scripts/styles are not updated
What’s handled the styles and scripts?
In fact, not all the plugins and parent theme use wp_enqueue_style(); and wp_enqueue_style(); functions to register and load them when the browsers request to render. If your plugin/theme author isn’t using these functions, please encourage them to do so and remove or edit it manual. I’m not finding any best solution for this problem.
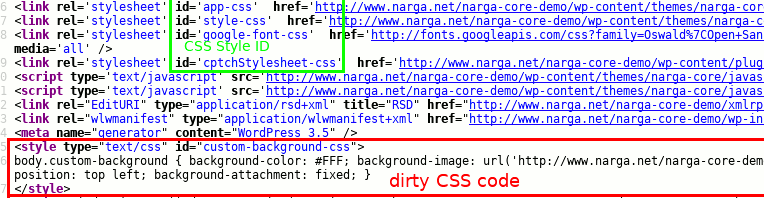
Let’s see the header HTML code of NARGA Framework:

All the css styles files has id (in green), choose id="style-css" as an example, there’s a function that fires when WordPress loads your CSS files with the following contents:
wp_register_style('style',get_template_directory_uri() . '/style.css', false);
wp_enqueue_style('style');
This handle you’ll have to remember (or copy/paste of course) to be able to disable it later.
Do you see the dirty CSS codes which I’ve mention about it above? Just wait, it’s generated by WordPress core files when the parent theme support custom background feature. In this time, don’t trying to remove or modify it if you’re planing to use this feature. If you don’t use it and want to remove it, you must disable add_theme_support('custom-background'); in functions.php file.
So, how to find the way to load JavaScript files? Unfortunately, the JavaScript files is not display id or name by default (at this time) so we need looking for it in functions.php file or plugins file with wp_enqueue_script(); function. For example:
wp_enqueue_script('foundation', get_template_directory_uri() . '/javascripts/foundation.min.js', array(), '1.0', true);
Running the deregister function to remove scripts and styles files
The best way to run a deregister function in functions.php to remove them out of your theme.
Deregister style file and remove theme supported feature
# Deregister style file
function deregister_styles() {
wp_deregister_style('style-css');
# Remove Custom Background
remove_theme_support('custom-background');
}
add_action('wp_print_styles', 'deregister_styles', 100);
As you see above, remove_theme_support('custom-background'); will be remove the Custom Background feature and disable dirty CSS codes on the header.
Deregister scripts file and replace by new one
# Deregister scripts file
function replace_default_scripts () {
wp_deregister_script('foundation');
wp_enqueue_script('foundation', get_stylesheet_directory_uri() . '/javascripts/swanchika.js', array('jquery'), '1.0', true);
}
add_action('wp_enqueue_scripts', 'replace_default_scripts', 0);
Load your own scripts and styles files
From WordPress Codex we learning how to queue your scripts and styles in the theme
wp_enqueue_script(
$handle
,$src
,$deps
,$ver
,$in_footer
);
wp_enqueue_style($handle, $src, $deps, $ver, $media);
Now, we load addition files into your theme:
How I change default google font of NARGA Framework to my own
function addition_styles () {
if (!is_admin()) {
// Register own Google Fonts
wp_register_style('swanchika-font', "http://fonts.googleapis.com/css?family=Open+Sans:400,700italic,700,400italic|Economica:700", false);
wp_enqueue_style('swanchika-font');
# Deregister default jquery functions files and load my own
}
}
add_action('init', 'addition_styles');
Load addition JavaScript files
# Replace default scripts
add_action('wp_enqueue_scripts', 'addition_scripts', 0);
function addition_scripts () {
wp_enqueue_script('extensions', get_stylesheet_directory_uri() . '/javascripts/extensions.js', array('jquery'), '1.8', true);
}
Conclusion
If you disable something, it may cause the plugin/theme not to work correctly. Most styles can easily be added to your theme’s stylesheet so that you’re not loading a ton of style sheets on your site. JavaScript is a different beast altogether, and I only recommend combining multiple files into one if you know what you’re doing. So don’t forget to add all the styles and scripts to another place, like the bottom of your style.css and a scripts.js file respectively, and include the scripts.js in the footer of your theme.
Hope this tips will help you build your theme easier.
thanks Narga… you can try our free plugin too if you wish
https://wordpress.org/plugins/disable-wc-styles-littlebizzy/
can disable all WooCommerce CSS styles in just one click and it’s free…
thanks for your hard work