During WordPress theme development process, you’ll repeat using some part of your layout like header, sidebar, footer, content body… WordPress has a few standard includes built in, such as get_header(), get_footer(), and get_sidebar(). However, since WordPress 3+ you can easily create your own custom includes using the get_template_part() function.
By using WordPress Template Part, your theme is more compact and we can now have libraries of reusable template code, we can package additional sidebars, slide shows, social icons, custom loops, search boxes, logon boxes etc … and call these in any of our theme pages.
The main advantage of re-using template part is that you can modify a single piece of code and have the changes display throughout the site without having to modify every page.
Creating and re-using a custom Template Part
For this example, we’re going to create an WordPress’ post content body, it’s always repeat on single post page.

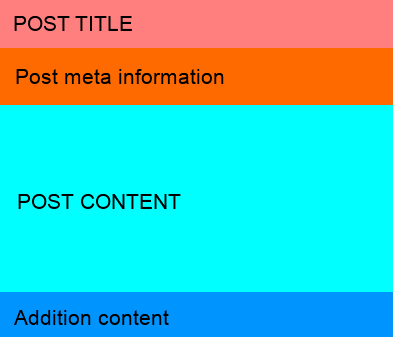
All the WordPress theme layout will have 4 main section: header, content, sidebar, footer. As you see the figure above, in the content we will list all the post and inside the post’s loop we have a template part that always repeat when you view that list or single page: post title, post meta, post content and addition content. Why do you not make it as template part to re-use it on specified page.
What’s inside NARGA Framework’s index.php
Inside the loop, the function get_template_part('content', get_post_format()); will looking in theme directory to find a file with content-{name}.php then include it as a part of the loop.
The function reference of it is:
get_template_part($slug, $name);
Parameters
$slug: (string) (required) The slug name for the generic template. Default: None$name: (string) (optional) The name of the specialized template. Default: None- Template Part’s file is called
{slug}-{name}.php
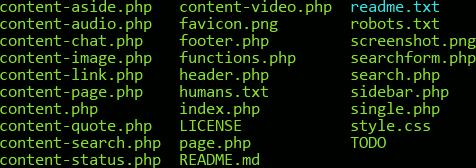
The concept behind the name of the file can be a little difficult for newcomers to grasp, but it’s pretty simple when you break it down. Now, looks inside narga-core folder:

In NARGA Framework, I use content as slug to specified template part but you can use any unique combination of slugs and names as you want then call it by get_template_part($slug, $name);
Look back to index.php you’ll see get_post_format() instead $name because WordPress will call correct template part as the post format prefered, if the current post has a post format of “aside”, the content-aside.php file would be included automatically.
Combining get_template_part() with get_post_format() yields a very powerful way to include post-format-specific loop output, especially for child themes.
The next steps will be very simple, you’re only need to write a part of the layout and WordPress will include it by itself, you can specify unique template part per prefered post format as you want.
For example, view contet-aside.php and content.php
content-aside.php
>
content.php
role="article">
'')); ?>
Conclusion
There are many ways of including files in a WordPress document, however using WordPress’s built-in get_template_part(); function will help keep your files organized and clean by using a common WordPress taxonomy and structure. It simplifies your theme files and speeds up the development process by not having to constantly rewrite code.